今回は箱ひげ図を表示します。
データの読み込み
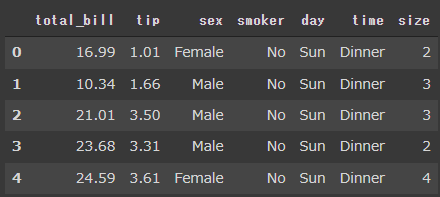
まずはデータを読み込みます。
準備するデータはtipsデータセット(レストランの支払金額とチップの金額)です。
[Google Colaboratory]
1 | import plotly.express as px |
箱ひげ図
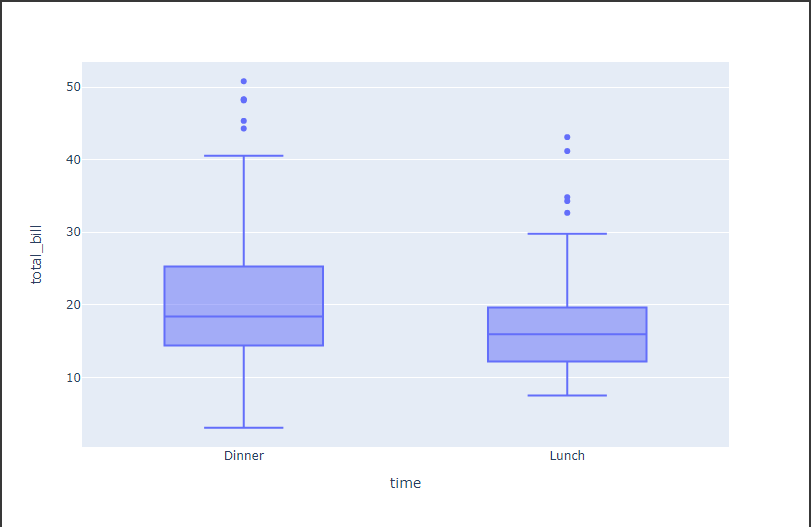
箱ひげ図を表示するためにはbox関数を使います。
引数のxとyには、表示するデータの列名を指定します。
[Google Colaboratory]
1 | px.box(tips, # データセット |
time列(Dinner/Lunch)で分類し、total_bill列(支払金額)をY軸とした箱ひげ図を表示することができました。
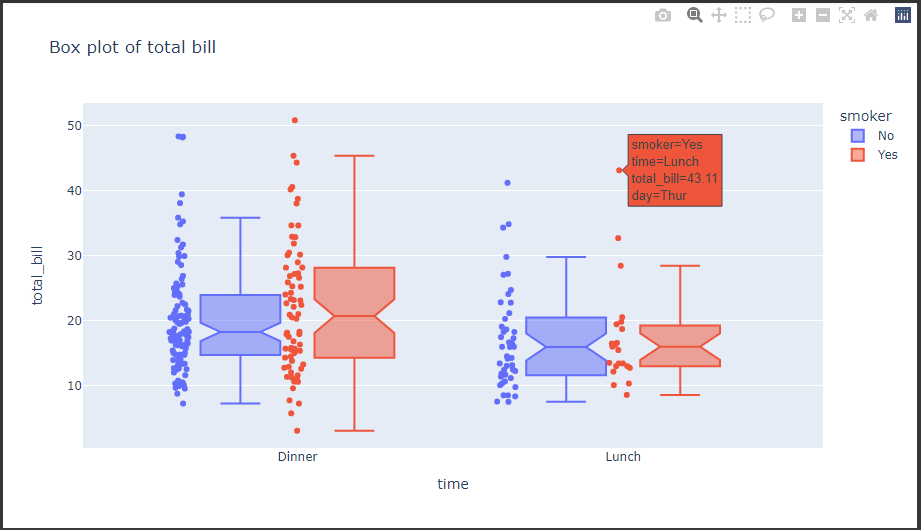
box関数の引数notchedにTrueを渡すと、中央値の95%信頼区間がノッチ(切り込み)で表現することができます。
また引数pointsに”all”を渡すと、外れ値を含むすべての値を点で描画します。
ホバーツールにはday列を表示してみます。
[Google Colaboratory]
1 | px.box(tips, # データセット |
time列(Dinner/Lunch)に加えsmoker列で箱ひげ図が分類されて描画されました。
また各箱ひげ図の左となりに、個々のデータが点で表示されており直感的にデータの散らばり具合を確認することができるようになりました。