Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
Knobコンポーネント
Knobコンポーネントを使うと、値の範囲を指定できるノブを表示することができます。
[ソースコード]
1 | import dash |
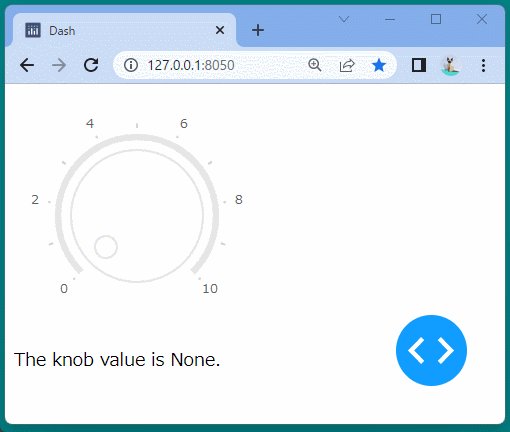
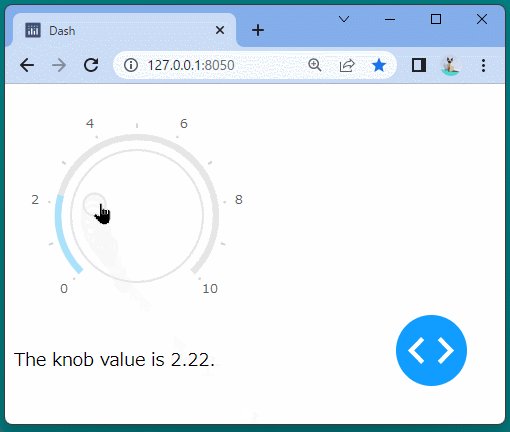
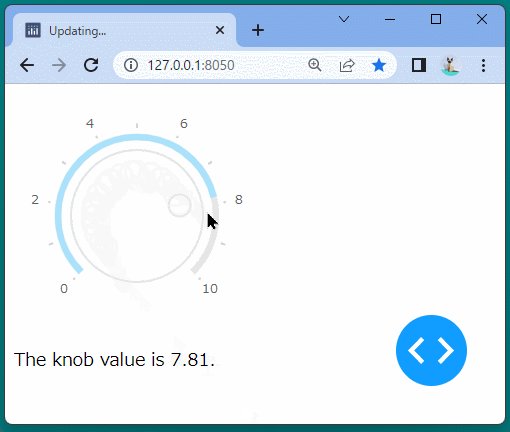
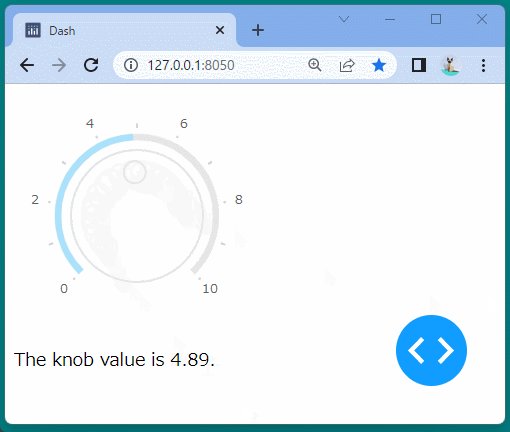
[ブラウザで表示]
値の範囲を指定できるノブが表示されました。
ノブ内の円をドラッグすることにより、数値を変更することができます。