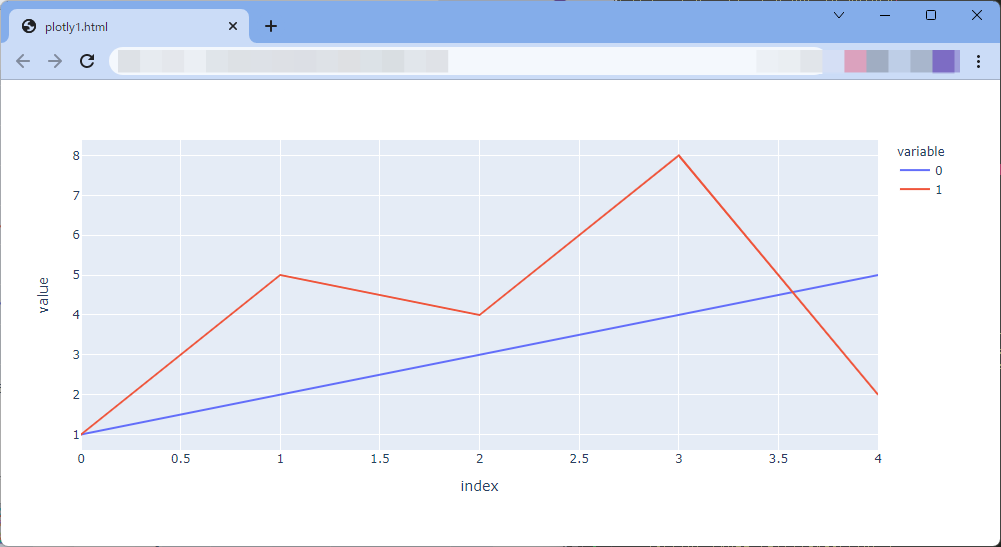
Plotlyで折れ線グラフ表示
PyScript内から、Plotlyを使って折れ線グラフを表示します。
まずpy-envタグにpandasとplotlyを指定し、PyScript内からこの2つのライブラリをインポートします。
(Plotlyライブラリの中ではPandasライブラリを使用しています。)
次にpy-scriptタグ内では、折れ線グラフを表示するグラフオブジェクトを作成し、そのオブジェクトをjson.dump関数でjson化します。
その際、引数にはcls=plotly.utils.PlotlyJSONEncoderを指定するのがポイントです。
json化した図形オブジェクトは、JavaScript内のJSON.parse関数でオブジェクト化し、最後にPlotly.newPlotを使って描画します。
[ソースコード]
1 | <html> |
PyScript内で作成したPlotlyのグラフオブジェクトを、ブラウザ上に表示することができました。