今回は、3D散布図を表示します。
データの読み込み
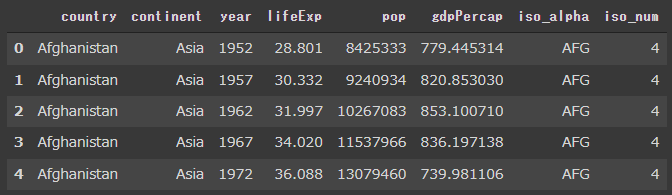
まずはデータを読み込みます。
準備するデータはgapminderデータセット(年・国ごとの平均寿命と一人当たりのGDP)です。
[Google Colaboratory]
1 | import plotly.express as px |
[実行結果]
3D散布図
3D散布図を描画するには、次の2つの関数のいずれかを使います。
- scatter_3d
3D散布図を表示する。 - line_3d
3D折れ線グラフを表示する。
引数の x, y, z にはグラフに表示するデータを設定します。
また、引数sizeには要素の大きさを表すデータを設定し、引数colorにはカラースケールで表示するデータを設定します。
[Google Colaboratory]
1 | scatter_3d_fig = px.scatter_3d(gapminder, # データセット |
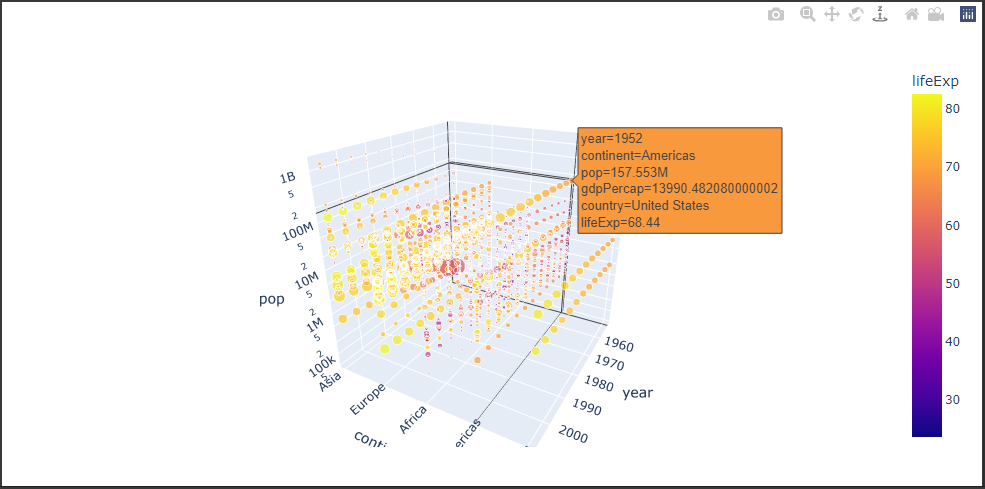
[実行結果]
グラフを選択しドラッグすると、グラフの角度を変えて見ることができます。