Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
Joystickコンポーネント
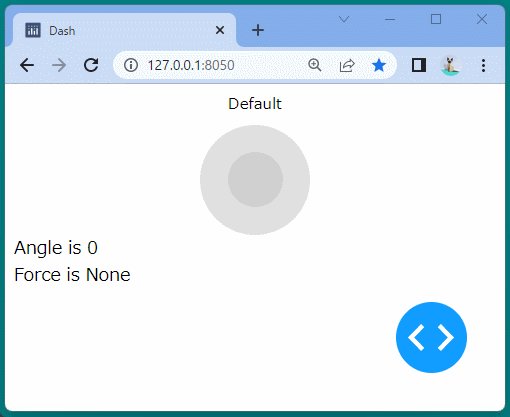
Joystickコンポーネントを使うと、力の強さと方向を示すジョイスティックを表示することができます。
[ソースコード]
1 | import dash |
ジョイスティックが表示されました。
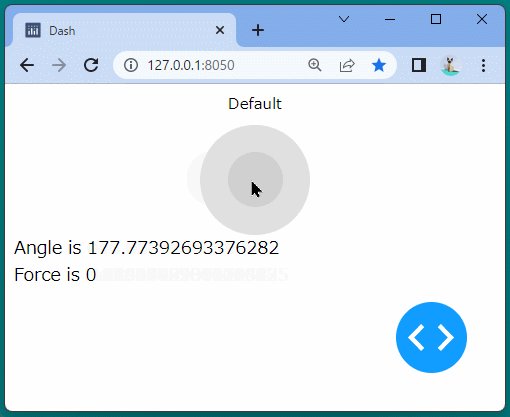
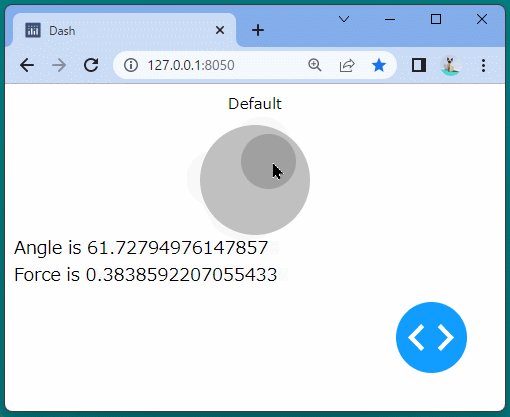
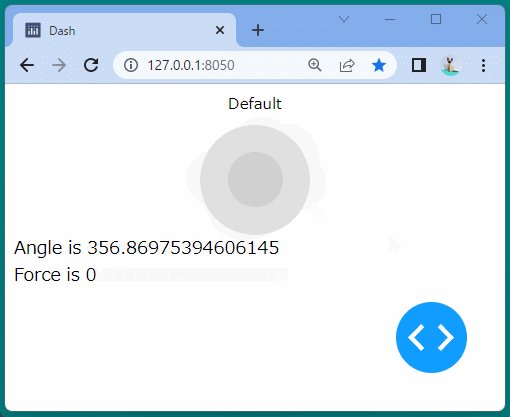
中心の円をドラッグすると、力の強さと方向を表す数値が変わることが確認できます。