Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
PowerButtonコンポーネント
PowerButtonコンポーネントを使うと、ブール型のパワーボタンを表示することができます。
[ソースコード]
1 | import dash |
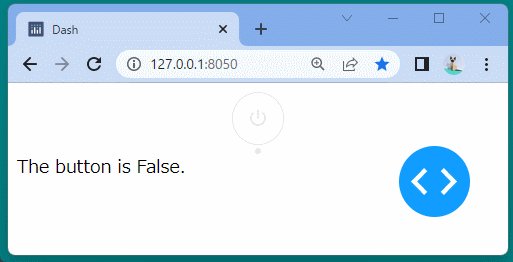
[ブラウザで表示]
パワーボタン(電源ボタン)が表示されました。
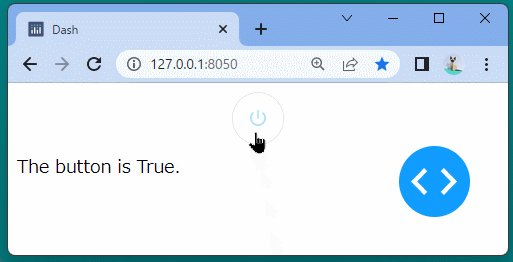
ボタンをクリックすると、オンとオフを切り替えることができます。
(ちょっと色合いが微妙で見づらいですが・・・😥)