DataTableコンポーネントには、いろいろなオプション設定を行うことができます。
オプション設定2
DataTableクラスの引数に次のキーを設定してみます。
- hideable
Trueを設定すると、列データを非表示にするボタンが表示され、ボタンを押すと列が非表示になります。(8行目) - renamable
Trueを設定すると、列名を変更するボタンが表示され、ボタンを押すと列名を変更することができる入力ダイアログが表示されます。(9行目) - selectable
Trueを設定すると、列にチェックボックスまたはラジオボタンが表示され、列を選択することができます。(10,20行目)
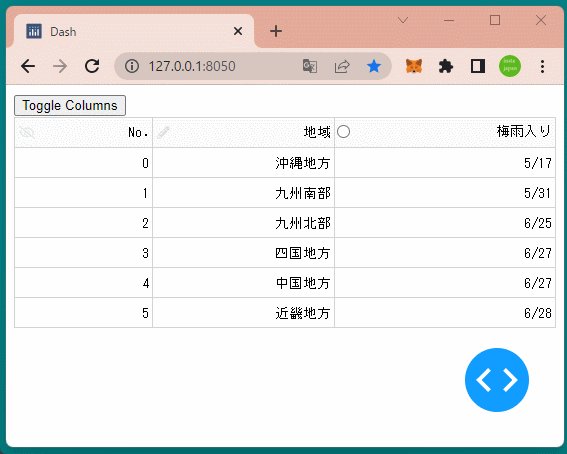
[ソースコード]
1 | import dash |
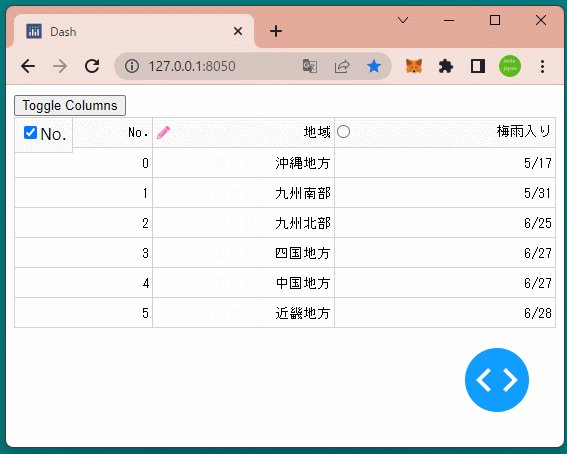
1つめの列の項目名に表示されているボタンを押すと、その列が非表示になります。
Toggle Columnsから列名を選択すると再び列を表示することができます。
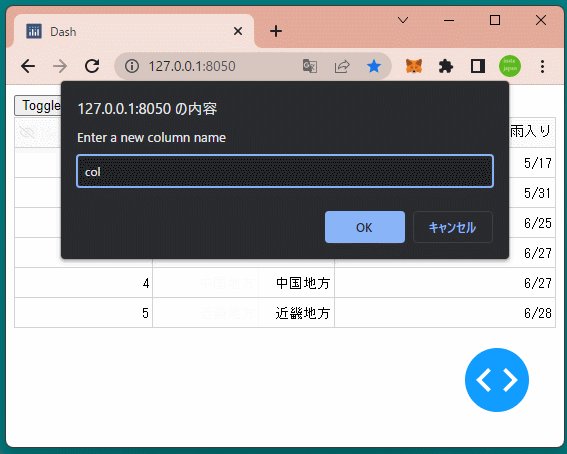
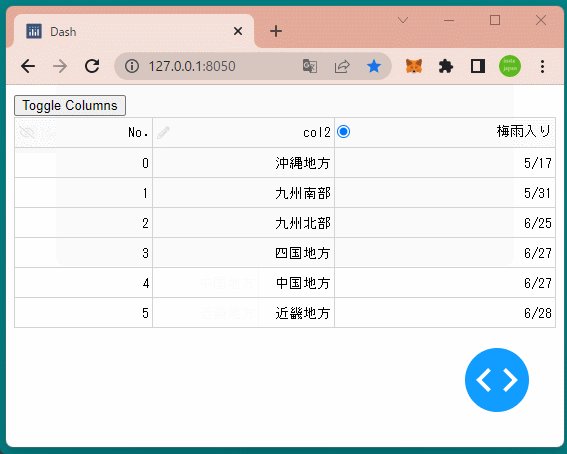
2つめの列の項目名に表示されているボタンを押すと、入力ダイアログが表示され列名を変更することができます。
3つめの列にはラジオボタンが表示されており、列を選択することができます。