テーブルの表示幅変更とヘッダー固定表示
前回記事ではCSVファイルを読み込んでテーブルに表示しました。
今回はそのテーブルのスタイルを設定します。
まずセルの横幅を均等にするため、‘maxWidth’と‘minWidth’に同じ値を設定します。(16~17行目)
次にセルの内容を折り返すために、‘whiteSpace’に‘normal’を設定します。(18行目)
行ヘッダーを固定するため引数 fixed_rowsに、キーが‘headers’、値がTrueである辞書データを設定します。(20行目)
最後に、引数 style_tableに100%を設定し、テーブルに縦スクロールと横スクロールが表示されるようにします。(21行目)
[ソースコード]
1 | import dash |
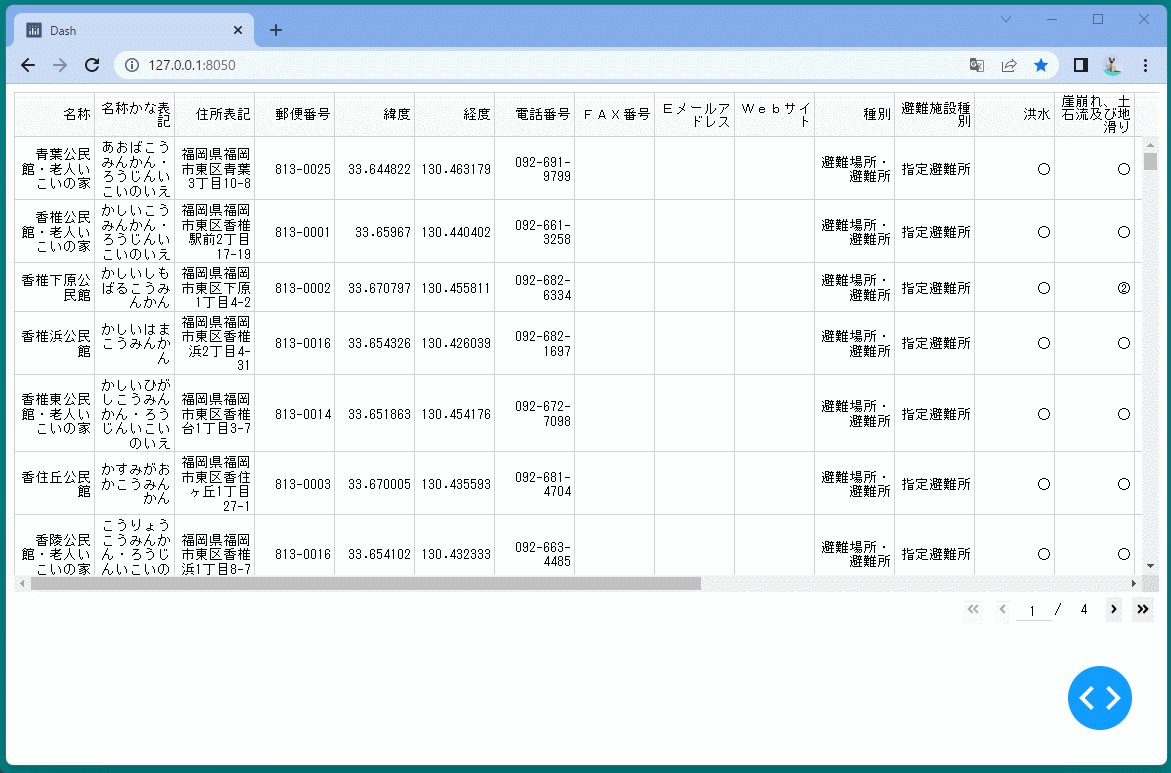
