レイアウト
Dashでアプリケーションの見た目を調整するためには、コンポーネントを組み合わせてレイアウトを設定します。
次のコンポーネントを使って、タイトル、ドロップダウン、グラフを持つレイアウトを作成します。
- Divコンポーネント(11行目)
- H1コンポーネント(14行目)
- Dropdownコンポーネント(16行目)
- Graphコンポーネント(25行目)
複数のコンポーネントを持つレイアウトを作成するためには、Divコンポーネントを使います。
次のソースコードでは、3つのコンポーネントをリストに格納し、Divクラスの引数に設定しています。
[ソースコード]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
app = dash.Dash(__name__)
core_style = {'width':'80%', 'margin':'5% auto'}
app.layout = html.Div(
[
html.H1('こんにちは、Dash', style={'textAlign':'center'}),
dcc.Dropdown(options=
[
{'label':'white', 'value':'white'},
{'label':'yellow', 'value':'yellow'}
],
value='white',
style=core_style
),
dcc.Graph(
figure = px.bar(x=[1, 2, 3, 4, 5],
y=[3, 4, 2, 5, 1]),
style=core_style
)
]
)
if __name__ == '__main__':
app.run_server(debug=True)
|
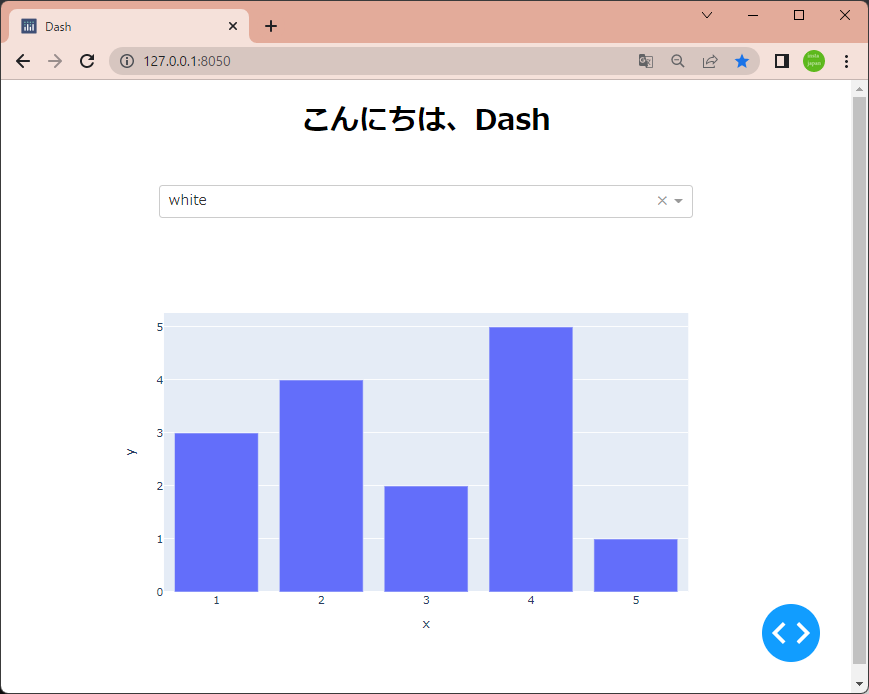
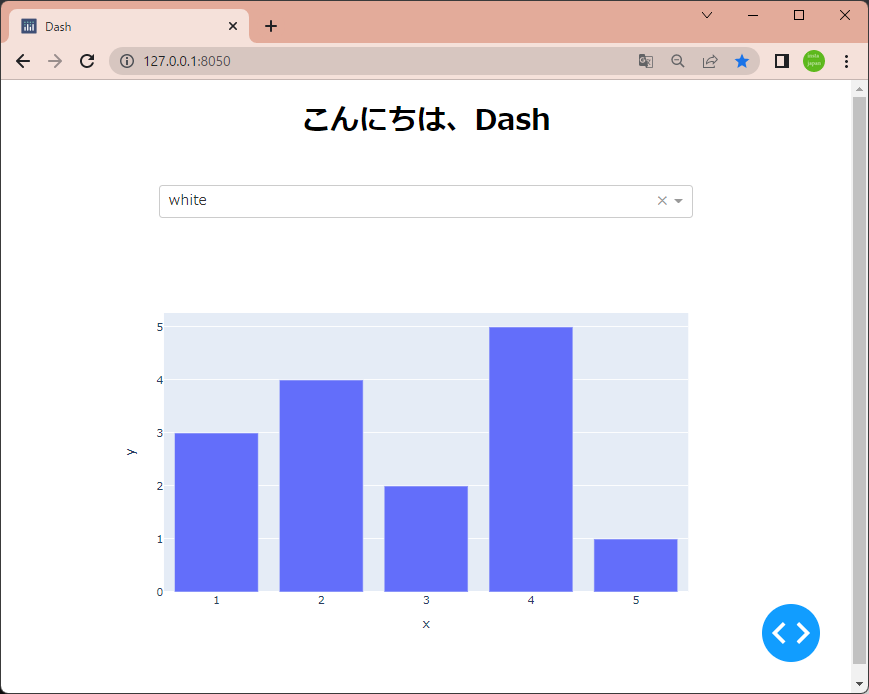
上記ソースを実行すると、コンソールにURLが表示されるのでブラウザで表示します。
[ブラウザで表示]

タイトル、ドロップダウン、グラフを持つレイアウトを表示することができました。