Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
Tankコンポーネント
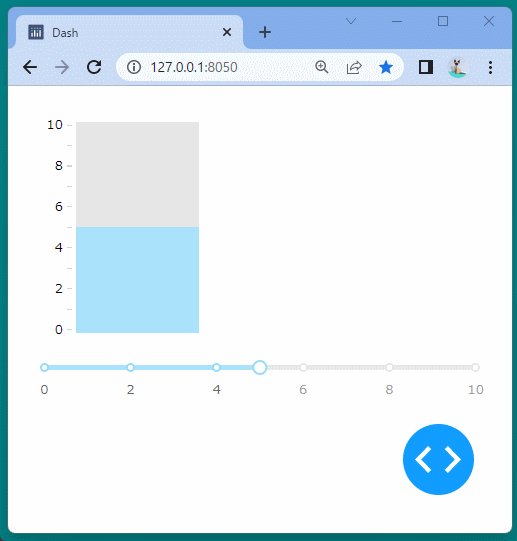
Tankコンポーネントを使うと、タンク型の計器を表示することができます。
初期値をvalue、最小値をmin、最大値をmaxでそれぞれ設定します。(13~15行目)
[ソースコード]
1 | import dash |
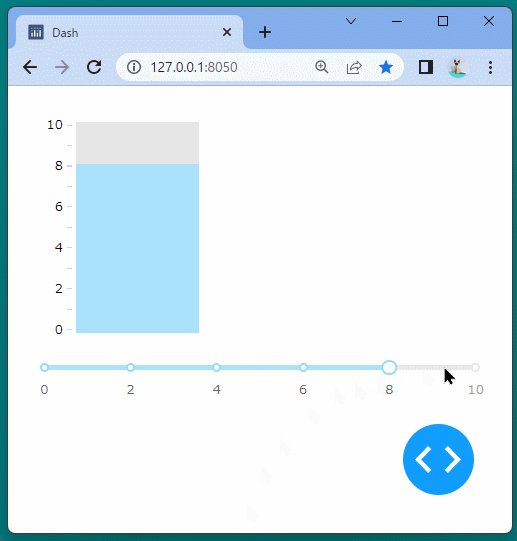
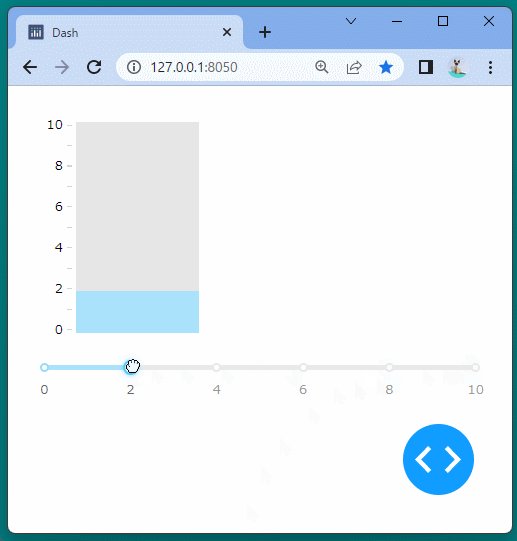
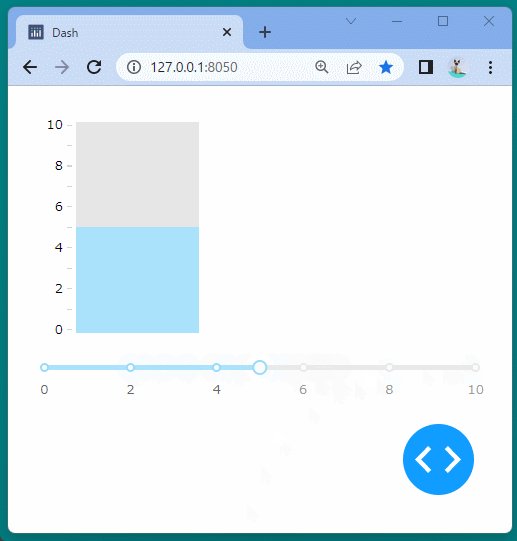
タンク型の計器が表示されました。
スライドバーで数値を変更すると、タンク内の水色のエリアが変更されることを確認できます。