DataTableコンポーネント
DataTableコンポーネントを使うと、インタラクティブなテーブルを作成することができます。
まずは、DataTableコンポーネントに列名とデータのみを設定した6行3列のテーブルを作成します。
[ソースコード]
1 | import dash |
columns属性にテーブルの列名、data属性にテーブルに表示するデータを設定します。
データとしては辞書型データをリストに格納しています。
引数columnsに渡す辞書のキーには‘name’と‘id’の2つが必須となります。
‘name’キーはテーブルに表示される列名の設定に使います。
引数 fill_widthにTrue(デフォルト値)を設定すると画面の横幅を全て使い、Falseを設定すると各列の値や列名の長さに合わせて調整されます。(20行目)
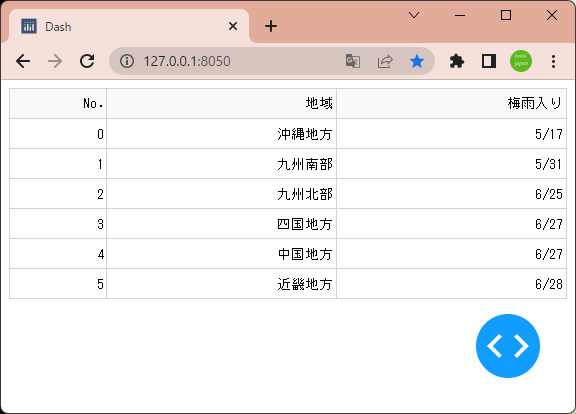
[ブラウザで表示]
設定したデータがテーブルに表示されることを確認できました。