Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
GraduatedBarコンポーネント
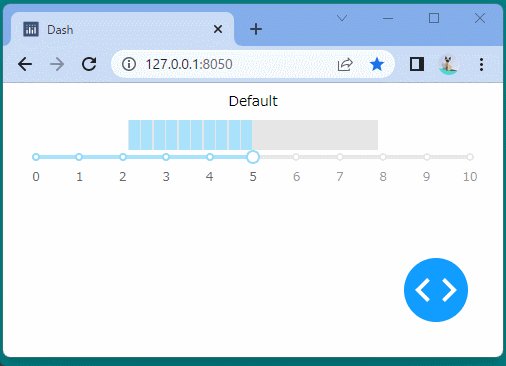
GraduatedBarコンポーネントを使うと、メモリ付きバーを表示することができます。
[ソースコード]
1 | import dash |
メモリ付きバーを表示することができました。
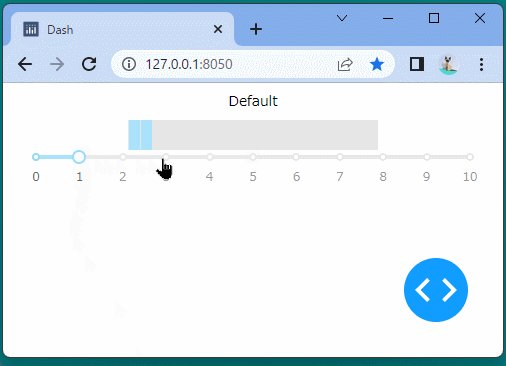
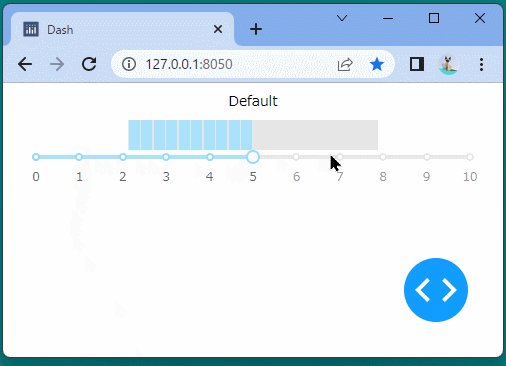
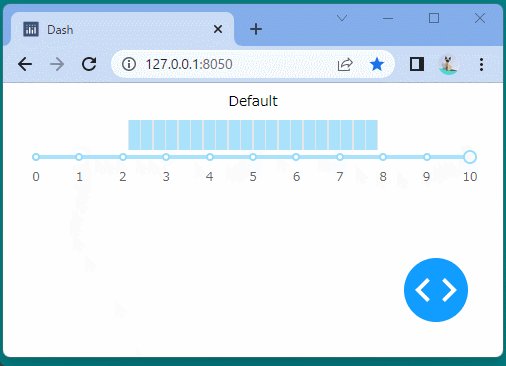
スライドバーで選択値を変更すると、メモリに反映されることを確認できます。