クリック
ボタンクリックを検知して、文字列を表示するサンプルを作成します。
ボタンクリック時にはPyScript内の、Pythonで定義した関数で処理を行います。
サンプルコード
まず、manual-writeというidのdiv要素を作成します。
次にpy-scriptタグ内に、関数write_to_pageを定義しボタンクリック時の処理としてmanual-write要素のテキストに”Hello World”を設定するコードを書きます。
ボタンにはpy-click属性に上記で定義した関数write_to_page()を設定します。
なおpy-click属性を使う際には、合わせて任意のid属性を設定する必要がありますので注意して下さい。
[ソースコード]
1 | <html> |
[ブラウザ表示]
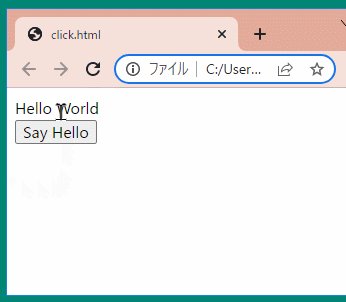
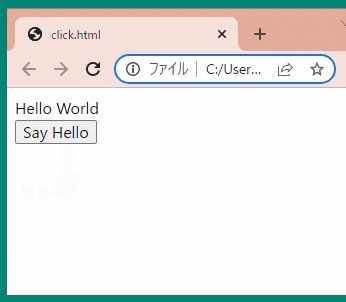
ボタンをクリックすると、ボタンの上に「Hello World」という文字列が表示されることを確認できました。
