平行座標プロットは変数間の関係を平行に並べて表現します。
各変数を縦軸にとった座標を平行に配置し、要素の座標同士を線分で連結します。
データの関係性を可視化する場合、2変数の場合は散布図が向いていますが、平行座標プロットでは多変数の関係を可視化するのに向いています。
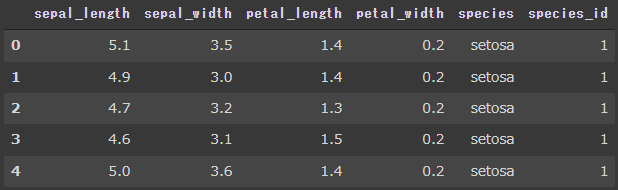
データの読み込み
まずはデータを読み込みます。
準備するデータはirisデータセット(アヤメの種類と特徴量)です。
[Google Colaboratory]
1 | import plotly.express as px |
平行座標プロット
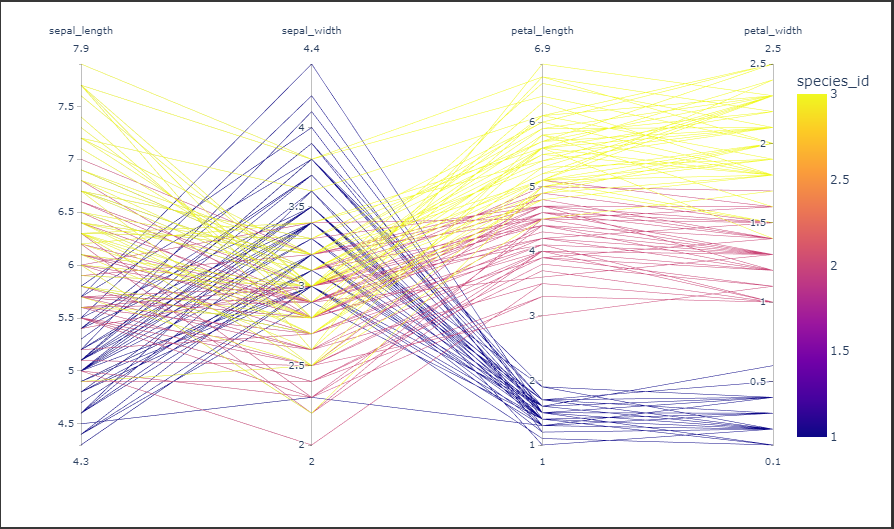
平行座標プロットを描画するにはparallel_coordinates関数を使います。
引数のdimensionsに対象となる列を指定します。(省略した場合にはすべての列が描画対象となります)
引数のcolorに列名を渡すと、その列の値で色分けします。
[Google Colaboratory]
1 | px.parallel_coordinates( |
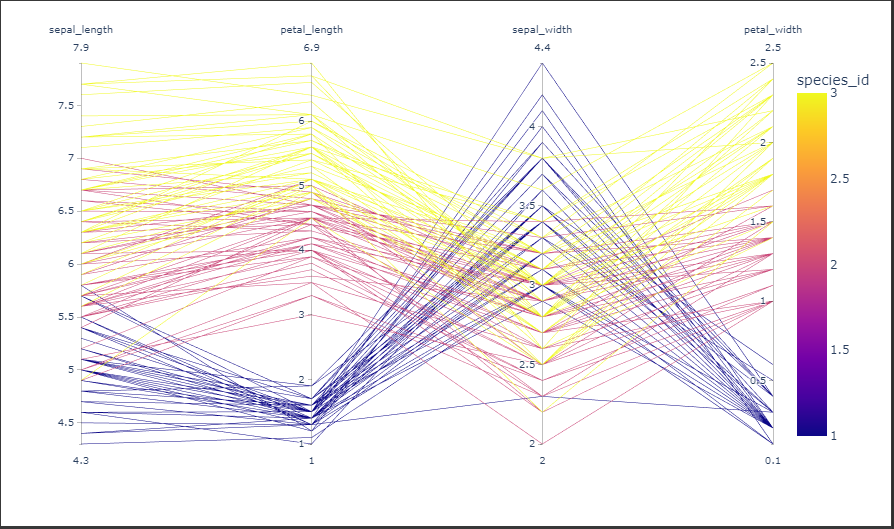
上記に表示されている4変数の内、隣り合っていないsepal_lengthとpetal_lengthの関係を確認したい場合、petal_lengthを左にドラッグすることで軸の位置を移動することができます。