mapboxを利用すると、より高精細な地図を表示することができます。
mapboxサイトで事前にアカウントを登録し、アクセストークンを取得しておきましょう。
mapbox - https://www.mapbox.jp/
高精細な地図 mapbox
mapboxを利用するには、layoutのmapbox属性にplotly.objects.layout.Mapboxインスタンスを設定します。
Mapboxクラスの引数は下記の通りです。
- accesstoken
mapboxのアクセストークン - center
描画領域中央の緯度(lat)、経度(lon) - zoom
ズームレベル
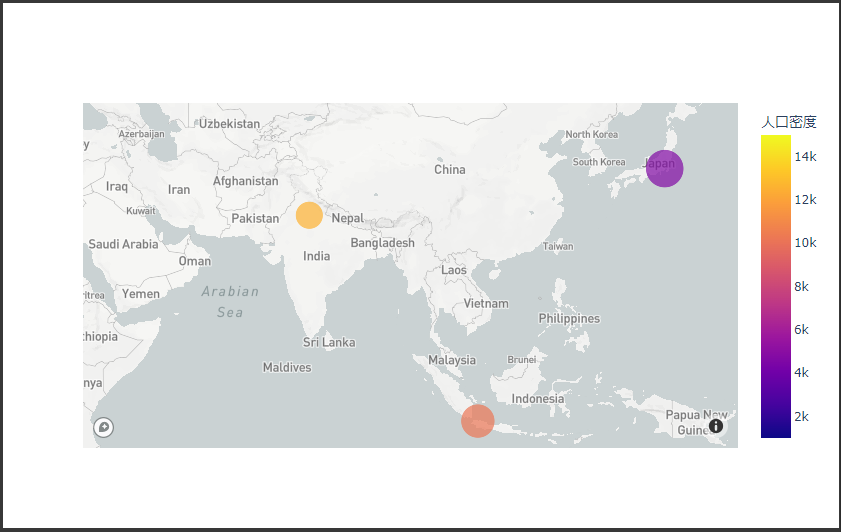
下記のコードでは、Scattermapboxクラスを使って、mapboxを利用した散布図を地図上に描画しています。
(Scattergeoと同様の引数を使用することができます。)
[Google Colaboratory]
1 | import numpy as np |