1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
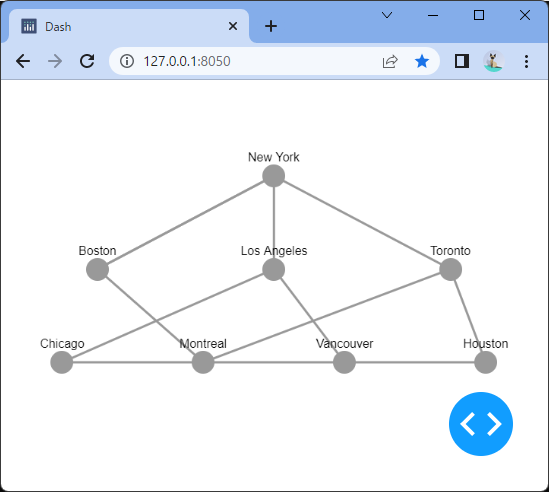
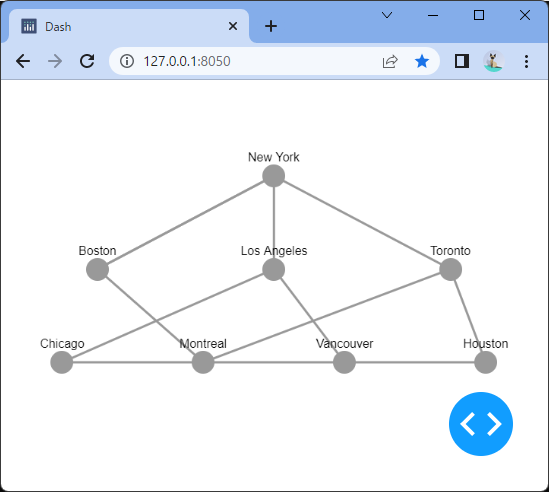
| import dash
import dash_cytoscape as cyto
import dash_html_components as html
app = dash.Dash(__name__)
nodes = [
{
'data': {'id': short, 'label': label}
}
for short, label in (
('la', 'Los Angeles'),
('nyc', 'New York'),
('to', 'Toronto'),
('mtl', 'Montreal'),
('van', 'Vancouver'),
('chi', 'Chicago'),
('bos', 'Boston'),
('hou', 'Houston')
)
]
edges = [
{'data': {'source': source, 'target': target}}
for source, target in (
('van', 'la'),
('la', 'chi'),
('hou', 'chi'),
('to', 'mtl'),
('mtl', 'bos'),
('nyc', 'bos'),
('to', 'hou'),
('to', 'nyc'),
('la', 'nyc'),
('nyc', 'bos')
)
]
elements = nodes + edges
app.layout = html.Div([
cyto.Cytoscape(
id='cytoscape-layout-3',
elements=elements,
style={'width': '100%', 'height': '350px'},
layout={
'name': 'breadthfirst',
'roots': '[id = "nyc"]'
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
|