階層的(breadthfirst)
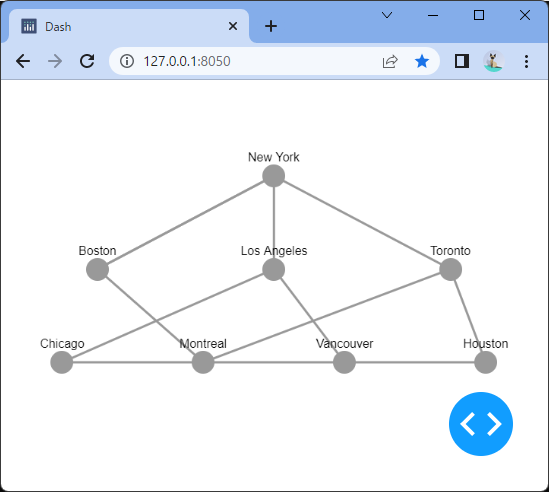
レイアウト辞書の“name”キーに“breadthfirst”を指定すると、ノードを階層的に配置することができます。(47行目)
デフォルトでは、ルートとなるノードが自動で推測されますが、オプションとして“roots”キーにノードIDを指定すると、任意のノードをルートに設定できます。(48行目)
[ソースコード]
1 | import dash |
[ブラウザで表示]
New Yorkをrootとして階層的にノードを配置することができました。
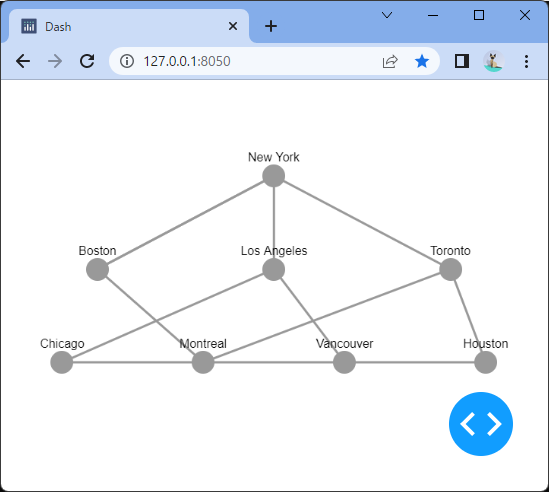
レイアウト辞書の“name”キーに“breadthfirst”を指定すると、ノードを階層的に配置することができます。(47行目)
デフォルトでは、ルートとなるノードが自動で推測されますが、オプションとして“roots”キーにノードIDを指定すると、任意のノードをルートに設定できます。(48行目)
[ソースコード]
1 | import dash |
[ブラウザで表示]
New Yorkをrootとして階層的にノードを配置することができました。
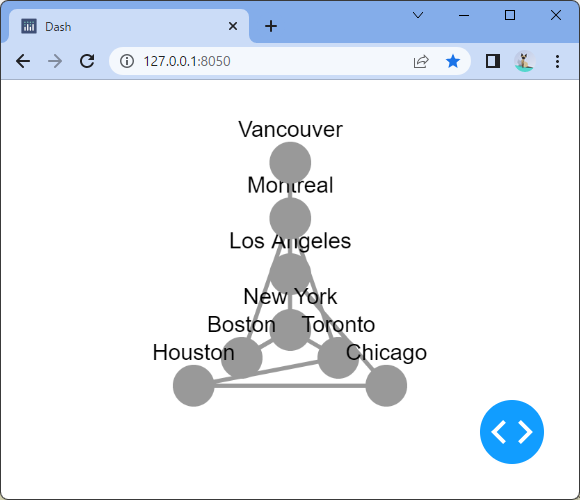
レイアウト辞書の“name”キーに“concentric”を指定すると、ノードを同心円状に配置することができます。(47行目)
