Checklistコンポーネント
前回はRadioItemコンポーネントの動作を確認しましたが、今回はChecklistコンポーネントの動作を確認していきます。
実装方法は、RadioItemコンポーネントとほとんど同じで、RadioItemクラスをChecklistクラスに変更するだけです。(11行目)
初期値のvalueには、リスト型のデータのみ設定できます。(18行目)
[ソースコード]
1 | import dash |
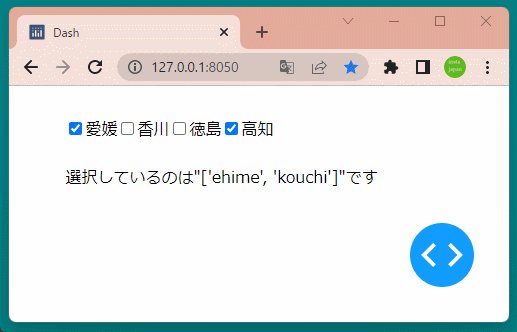
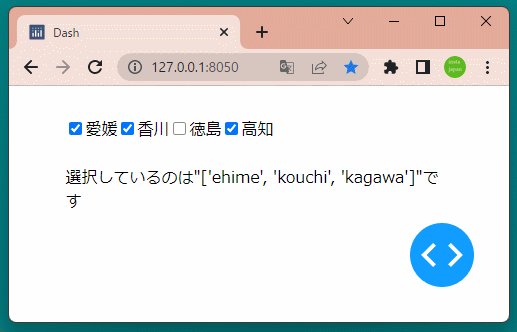
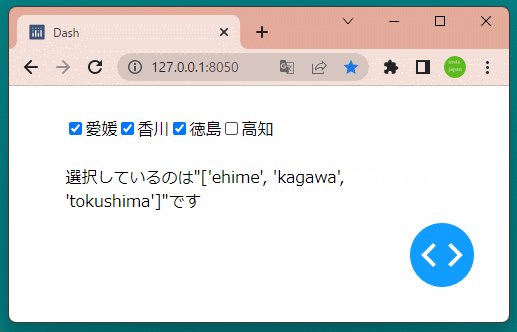
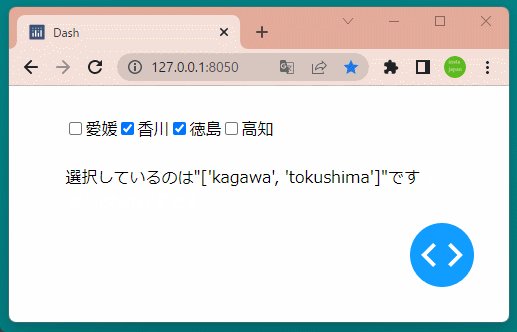
[ブラウザで表示]
未選択の項目をクリックすると選択済み項目となり、選択済みの項目をクリックすると選択が解除されることが確認できます。