Dash DAQ
Dash DAQでは、データの収集・管理を行うコンポーネントを提供しています。
スイッチや計器に似た可視化ツールが用意されており、データを変化させる管理UIを作成できます。
Dash Enterprise - https://dash.plotly.com/dash-daq
Color Pickerコンポーネント
Color Pickerコンポーネントを使うと、カラーピッカーを表示することができます。
[ソースコード]
1 | import dash |
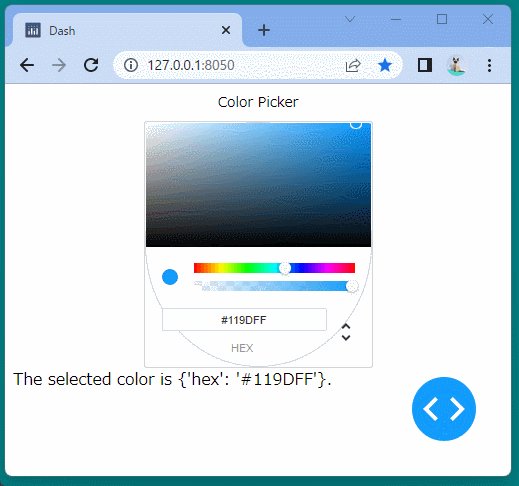
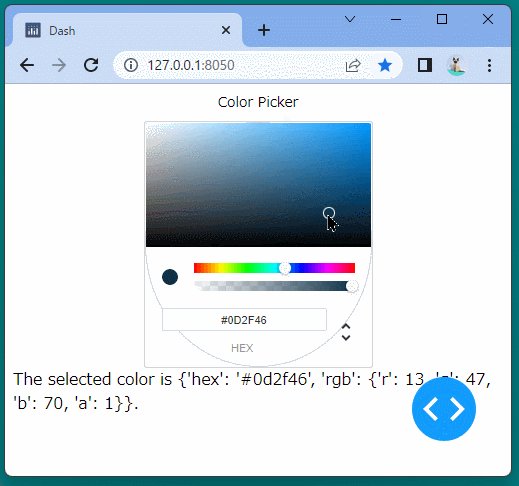
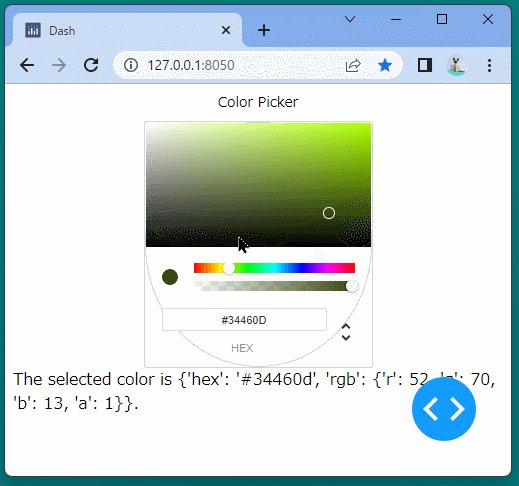
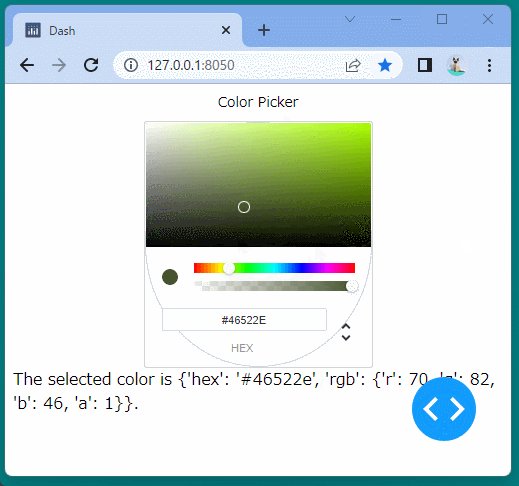
[ブラウザで表示]
カラーピッカーが表示され、カラーパレットやスライダーを使って色を選択することができます。
選択した色の情報はJSON形式で取得できます。