1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| import json
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
from dash.dependencies import Input, Output
gapminder = px.data.gapminder()
gapminder2007 = gapminder[gapminder['year'] == 2007]
app = dash.Dash(__name__)
app.layout = html.Div(
[
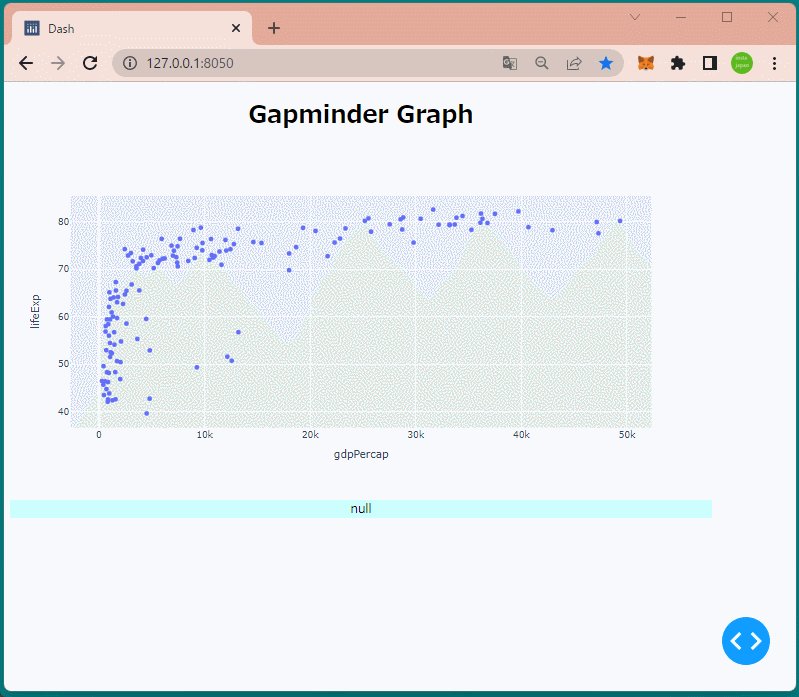
html.H1('Gapminder Graph'),
dcc.Graph(
id='graph1',
figure=px.scatter(
gapminder2007, x='gdpPercap', y='lifeExp', hover_name='country'
)
),
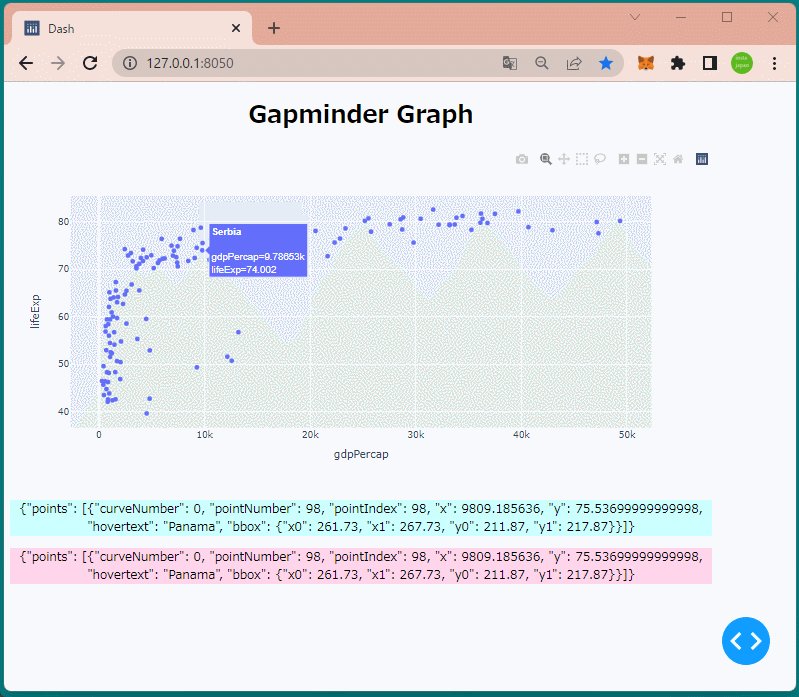
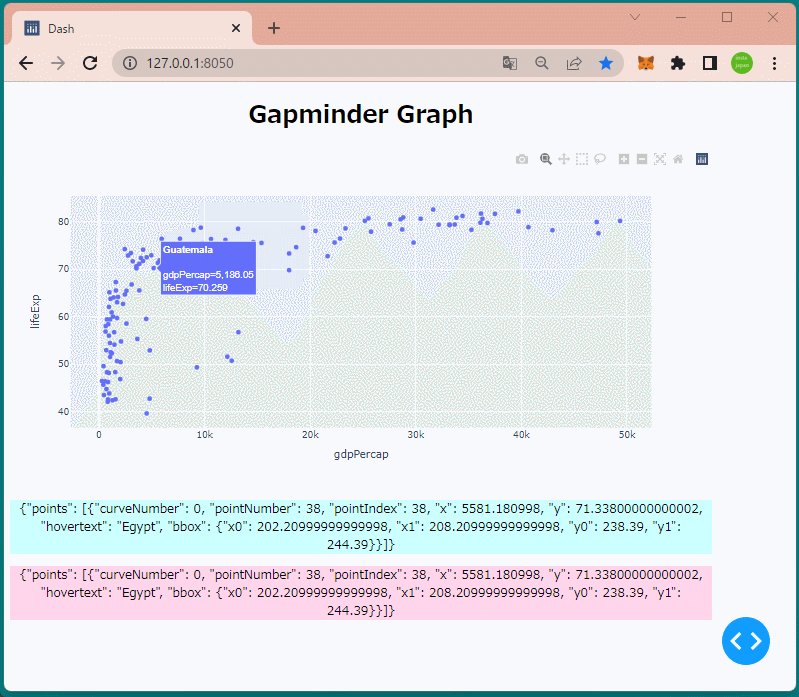
