Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
StopButtonコンポーネント
StopButtonコンポーネントを使うと、ストップボタンを表示することができます。
[ソースコード]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| import dash
from dash.dependencies import Input, Output
import dash_daq as daq
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div([
daq.StopButton(
id='my-stop-button-1',
label='Default',
n_clicks=0
),
html.Br(),
html.Div(id='stop-button-output-1')
])
@app.callback(
Output('stop-button-output-1', 'children'),
Input('my-stop-button-1', 'n_clicks')
)
def update_output(n_clicks):
return 'The stop button has been clicked {} times.'.format(n_clicks)
if __name__ == '__main__':
app.run_server(debug=True)
|
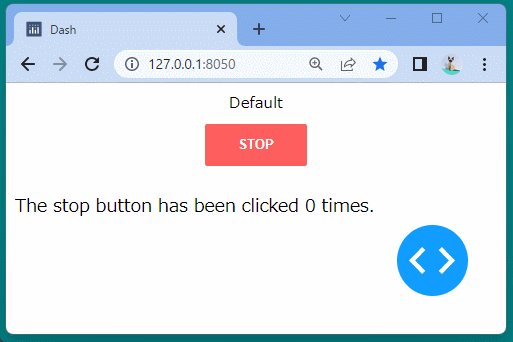
[ブラウザで表示]

ストップボタンが表示されました。
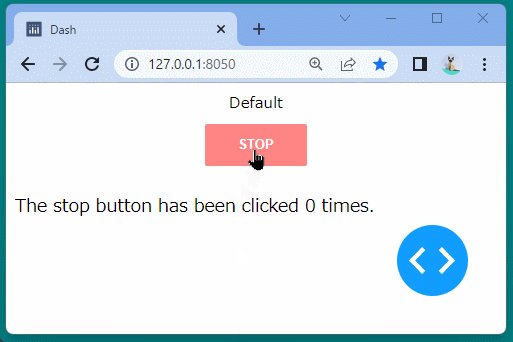
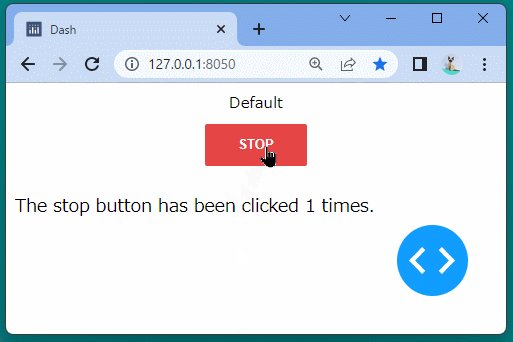
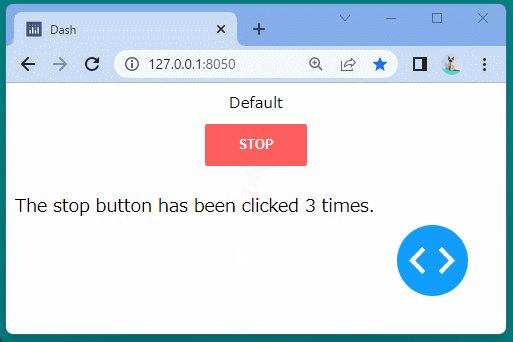
ストップボタンをクリックするたびに、ボタン下にあるラベルのクリック回数が更新されることを確認できます。