[ソースコード]
1 | import dash |
[ブラウザで表示]
ノードを同心円状に配置することができました。
レイアウト辞書の“name”キーに“grid”を指定すると、ノードを格子状に配置することができます。(47行目)
オプションとして“rows”キーと“columns”キー(48~49行目)を指定することで、行数と列数を設定することができます。
[ソースコード]
1 | import dash |
[ブラウザで表示]
ノードを3行3列の格子状に配置することができました。
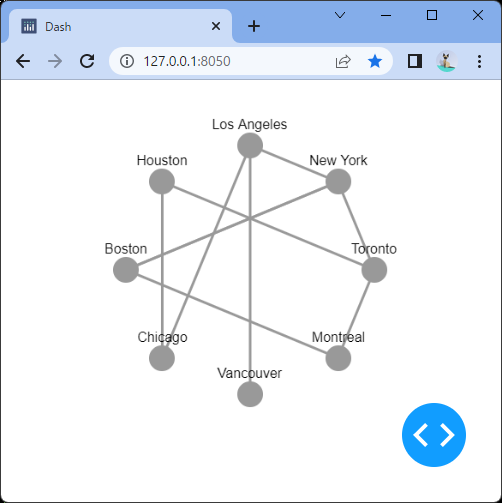
レイアウト辞書の“name”キーに“circle”を指定すると、ノードを円形に配置することができます。(46~48行目)
[ソースコード]
1 | import dash |
[ブラウザで表示]
ノードを円形に配置することができました。
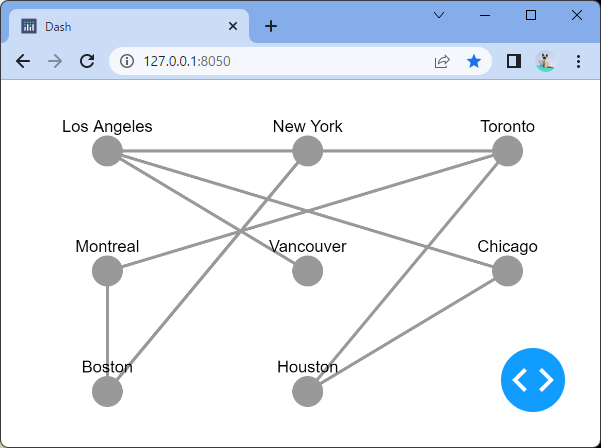
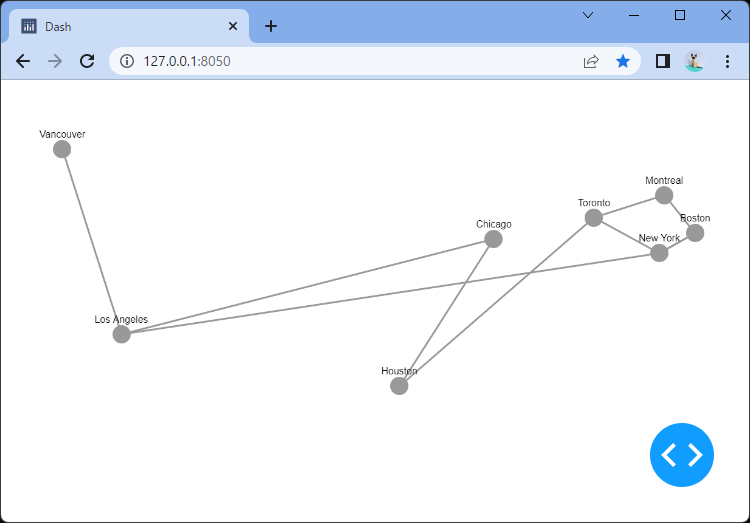
ノードを手動で配置する場合、配置方法をpresetに指定します。
手動的な配置は、ノードの位置に特定の意味を持たせる場合(緯度・経度など)や、別のネットワーク分析のツール(NetworkXなど)であらかじめ計算しておいた配置を利用する場合などに使われます。
以下のソースでは、アメリカの都市の緯度・経度に合わせてX,Y座標を定義しています。(8~21行目)
