Dropdownのオプション
Dropdownコンポーネントには下記のようなオプションがあります。
| オプション |
データ型 |
内容 |
| clearable |
ブール型 |
Trueの場合、ドロップダウンの右側に全ての要素を消去するための×印を表示する。デフォルト値はTrue。 |
| multi |
ブール型 |
Trueの場合、複数選択が有効になる。デフォルト値はFalse。 |
| options |
辞書型 |
選択肢を次の3つのキーを用いて作成する。
・label 選択肢のラベル(文字列または数値:必須)
・value 選択肢の値(文字列または数値:必須)
・disable Trueが渡された選択を無効にする(ブール型:任意) |
| searchable |
ブール型 |
Trueが渡された場合、選択肢の検索機能が利用できる。デフォルト値はTrue。 |
Dropdownコンポーネント(複数選択)
Dropdownのオプション multi にTrueを設定し複数選択を可能にします。(18行目)
初期値には、選択肢を複数指定するためにリスト型を設定しています。(17行目)
[ソースコード]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
[
dcc.Dropdown(id='dropdown1',
options=[
{'label':'愛媛', 'value':'ehime'},
{'label':'香川', 'value':'kagawa'},
{'label':'徳島', 'value':'tokushima'},
{'label':'高知', 'value':'kouchi'}
],
value=['ehime', 'kouchi'],
multi=True
),
html.Div(id='div1')
],
style={'width':'80%', 'margin':'auto'}
)
@app.callback(
Output('div1', 'children'),
Input('dropdown1', 'value')
)
def change_img(dropdown1):
return '選択しているのは"{}"です'.format(dropdown1)
if __name__ == '__main__':
app.run_server(debug=True)
|
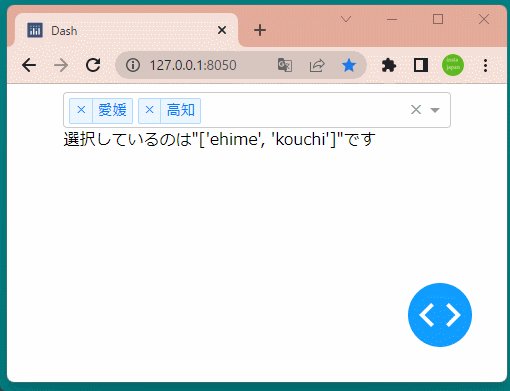
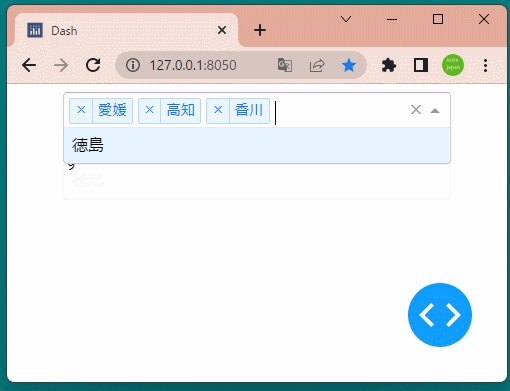
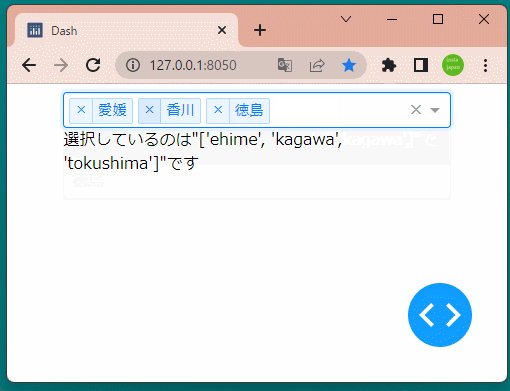
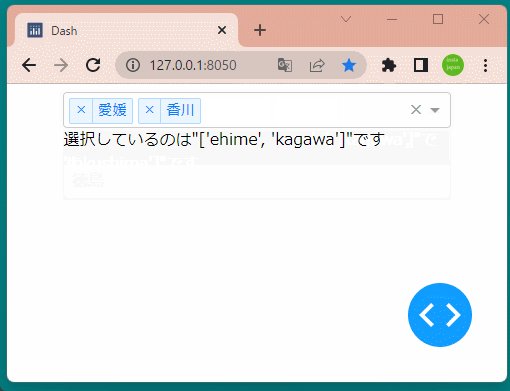
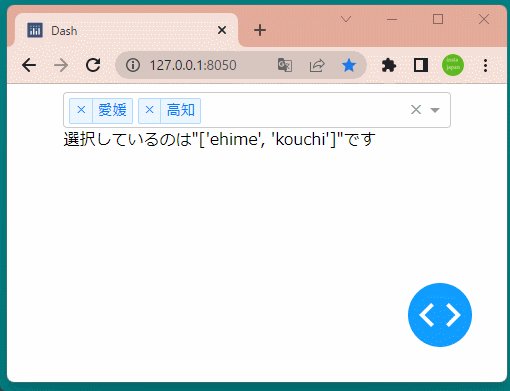
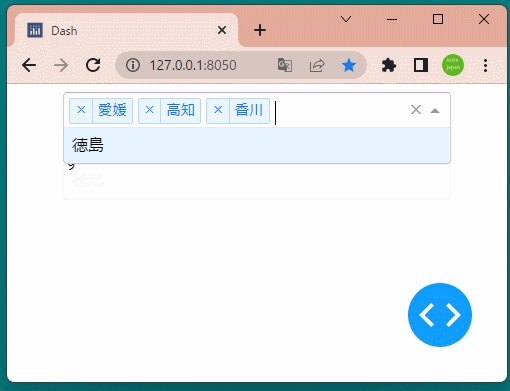
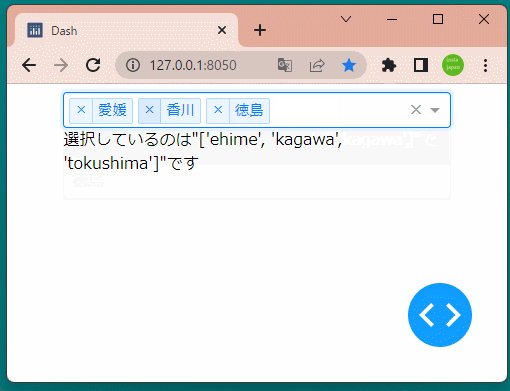
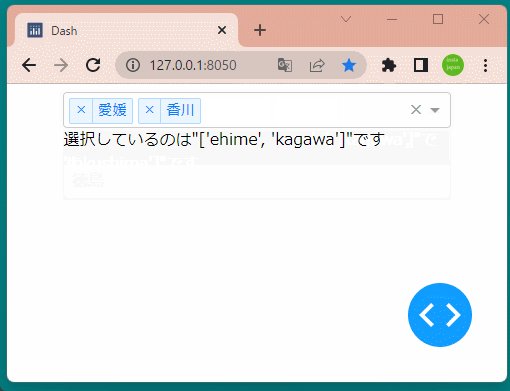
[ブラウザで表示]

ドロップダウンから値を選択すると、選択済みの項目として追加されます。
また選択済みの項目にそれぞれ表示されている×印をクリックすると、その項目の選択が解除されます。