気象庁の天気予報WebAPI
気象庁の天気予報WebAPIを使うと、json形式の天気予報データが取得できます。
JSONデータのフォーマットは下記の通りです。
- publishingOffice
データ配信元。 基本的に「気象庁」となっています。 - reportDatetime
報告日時。「+09:00」という部分はタイムゾーン。 - targetArea
対象の地域。130000.jsonは基本的に「東京都」。
13が東京なのは、都道府県コードがそうなっているためです。 - headlineText
ヘッドラインです。 - text
詳細な概要情報です。
改行は「\n\n」なので、ブラウザなどに表示するときはbrタグに変更する必要があります。
エリアコードは下記のjsonで確認できます。
エリアコード一覧 - https://www.jma.go.jp/bosai/common/const/area.json
JSONデータ取得
気象庁から東京(エリアコード:130000)の天気予報JSONデータを取得するソースコードは次の通りです。
[Google Apps Script]
1 | // メイン関数 |
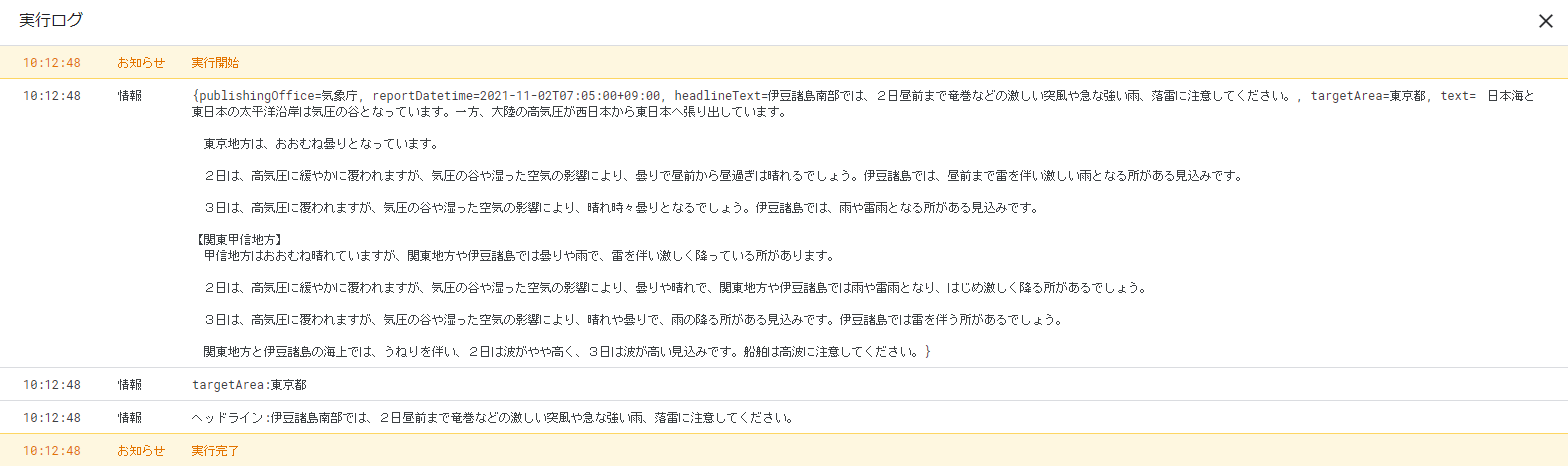
[実行結果]
正常に、東京の天気予報データを取得することができました。