Dropdownコンポーネント
Dropdownコンポーネントは、一覧から値を選択できるコンポーネントです。
選択の方法は単一選択(デフォルト)または複数選択を設定できます。
今回はドロップダウンから値を選択すると、その選択値をドロップダウンの下に表示するアプリケーションを作成します。
[ソースコード]
1 | import dash |
Dropdownコンポーネントは、以下のように設定します。
- 引数 optionsに 選択肢の辞書型データのリストを設定
- 引数 valueに ドロップダウンの初期値を設定
- 引数 styleに ドロップダウンのスタイルを設定
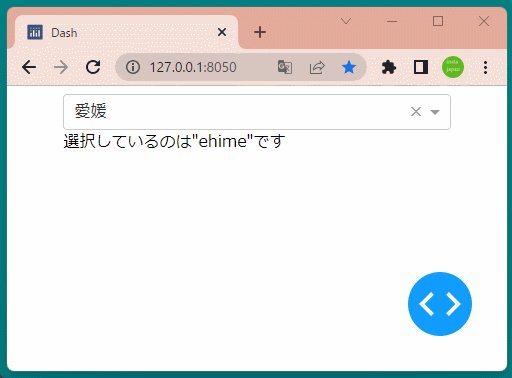
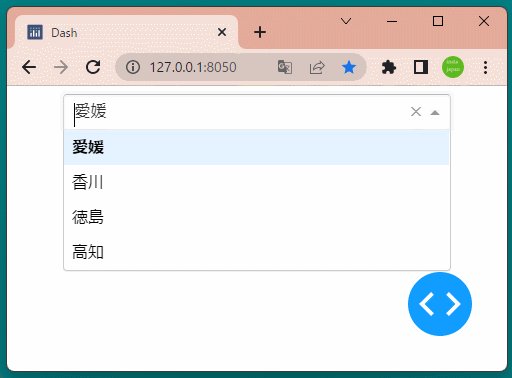
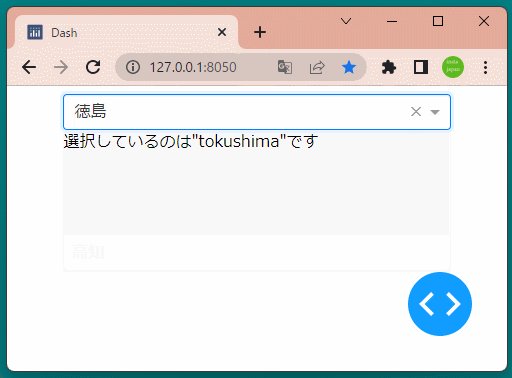
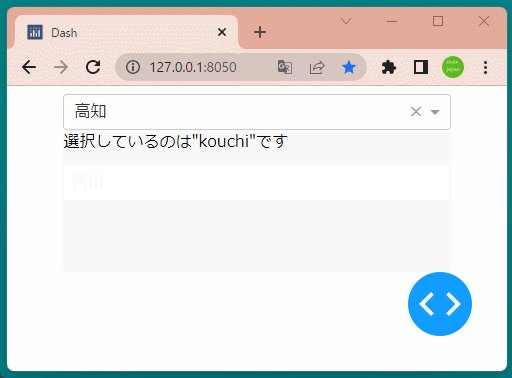
[ブラウザで表示]
ドロップダウンから値を選択するとその value値 が、ドロップダウンの下に表示されることを確認できます。