Dashアプリケーションでは、Graphコンポーネントの引数 figureにfigureを設定してグラフを作成します。
Plotly Express
Plotly Expressを使って、散布図を表示してみます。
gapminderデータセットの2007年分データを利用し、散布図の各要素を次のように設定します。
- X軸
一人当たりのGDP “gdpPercap”
- Y軸
人口 “pop”
- マーカーサイズ
平均寿命 “lifeExp”
- カラースケール
大陸名 “continent”
- ホバーツール
国名 “country”
[ソースコード]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import dash
import dash_core_components as dcc
import plotly.express as px
gapminder = px.data.gapminder()
gapminder2007 = gapminder[gapminder["year"] == 2007]
app = dash.Dash(__name__)
app.layout = dcc.Graph(
figure=px.scatter(
gapminder2007,
x="gdpPercap",
y="pop",
size="lifeExp",
color="continent",
hover_name="country",
log_x=True,
log_y=True,
title="Gapminder 2007"
)
)
if __name__ == '__main__':
app.run_server(debug=True)
|
scatter関数で作成したfigureを、Graphコンポーネントの引数 figureに設定しています。
上記ソースを実行すると、コンソールにURLが表示されるのでブラウザで表示します。
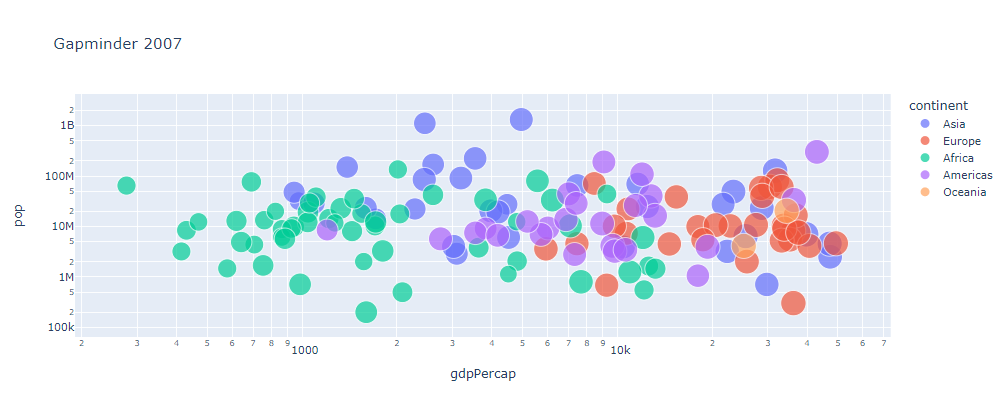
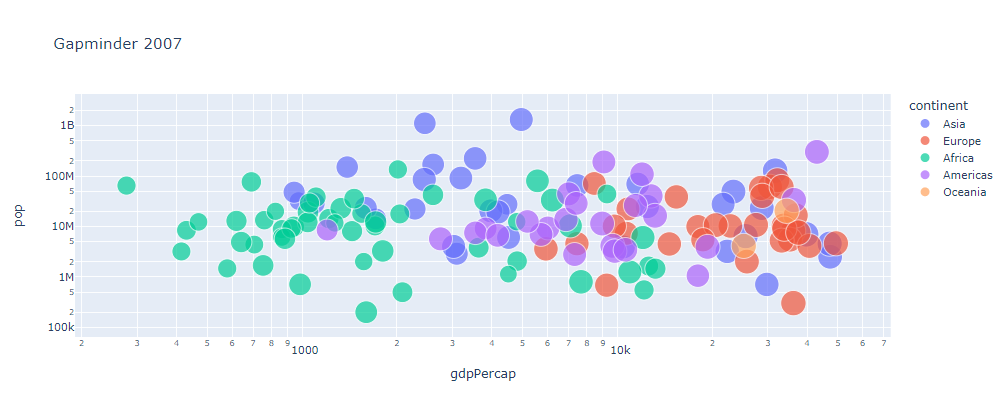
[ブラウザで表示]

Dashアプリケーションで、Plotly Expressを使い散布図を表示することができました。