今回は、地図上に散布図を表示します。
データの読み込み
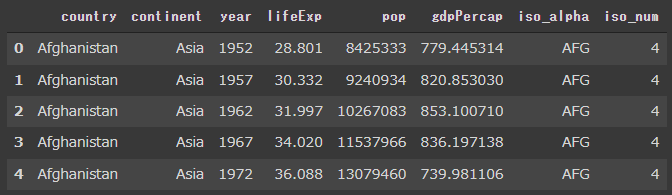
まずはデータを読み込みます。
準備するデータはgapminderデータセット(年・国ごとの平均寿命と一人当たりのGDP)となります。
[Google Colaboratory]
1 | import plotly.express as px |
[実行結果]
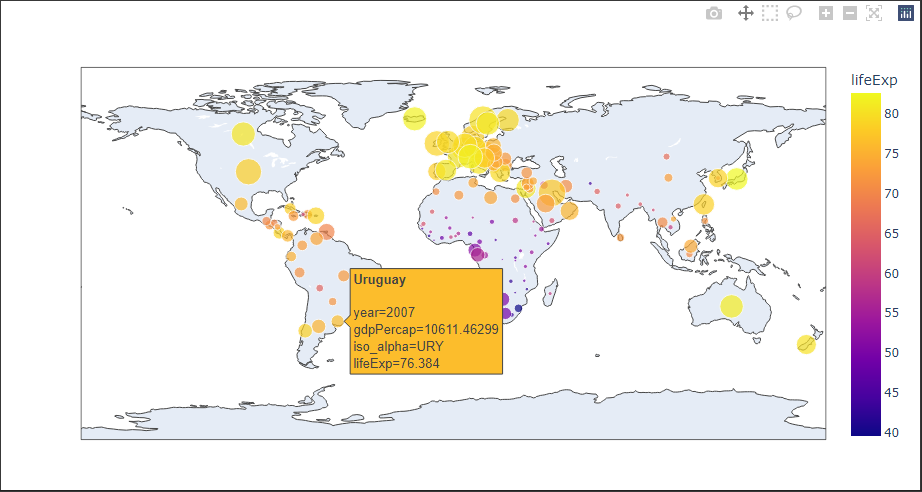
地図上の散布図
地図上に散布図を表示するにはscatter_geo関数を使用します。
各引数の意味は下記の通りです。
- locations
位置データ。alpha-3形式の位置データ(iso_alpha)を設定。 - size
要素の大きさ。一人当たりのGDP(gdpPercap)を設定。 - color
カラースケールで表示。平均寿命(lifeExp)を設定。 - animation_frame
スライドバーを表示し、データを変えて表示可能。年(year)を設定。
[Google Colaboratory]
1 | px.scatter_geo(gapminder, # データセット |
[実行結果]