DataTableコンポーネントには、いろいろなオプション設定を行うことができます。
オプション設定1
DataTableクラスの引数に次のキーを設定してみます。
- clearable
Trueを設定すると、列データを消去するボタンが表示され、ボタンを押すとデータが全て削除されます。(8行目) - deletable
Trueを設定すると、列を削除するボタンが表示され、ボタンを押すと列が非表示となります。(9行目)
非表示となった列を再表示するには、ブラウザの更新ボタンを押す必要があります。 - editable
Trueを設定すると、列データを編集することができるようになります。(10行目)
[ソースコード]
1 | import dash |
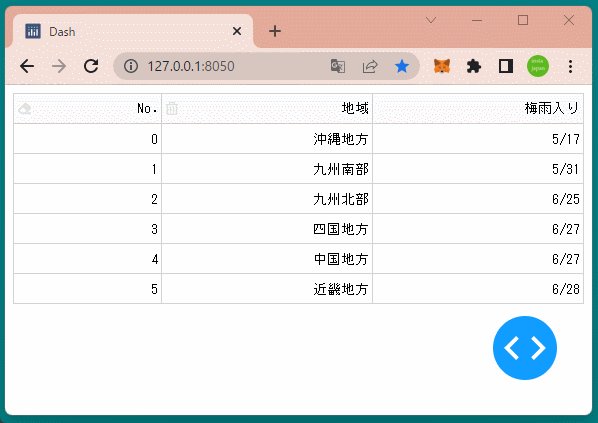
[ブラウザで表示]
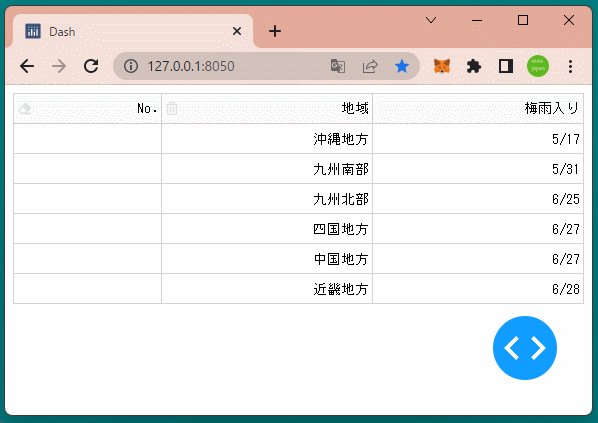
1つめの列の項目名に表示されているボタンを押すと、その列のデータが全て表示されます。
2つめの列の項目名に表示されているボタンを押すと、その列自体が非表示になります。
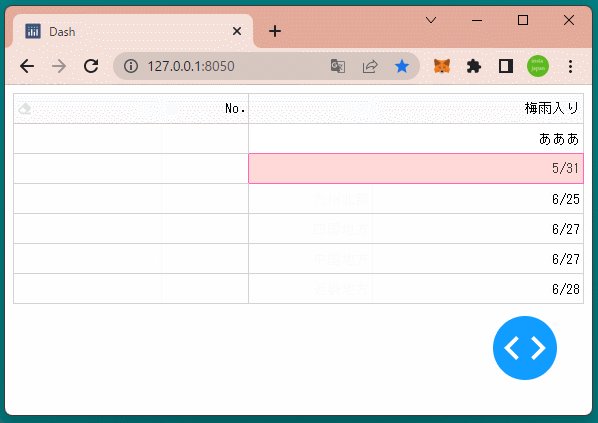
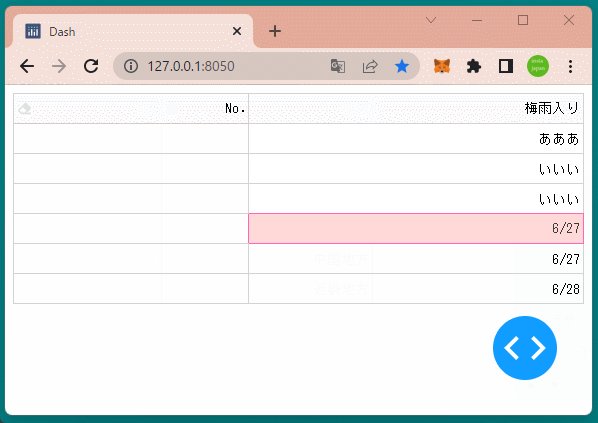
3つ目の列のデータに関しては、選択してデータを編集することが可能です。