Tabコンポーネント
Tabコンポーネントを使うと、画面遷移せずに画面を切り替えて表示することができます。
今回は、単純に2つのタブを切り替えるアプリケーションを作成してみます。
Tabsコンポーネントのchildren属性に、複数のTabコンポーネントを設定しタブごとのコンテンツを設定します。
[ソースコード]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = dcc.Tabs(
value="one",
children=[
dcc.Tab(label='タブ1', value="one", children=html.H3('タブ1の内容')),
dcc.Tab(label='タブ2', value="two", children=html.H3('タブ2の内容'))
]
)
if __name__ == '__main__':
app.run_server(debug=True)
|
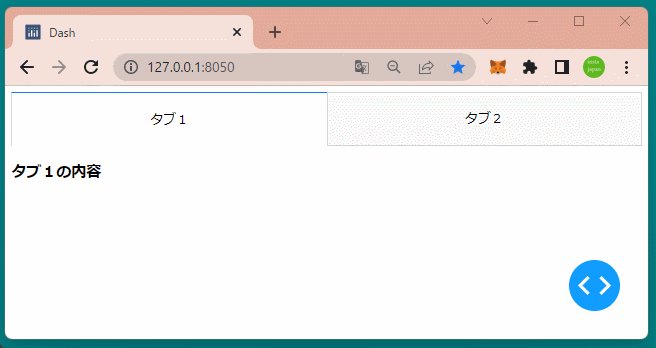
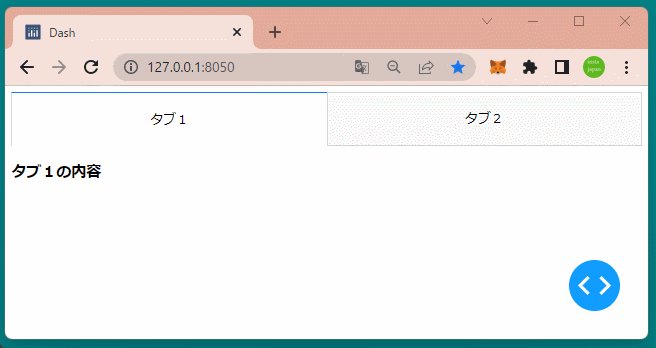
初期画面には、Tabsコンポーネントのvalue属性に設定されたコンテンツ(タブ)が選択された状態で表示されます。
[ブラウザで表示]

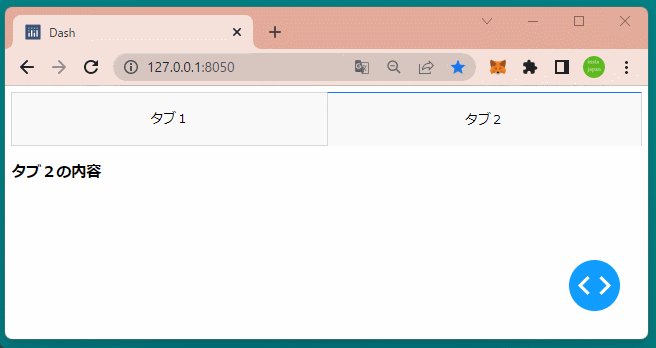
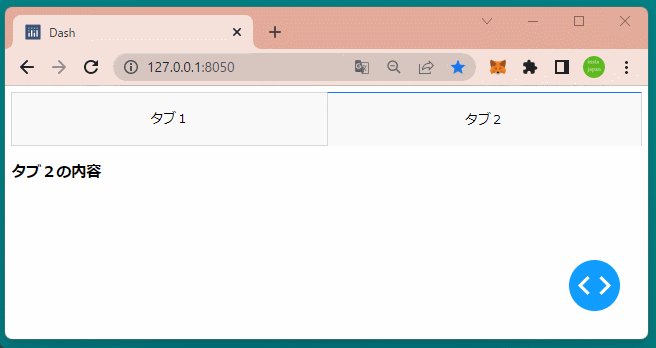
タブをクリックすることで表示されるコンテンツが切り替わることが確認できます。