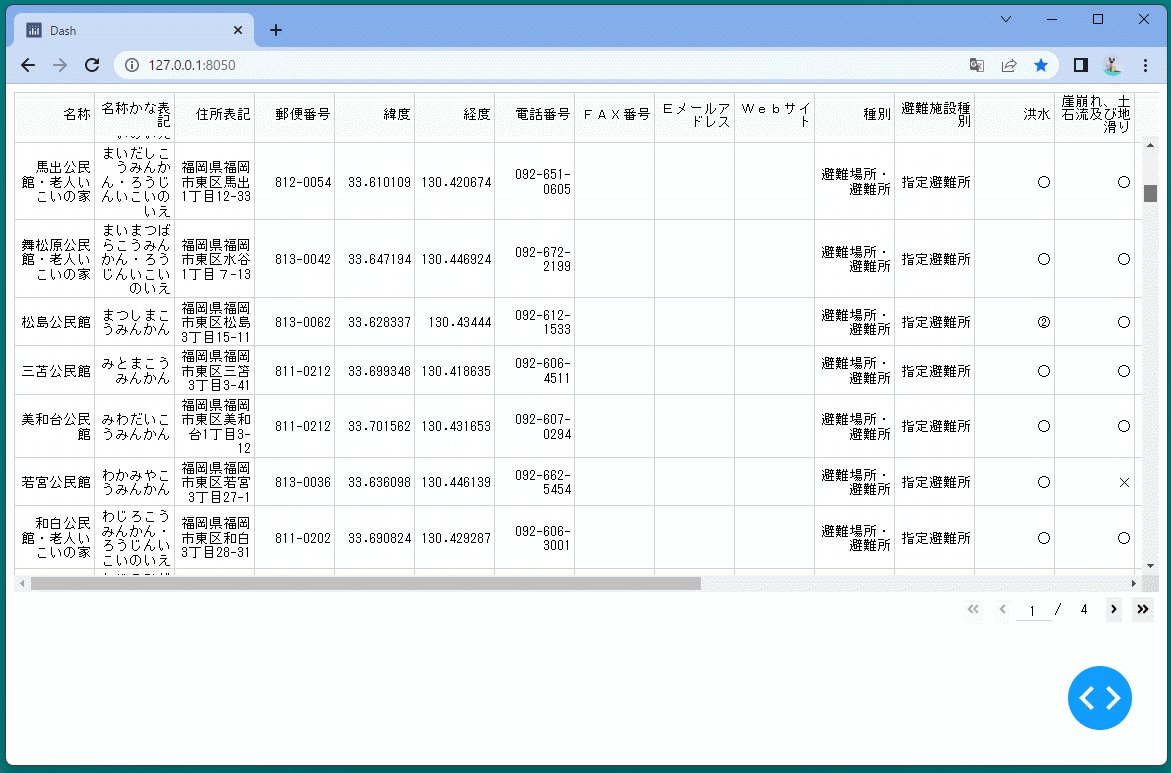
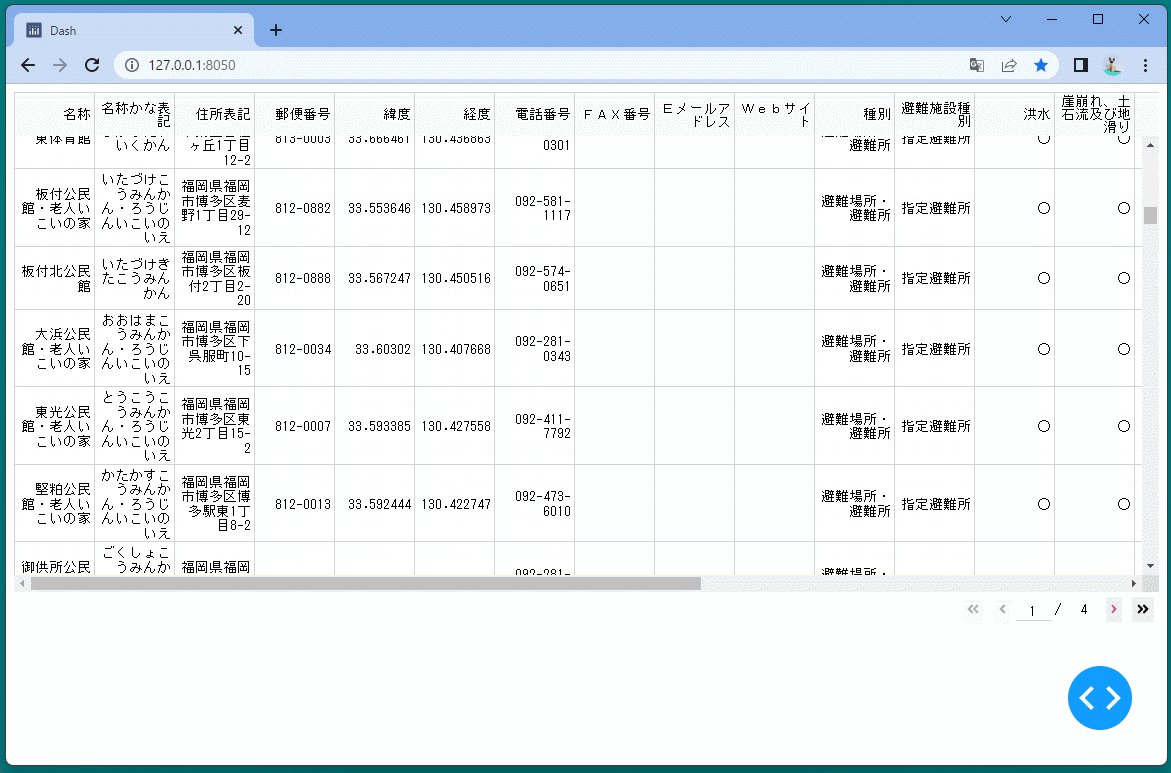
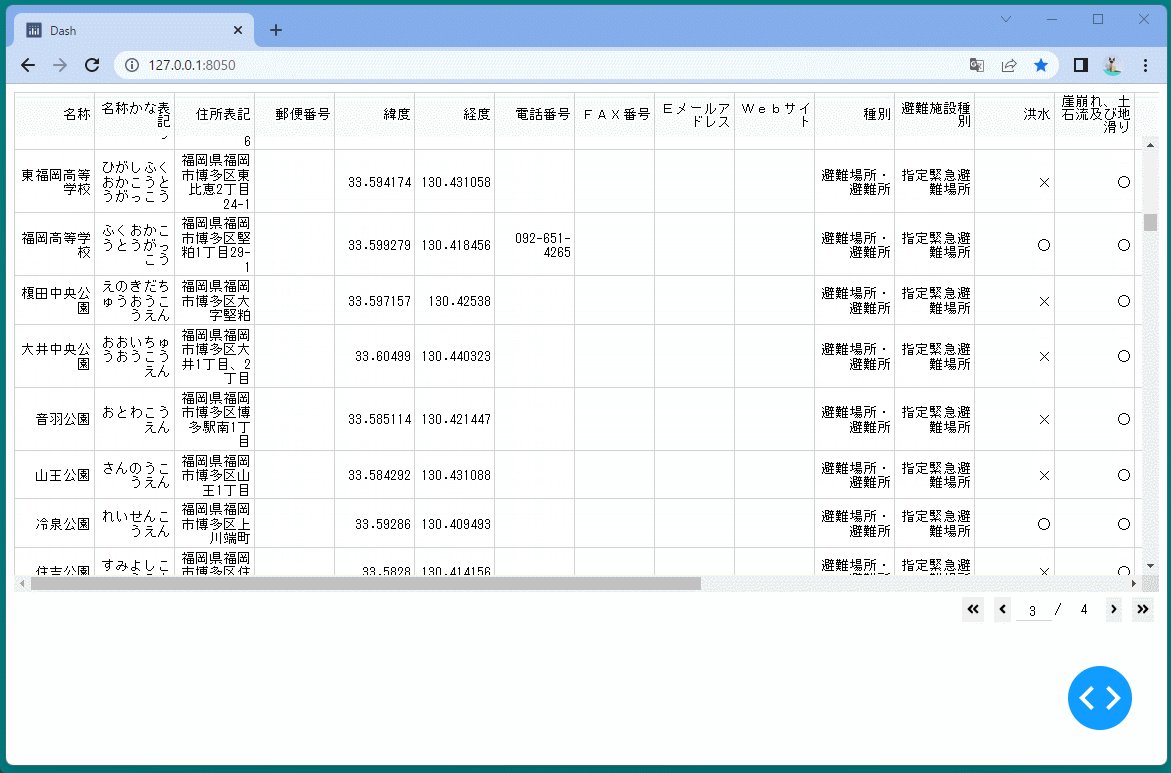
[ブラウザで表示]
セルの横幅が均等で、セルの内容が折り返して表示されています。
また、縦横にスクロールが表示されており、縦にスクロールしてもヘッダーが固定して表示されることを確認できます。