テーブルの行削除と行選択
DataTableコンポーネントには、属性を設定し行の削除や行の選択を可能にすることができます。
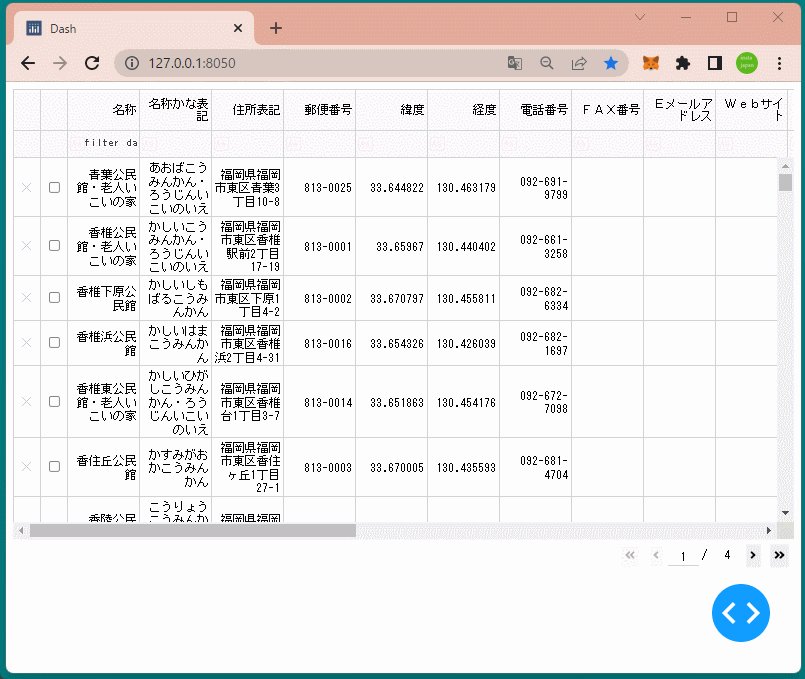
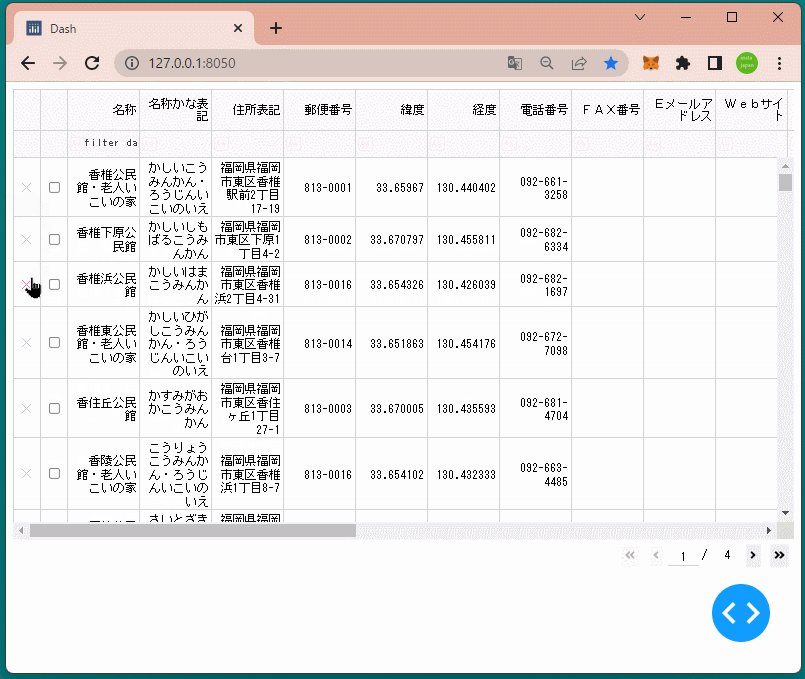
row_deletable属性にTrueを設定すると行の先頭に×マークが表示され行の削除ができるようになります。(26行目)
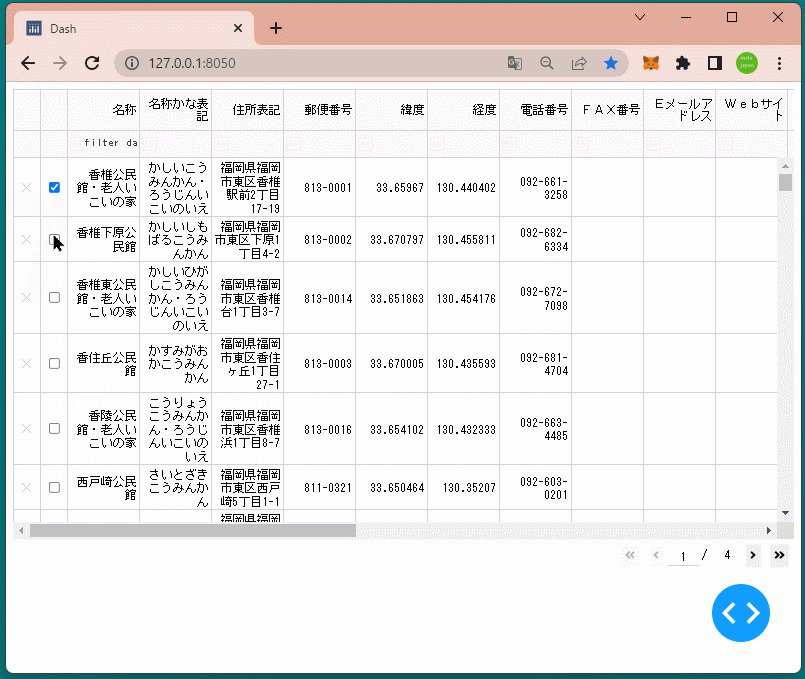
