三角図は、3変数のデータの関係を正三角形で表現したグラフです。
正三角形の各辺が変数となり、各変数の比率を要素から各辺の垂線の長さで表現しています。
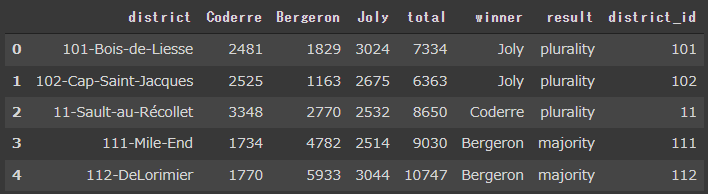
データの読み込み
まずはデータを読み込みます。
準備するデータは選挙データセット(地域と投票結果)です。
[Google Colaboratory]
1 | import plotly.express as px |
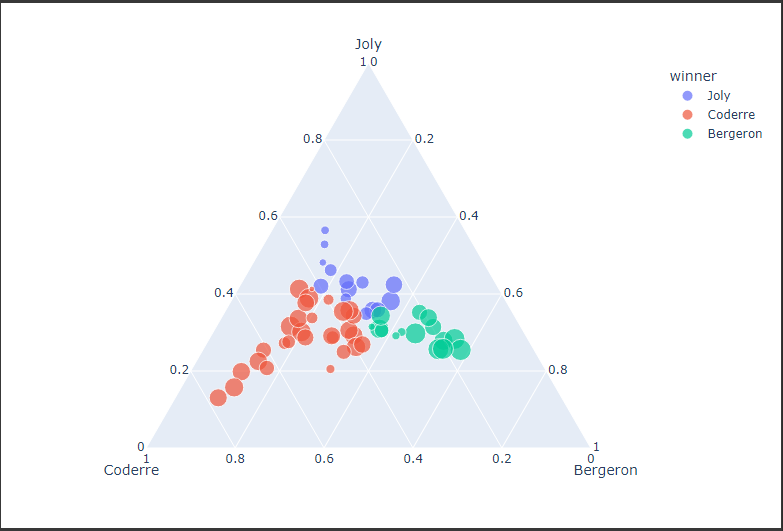
三角図
三角図を表示するには次の関数の引数a,b,cに値となる列名を渡します。
- scatter_ternary関数
点で描画を行う。 - line_ternary関数
線で描画を行う。
下記のコードでは、Joy列、Coderre列、Begeron列の三角図を描画します。
またwinner列で色分けを行い、total列を要素の大きさで表現しています。
[Google Colaboratory]
1 | px.scatter_ternary(election, # データセット |