スタイル設定
DataTableコンポーネントは、テーブル全体からセル単位までいろいろとスタイルの設定をすることができます。
今回はDataTableコンポーネントの引数 style_cellを定義し、全てのセルに対してスタイルの設定を行います。(21行目)
[ソースコード]
1 | import dash |
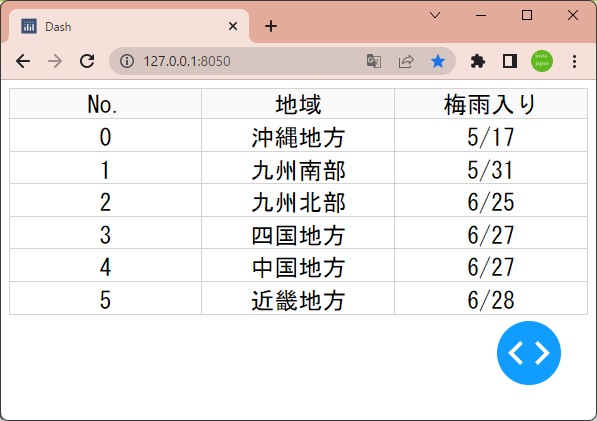
[ブラウザで表示]
セル全体にスタイルが設定されていることを確認できます。
テーブル設定引数
テーブルのスタイル設定には、下記の引数を使用することができます。
| 引数 | データ型 | 内容 |
|---|---|---|
| style_table | 辞書型 | tableコンテナの外側に適用されるCSSを設定する。 テーブルの高さや横幅の設定に用いる。 |
| style_cell | 辞書型 | ヘッダーを含むテーブル全体のセルに適用されるCSSを設定する。 |
| style_data | 辞書型 | ヘッダーを除くセル(data属性)に適用されるCSSを設定する。 |
| style_filter | 辞書型 | フィルタセルに適用されるCSSを設定する。 |
| style_header | 辞書型 | テーブルのヘッダーに適用されるCSSを設定する。 |