イベント
PyScript ではイベント処理 を行うことができます。
今回は、赤・白・黄を選択するラジオボタン を表示し、どのボタンが選択されているかを確認してみます。
サンプルコード
イベント処理を行うためには、まずfrom pyodide.ffi import create_proxyを宣言します。
次にイベントが発生した際に呼び出される関数(select_color関数)を定義します。
この関数内では、Html上のコンポーネントから情報を読み取り、その情報を表示しています。
Html上のコンポーネントはjs.document.getElementsByName関数を使って取得し、取得した各コンポーネントに対してaddEventListener関数を使ってイベントリスナーを設定します。
このaddEventListener関数の第1引数にはイベントの種類を設定し、第2引数にはcreate_proxy関数で作成したプロキシを設定します。
なおcreate_proxy関数の第1引数には最初に定義したselect_color関数を指定しています。
[ソースコード]
Event.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <html > <head > <title > Color Picker</title > <meta charset ="utf-8" > <link rel ="stylesheet" href ="https://pyscript.net/latest/pyscript.css" /> <script defer src ="https://pyscript.net/latest/pyscript.js" > </script > </head > <body > <py-script > from pyodide.ffi import create_proxy def select_color(event): print('--- イベント発生 ---') for ele in color_elements: print(ele.id, ele.value, ele.checked) color_elements = js.document.getElementsByName("color") ele_proxy = create_proxy(select_color) for ele in color_elements: if ele.value == "red": ele.checked = True ele.addEventListener("change", ele_proxy) </py-script > <div id ="input" style ="margin: 20px;" > 色を選んでください。: <br /> <input type ="radio" id ="id1" name ="color" value ="red" > <label for ="all" > 赤</label > <input type ="radio" id ="id2" name ="color" value ="white" > <label for ="chocolate" > 白</label > <input type ="radio" id ="id3" name ="color" value ="yellow" > <label for ="cherrie" > 黄</label > </div > </body > </html >
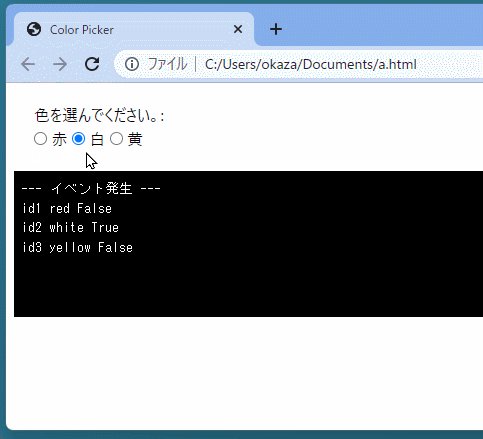
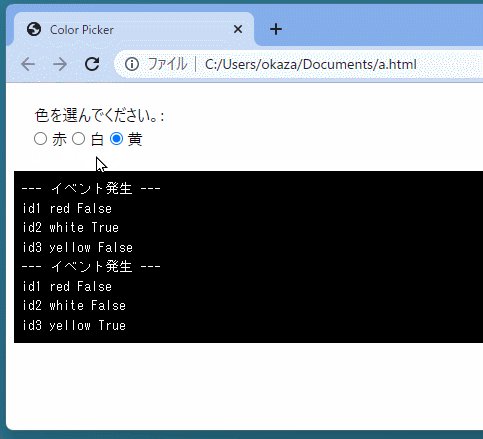
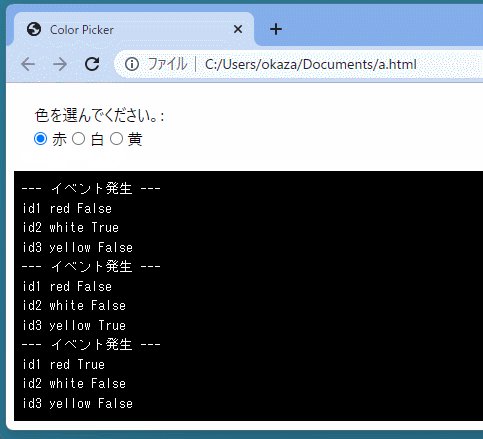
[ブラウザ表示]
選択肢の色をクリックするたびにイベントが発生 し、選択された色についてはele.checkedがTrue となっていることが確認できました。