Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
NumericInputコンポーネント
NumericInputコンポーネントを使うと、指定範囲内の数値が選択できる入力エリアを表示することができます。
[ソースコード]
1 | import dash |
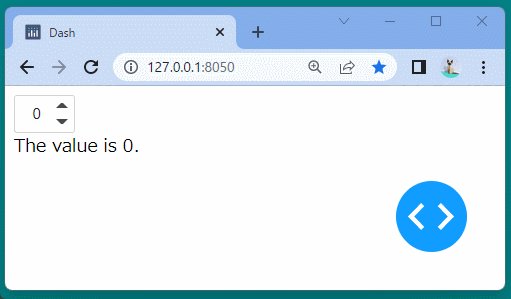
[ブラウザで表示]
数値が選択できる入力エリアが表示されました。
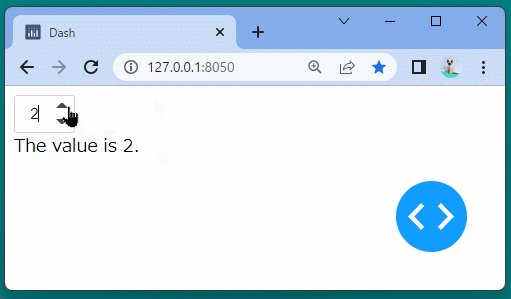
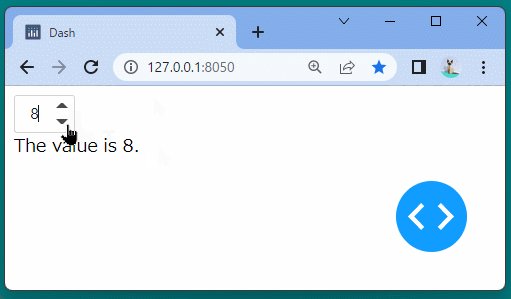
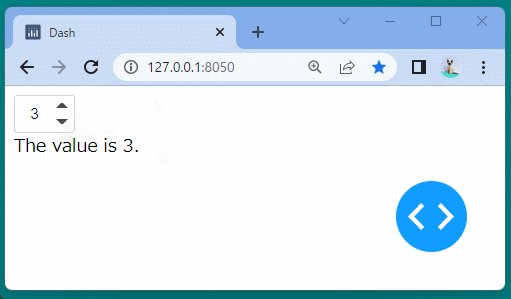
上下ボタンを押すと、入力エリア内の数字が変化することを確認できます。