コールバックを使うと、Dashアプリケーションに対して動的な変更を行うことができます。
前回記事で作成したアプリケーションにコールバックを追加して、ドロップダウンで選択された色に背景色を変更してみます。
コールバック
Dashでコールバックを設定するには、Dash.callbackデコレータでデコレートしたコールバック関数を定義します。(37~42行目)
コールバックの設定手順は下記の通りです。
- コールバック用のimport文追加。
- 入出力のコンポーネントにID追加。
- コールバック関数の定義。
デコレータに対してコールバック関数の出力先と入力を指定。(ID名と属性名を指定)
コールバックは入力要素の指定された属性が変化するたびに呼び出されます。
今回定義したコールバック関数は、ドロップダウンで選択された色を背景色のcssプロパティに格納します。
[ソースコード]
1 | import dash |
上記ソースを実行すると、コンソールにURLが表示されるのでブラウザで表示します。
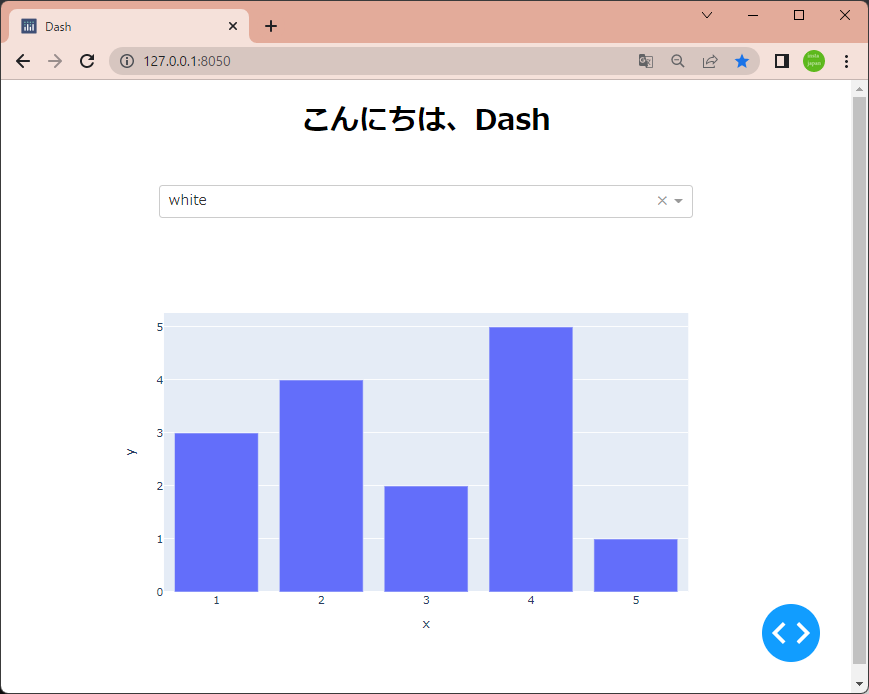
[ブラウザで表示]
ドロップボックスで色を選択すると、その色で背景色が変わるようになりました。