テーブルの編集とフィルター
DataTableコンポーネントには、属性を設定しセルの編集機能やフィルター機能を追加することができます。
editable属性にTrueを設定すると全てのセルが編集可能になります。(24行目)
またfilter_action属性に‘native’を設定すると、フィルタリングができるようになります。(25行目)
[ソースコード]
1 | import dash |
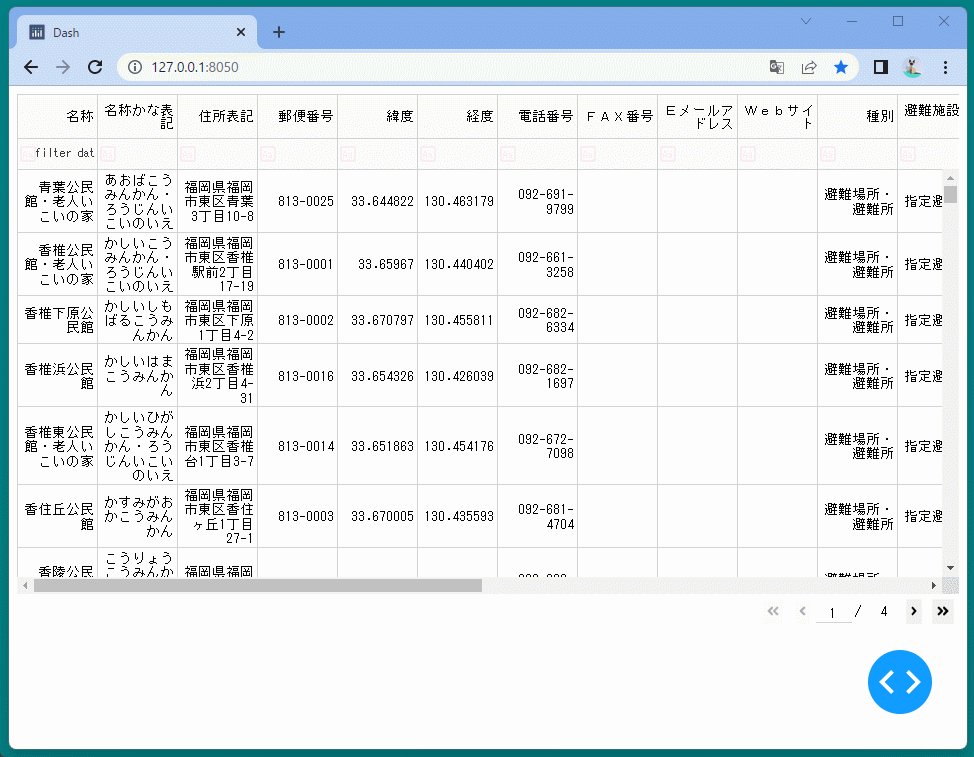
