Real medical image
Dash VTKを使って、人体の頭部(医療データ)を表示してみます。
頭部データとして下記のファイルをダウンロードし、ソースコードと同じフォルダに格納します。
頭部データ - https://github.com/plotly/dash-vtk/blob/master/demos/data/head.vti
頭部を表示するソースコードは下記の通りです。11行目で、ダウンロードしたファイルを指定しています。
[ソースコード]
1 | import os |
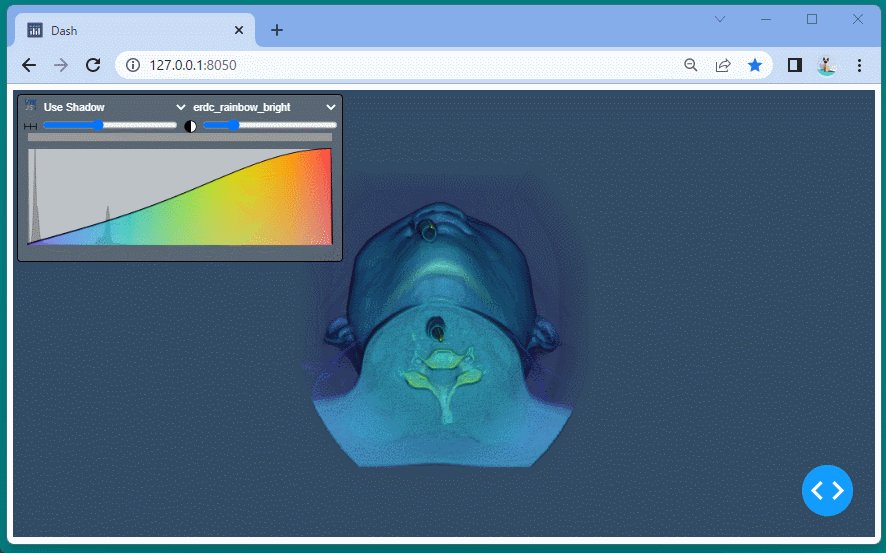
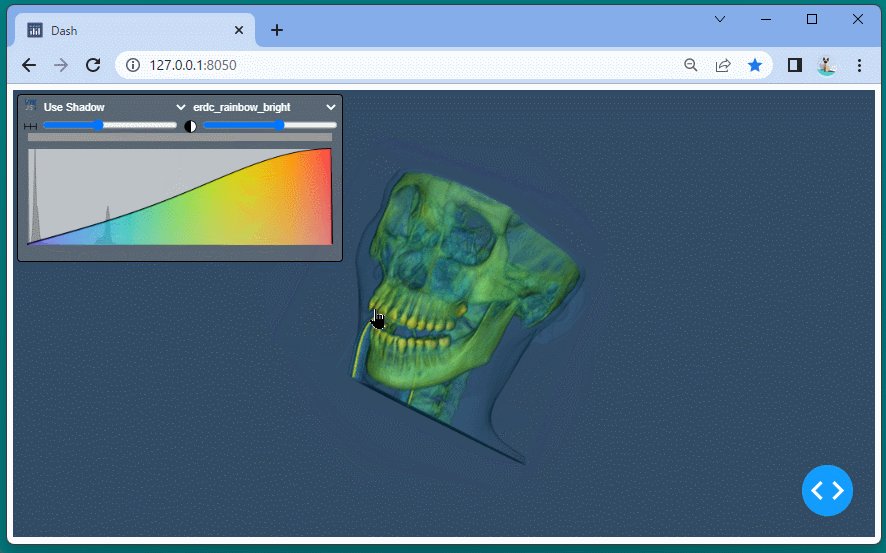
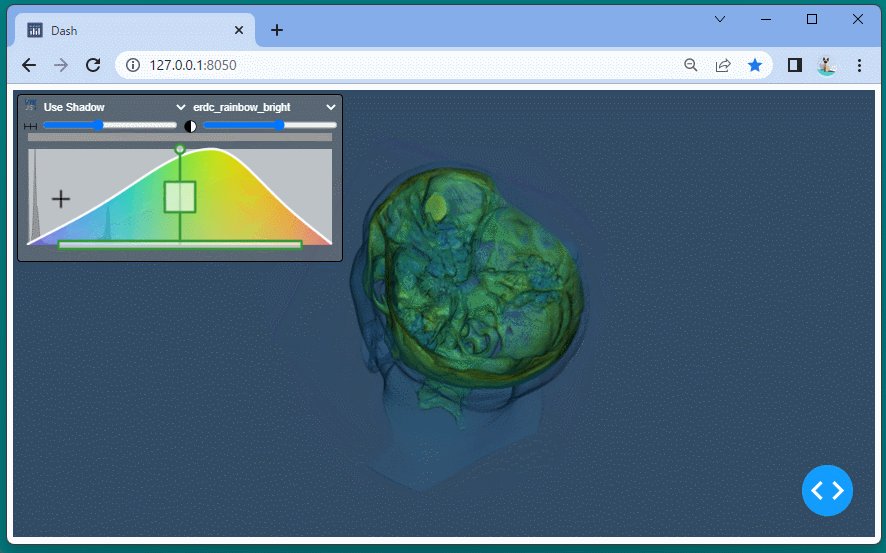
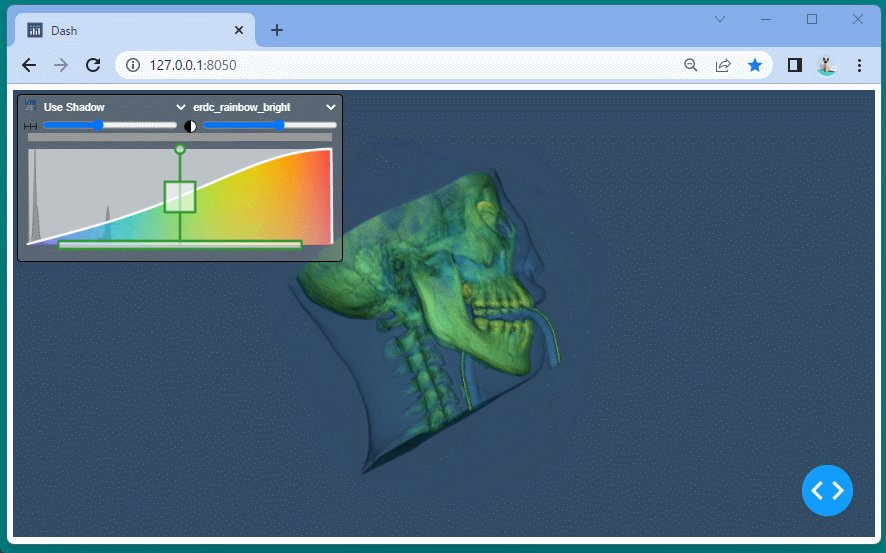
[ブラウザで表示]
人体の頭部を表示することができました。
各コントローラを使って頭部の透過度を変えたり、ドラッグすることにより角度を変えて表示することが可能です。