サーコスプロットの外側にヒストグラム表示
サーコスプロットの外側にヒストグラムを表示してみます。
グラフの種類に‘HISTOGRAM’を設定するとヒストグラムを表示することができます。(24行目)
[ソースコード]
1 | import json |
ヒストグラムを外側に表示するためにconfig属性を設定する必要はないのですが、デフォルトだとヒストグラムが小さく見づらいので、ヒストグラムが見やすくなるようにconfig属性を設定します。
‘innerRadius’には外側の半径、‘outerRadius’には外側の半径を設定しています。(26~29行目)
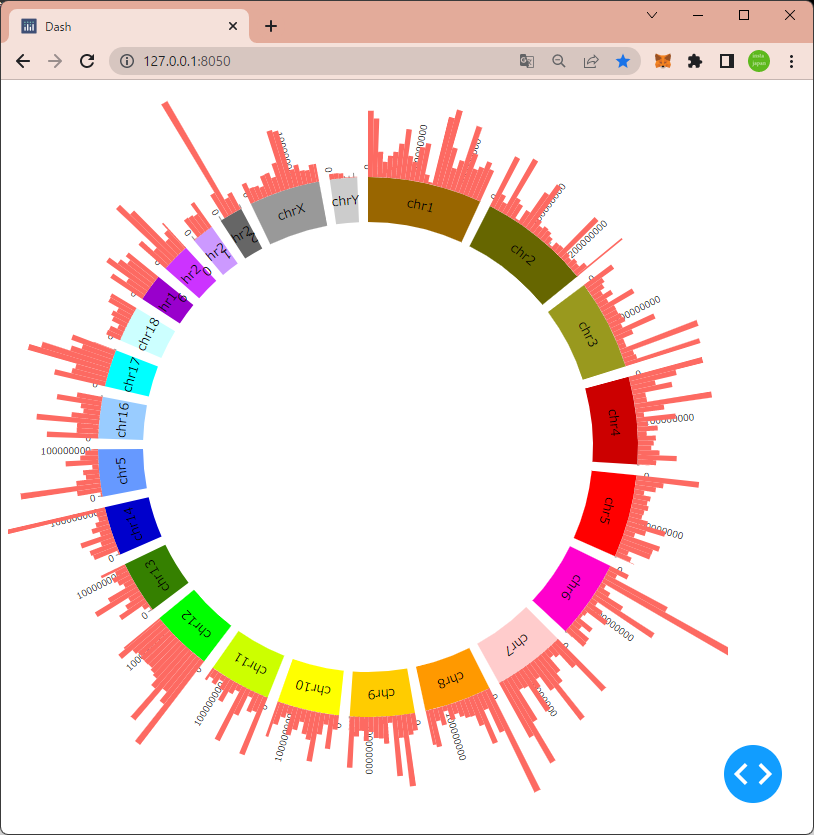
[ブラウザで表示]
サーコスプロットの外側にヒストグラムを表示することができました。