[ソースコード]
1 | import dash |
[ブラウザで表示]
都市の緯度・経度に合わせて、ノードが配置されました。
Cytoscapeクラスでは、インスタンス生成時の引数layoutに辞書型のデータを設定することにより、ノードの配置方法を指定できます。
レイアウトに指定できる配置方法の種類は以下の通りです。
| 配置方法 | 説明 |
|---|---|
| preset | 各ノードの座標を手動で指定する。 position:X,Y座標 |
| grid | 格子状にノードを配置する。 row:格子の行数 cols:格子の列数 |
| circle | 円状にノードを配置する。 radius:円の半径 startAngle:ノードの開始位置の角度(弧度法) sweep:最初のノードと最後のノードの間の角度(弧度法) |
| concentric | 同心円状にノードを配置する。 startAngle:ノードの開始位置の角度(弧度法) sweep:最初のノードと死後のノードの間の角度(弧度法) |
| breadthfirst | 階層的にノードを配置する。 roots:ルートとなるノードのID circle:描画モード ( top-down / circle ) |
| cose | 物理シミュレーションに基づいてノードを配置する。複合グラフが考慮される。 gravity:物理シミュレーション時に使われる重力の値 |
| random | ランダムな位置にノードを配置する。 |
次回から、それぞれの配置方法を使ってネットワーク図を表示していきます。
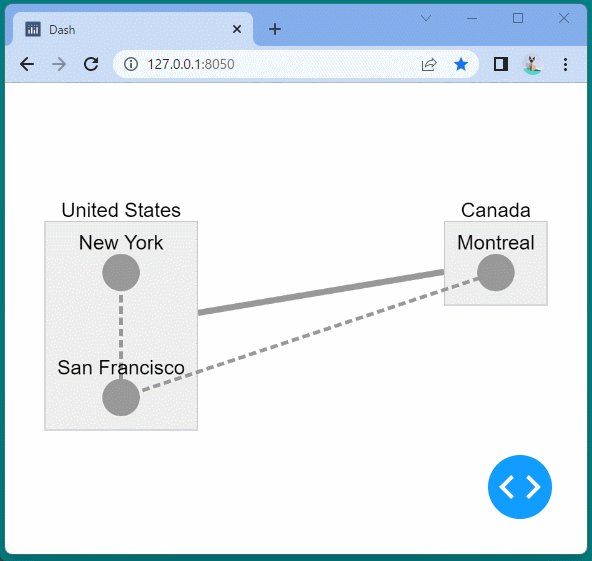
複合ノード(Compoundノード)を使うと、ノード間に親子関係を作ることができます。
子ノードの “parent”キーに親ノードのIDを指定して親子関係を定義します。
[ソースコード]
1 | import dash |
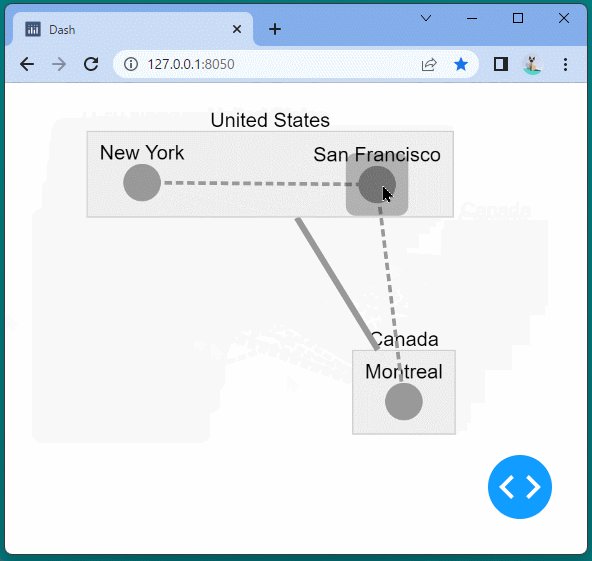
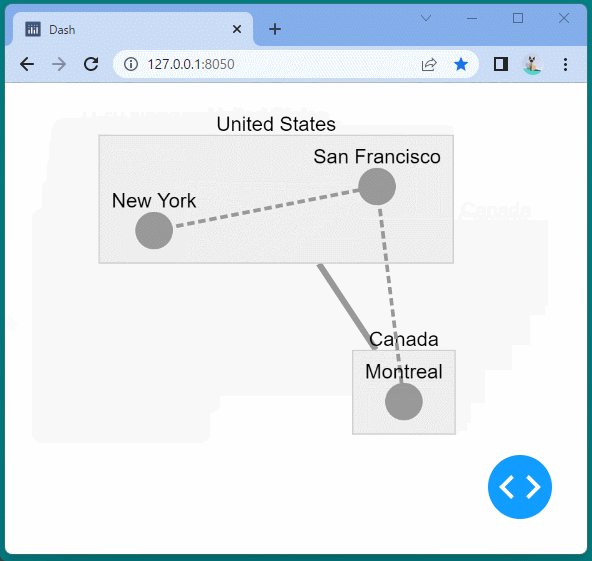
[ブラウザで表示]
親ノード(United States / Canada)のサイズは、子ノードに合わせて自動的に計算されます。
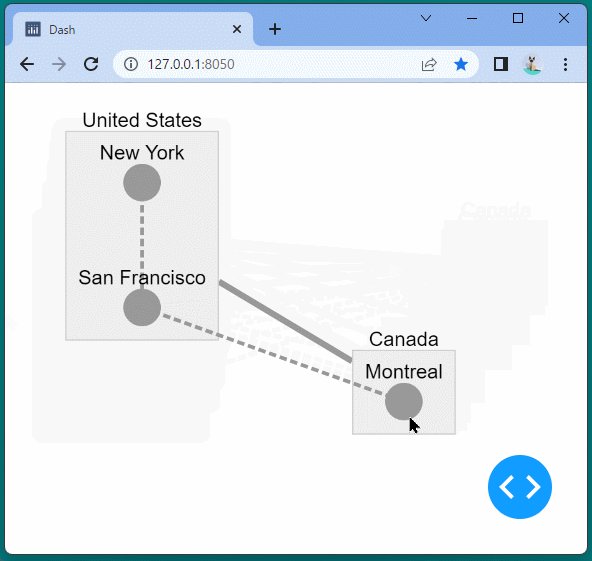
子ノードを移動させると、その親ノードの範囲も自動で変わります。
また親ノードを移動させるとその親ノードに属する子ノードもまとめて移動します。
ネットワークの関係を把握したいとき、ノート間の重みによってエッジの重さ(大きさ)を変えたり、同じ属性を持つノードの色や形を統一したりすることで、ネットワーク構造をより把握しやすくなります。
Cytoscapeクラスでは、インスタンス生成時に引数stylesheetにスタイルを記述することで、ノードやエッジにスタイル(色・幅・形など)を適用できます。
スタイルの設定手順は下記の通りです。