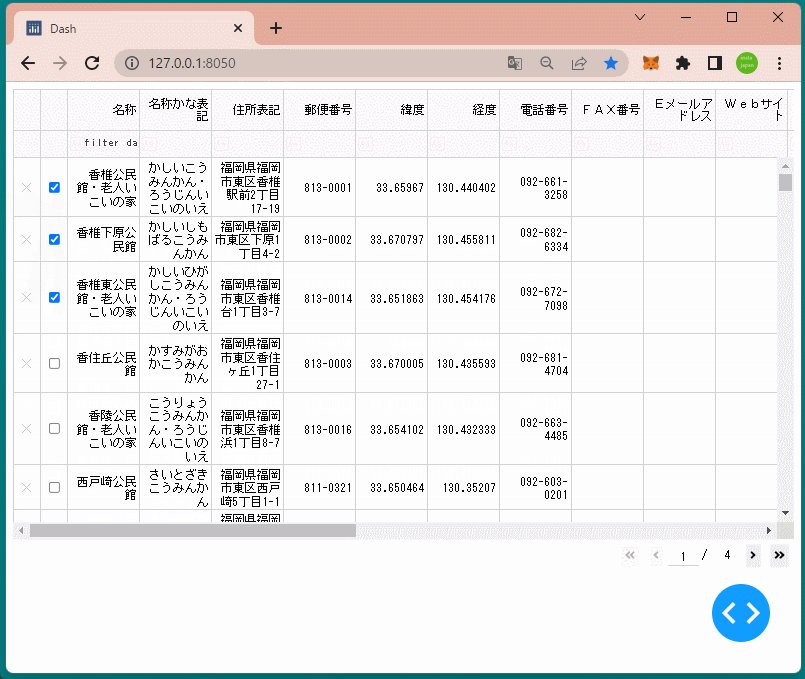
またrow_selectable属性に‘single’を指定すると行を1つ選択することができるようになり、‘multi’を指定すると行を複数選択することができようになります。(27行目)
[ソースコード]
1 | import dash |
行先頭の×マークをクリックすると行が削除され、チェックボックスをクリックすると複数行を選択することができます。