平行プロットは前回記事の平行座標プロットと同じような可視化を行います。
平行座標プロットが連続値を扱うのに対し、平行プロットは離散値を扱います。
データの読み込み
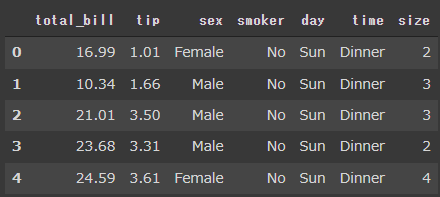
まずはデータを読み込みます。
準備するデータはtipsデータセット(レストランの支払金額とチップの金額)です。
[Google Colaboratory]
1 | import plotly.express as px |

平行プロット
平行プロットを描画するにはparallel_categories関数を使います。
引数dimensionsには対象となる列を指定します。(省略した場合にはすべての列が描画対象となります)
引数colorに列名を渡すと、その列の値で色分けします。
[Google Colaboratory]
1 | px.parallel_categories( |
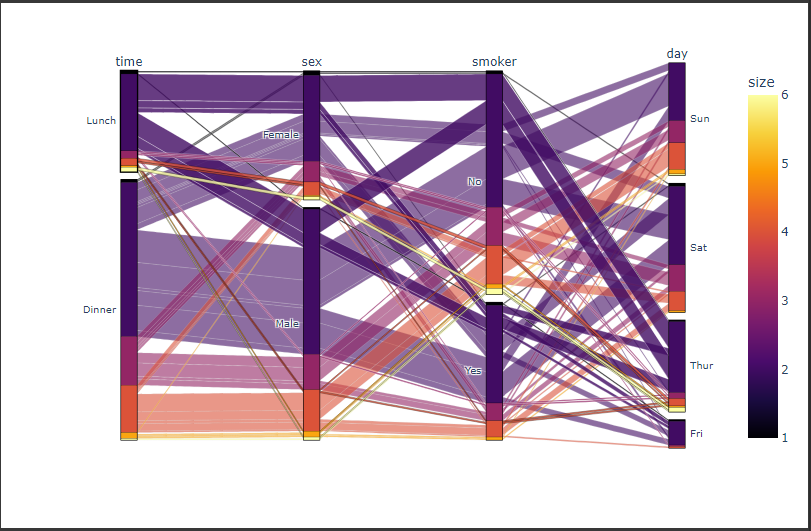
[実行結果]
平行座標プロットと同様に、ドラッグ操作で軸を移動できます。
縦軸内のカテゴリも上下に移動可能です。
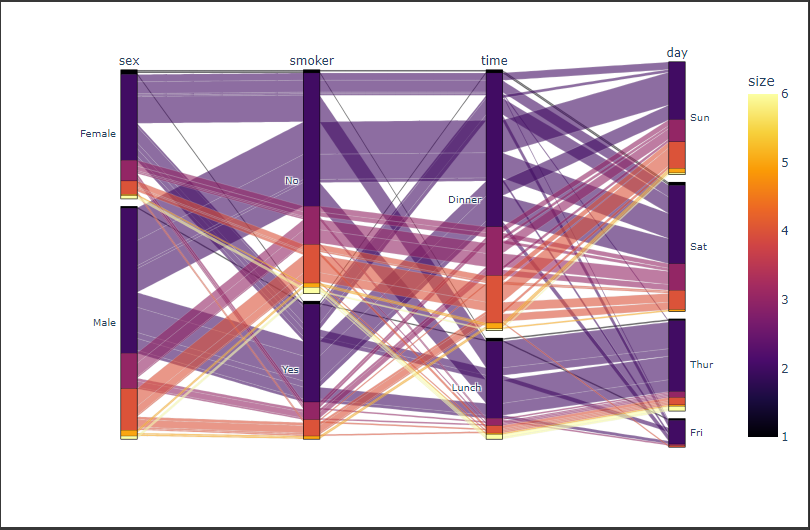
横軸のtimeを一番左に移動し、縦軸のLunchを上に移動すると下記のようなグラフになります。
[実行結果(timeを一番左に移動し、Lunchを上に移動)]