Let’s explore cryptography problem: Modular Exponentiation.
This operation is fundamental in many cryptographic algorithms, especially public-key cryptography methods like $RSA$ encryption.
Modular exponentiation efficiently computes large powers of a number under a modulus, which is essential for encryption and decryption processes.
Problem: Modular Exponentiation
Given three integers $( a )$, $( b )$, and $( n )$, calculate $( a^b \mod n )$.
For large $( b )$, directly computing $( a^b )$ and then taking the modulus $( n )$ would be computationally intensive.
Instead, we can use an efficient algorithm called Exponentiation by Squaring to handle large powers.
Example
Let’s calculate $( 3^{45} \mod 13 )$:
- $( a = 3 )$
- $( b = 45 )$
- $( n = 13 )$
The solution involves repeatedly squaring and taking the modulus to avoid computing the large number $( 3^{45} )$ directly.
Objective
Use $Python$ to implement modular exponentiation and calculate $( a^b \mod n )$ efficiently.
Then, visualize the results of $( a^b \mod n )$ for various values of $( b )$ to see how the result changes as $( b )$ increases.
Python Code
Here’s the $Python$ code to solve the modular exponentiation problem and visualize the results:
1 | import matplotlib.pyplot as plt |
Explanation of the Code
- Modular Exponentiation Calculation:
- The
modular_exponentiationfunction implements the Exponentiation by Squaring algorithm.
This method allows efficient calculation of large powers under a modulus without computing the entire number. - Starting with
result = 1and reducing the exponent by half in each step, we only multiply and take modulus operations.
- The
- Plotting Results:
- We calculate the modular exponentiation for various values of $( b )$ (from $1$ to $45$) and store the results.
- The plot shows $( a^b \mod n )$ on the $y$-$axis$ against the exponent $( b )$ on the $x$-$axis$, illustrating how the result changes as $( b )$ increases.
Visualization
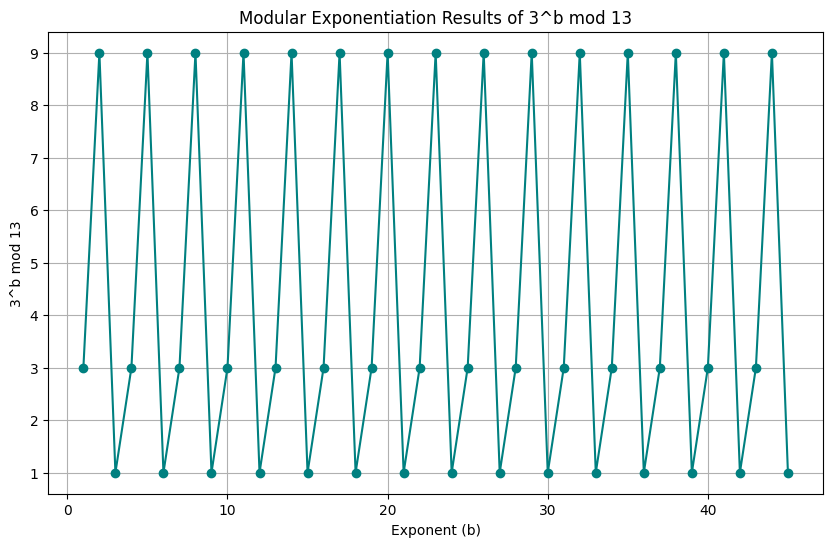
The resulting plot shows the values of $( 3^b \mod 13 )$ for $( b = 1, 2, \ldots, 45 )$:
- The $y$-$axis$ represents the results of $( 3^b \mod 13 )$.
- Notice the cyclic behavior in the values, which is a property of modular arithmetic.

Explanation
This cyclic pattern is essential in cryptography because it enables efficient computations and helps keep the results within manageable bounds.
This property of modular arithmetic forms the basis for cryptographic systems like $RSA$, which rely on modular exponentiation for encryption and decryption.
Applications
Modular exponentiation is widely used in cryptographic systems:
- Public-Key Cryptography: Algorithms like $RSA$ and $Diffie$-$Hellman$ rely on modular exponentiation to ensure secure communication.
- Digital Signatures: Modular exponentiation is also part of signing and verifying digital messages.
- Blockchain: Modular exponentiation is employed in blockchains for secure transaction validation.