[ソースコード]
1 | import dash |
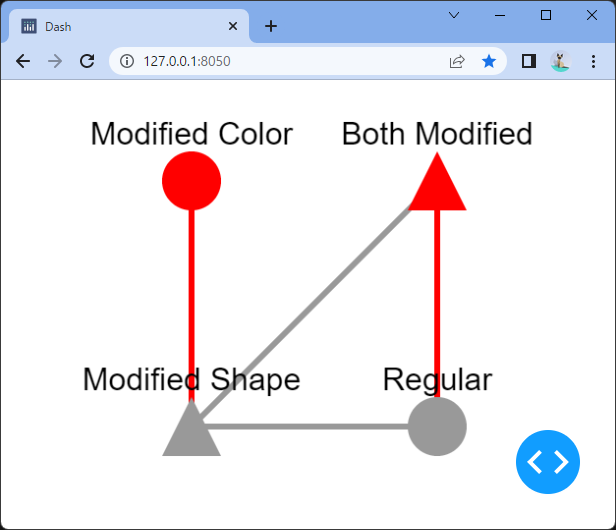
[ブラウザで表示]
各要素に対して、色や形を指定することができました。
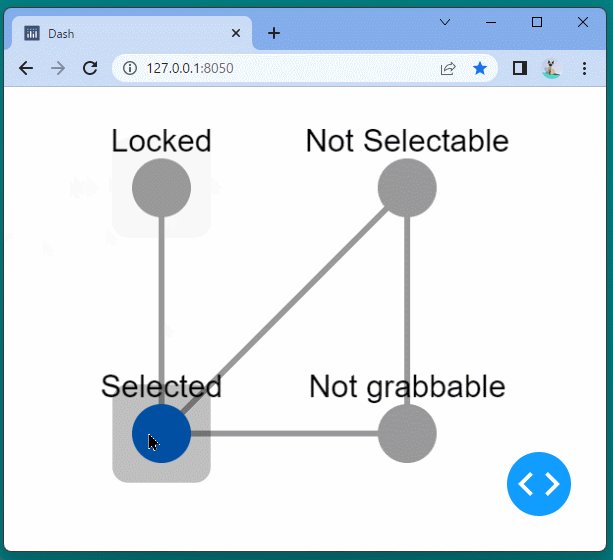
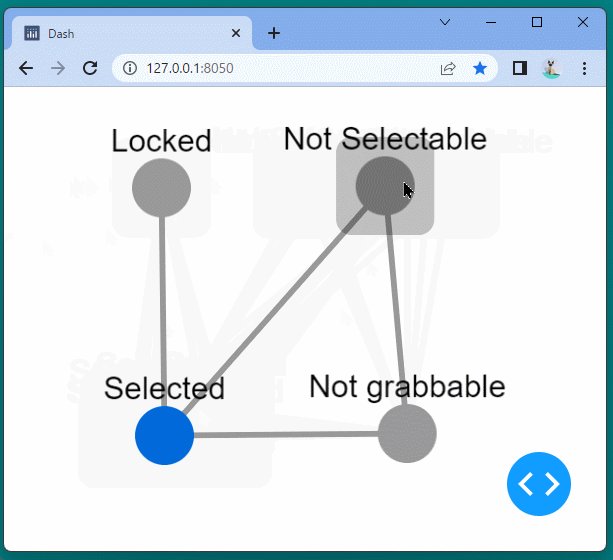
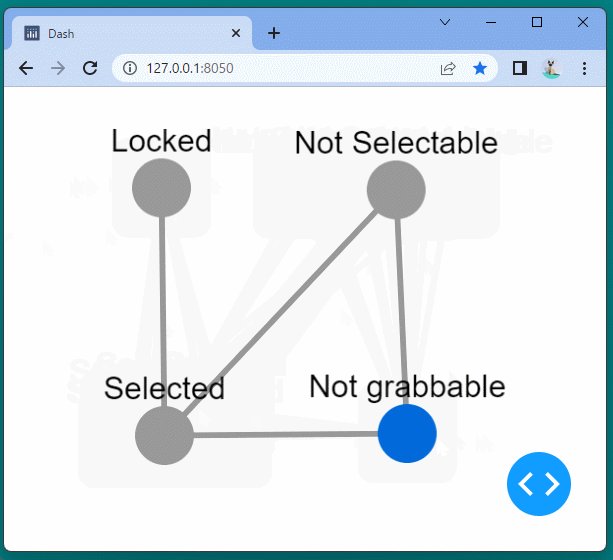
ブール型属性を設定すると、ネットワーク図のノードを選択できなくしたり、移動できなくしたりすることができます。
[ソースコード]
1 | import dash |
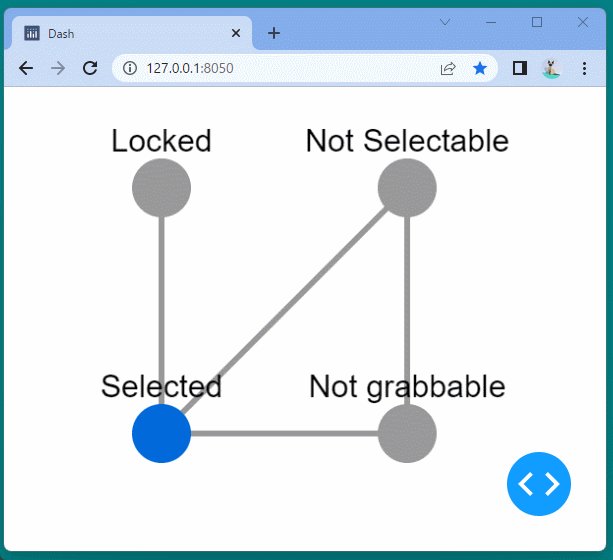
[ブラウザで表示]
設定した属性値通りに、ノードによって選択できなくなったり、移動できなくなったりしていることが確認できます。
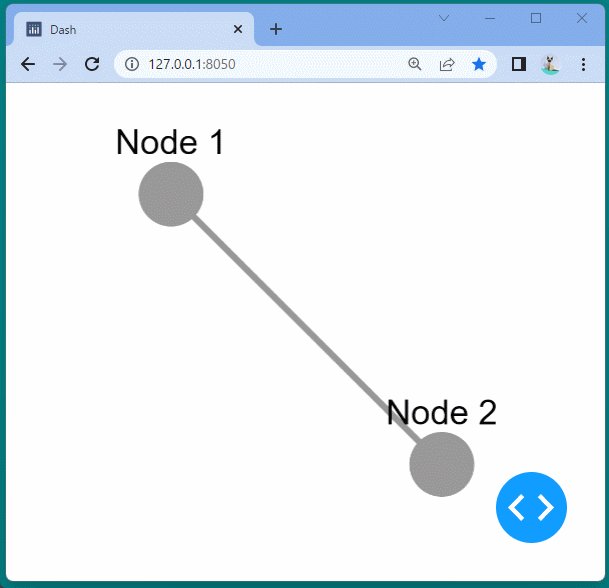
Dash Cytoscapeを使って、基本的なネットワーク図を描いてみます。
[ソースコード]
1 | import dash |
[ブラウザで表示]
ノードが2つと各ノードを線でつないだ基本的なネットワーク図が表示されました。
ノードやノード間の線は選択することができ、ドラッグするとそれぞれの位置を移動することができます。
また、スクロールを行うと拡大・縮小して表示することができます。