[ブラウザで表示]
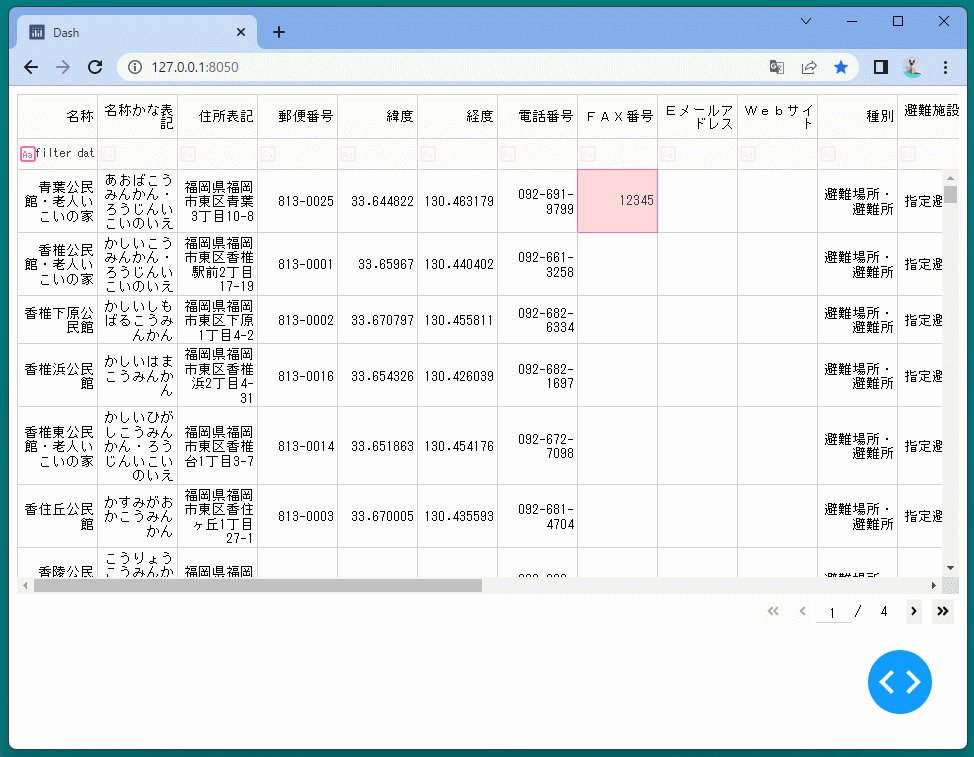
選択したセルに対して、編集ができるようになっています。
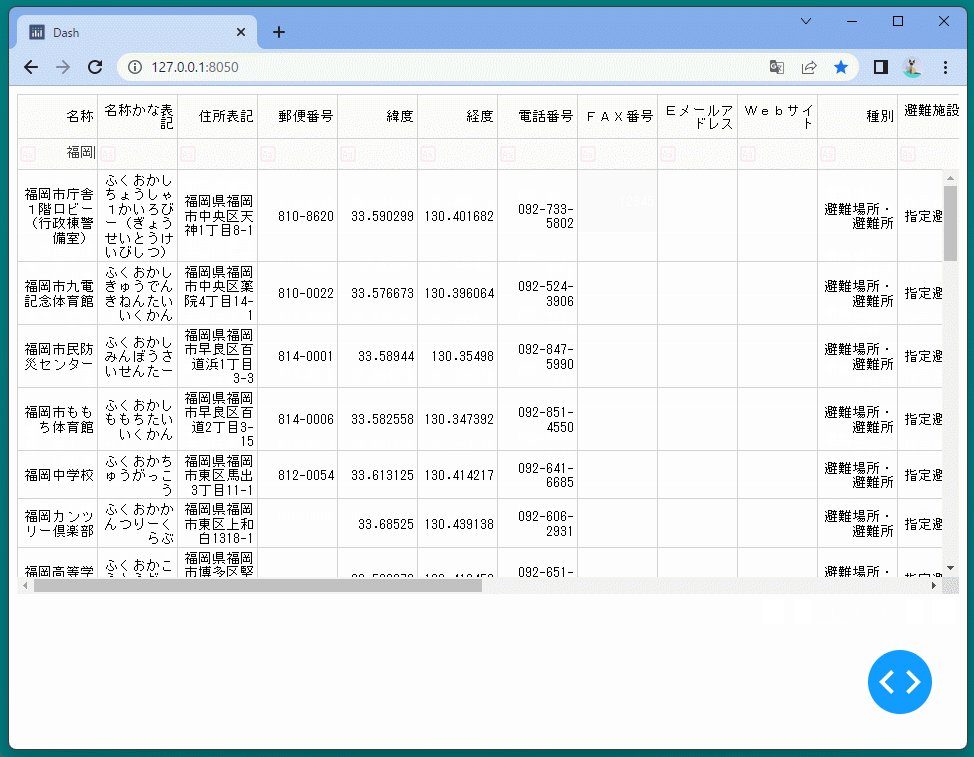
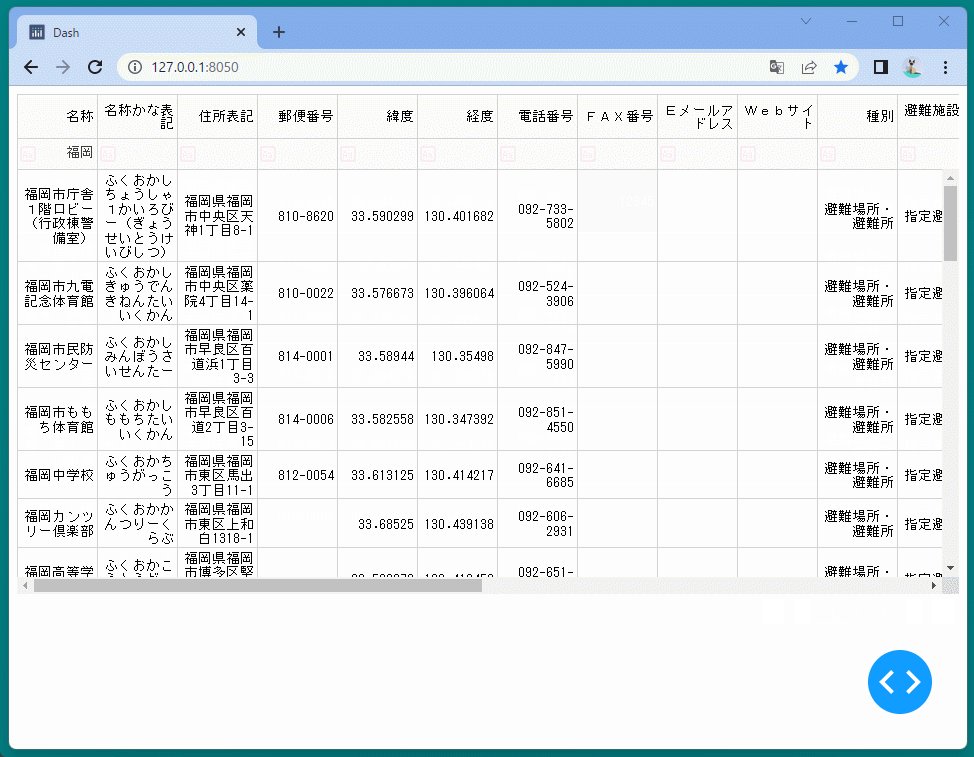
またフィルタリングエリアに入力すると、その入力値を含んだデータだけが表示されます。