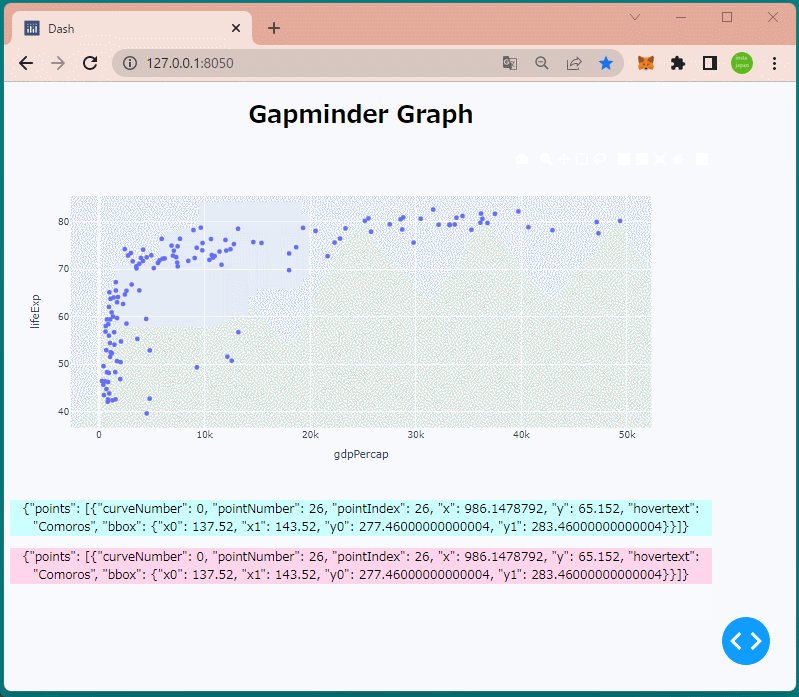
html.P(id='hover_text1', style={'fontSize':'40', 'textAlign':'center', 'backgroundColor':'#CCFFFF'}),
html.P(id='hover_text2', style={'fontSize':'40', 'textAlign':'center', 'backgroundColor':'#FFD5EC'})
],
style={'width':'90%', 'fontSize':'40', 'textAlign':'center'}
)
@app.callback(
Output('hover_text1', 'children'),
Output('hover_text2', 'children'),
Input('graph1', 'hoverData')
)
def show_text1(text):
if text is None:
return json.dumps(text), dash.no_update
return json.dumps(text), json.dumps(text)
if __name__ == '__main__':
app.run_server(debug=True)
|