コールバック
コールバックは、インタラクティブなDashアプリケーションを作成するときに重要な機能です。
ユーザによるスライダーなどでの選択や、グラフ上でのマウスの動きをもとに、コールバックを利用することでインタラクティブなアプリケーションを構築できます。
ボタンクリック
ボタンをクリックするとテキストエリアへ入力された文字を見出しに反映するDashアプリケーションを作成します。
コールバックを実装するためには下記の設定を行います。
- レイアウトの作成で、各コンポーネントにIDを設定。(10行目、12行目、15行目)
- コールバック関数を定義。(19~25行目)
[ソースコード]
1 | import dash |
コールバック関数は次のように動作します。
- コールバック関数の引数に、InputインスタンスとStateインスタンスに指定された属性が割り当てられる。
- コールバック関数はInputインスタンスで指定した属性が更新されると呼び出され、その返り値をOutputインスタンスで指定した属性で渡す。
コールバック関数の関数名と引数名は任意です。(24行目)
上記ソースを実行すると、コンソールにURLが表示されるのでブラウザで表示します。
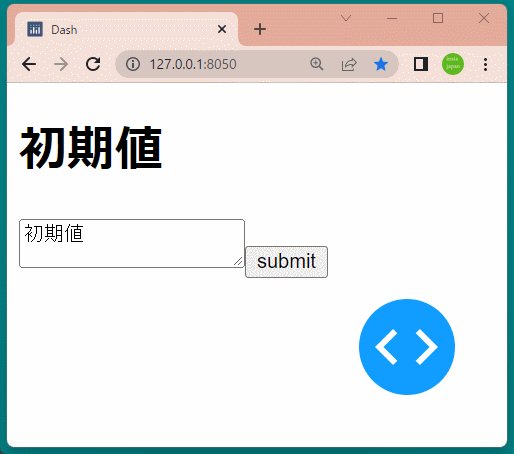
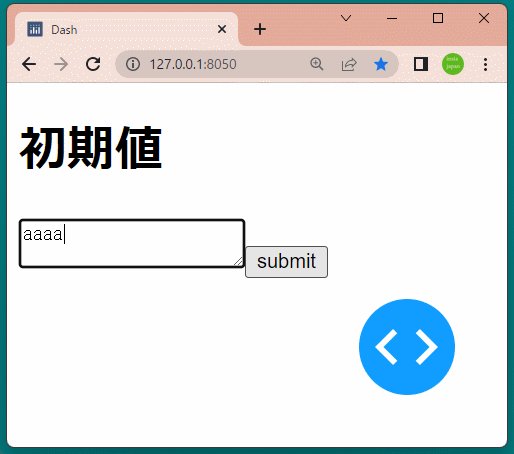
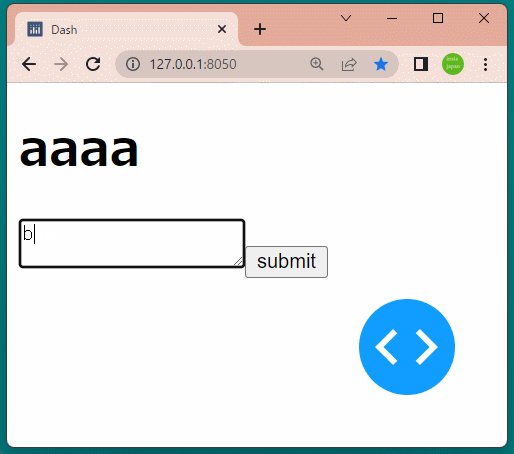
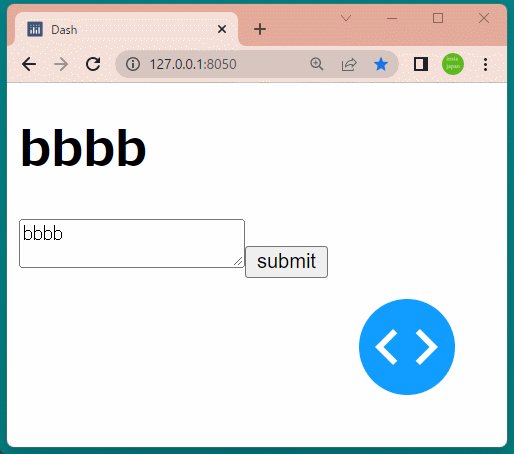
[ブラウザで表示]
テキストエリアに文字を入力してボタンを押すと、上部のテキストを変更されます。