今回は散布図を表示します。
データ読み込み
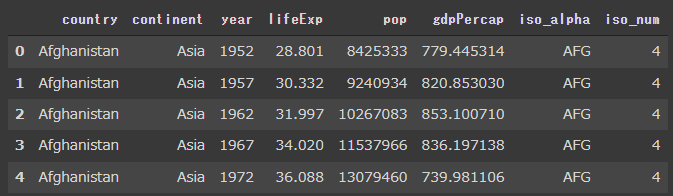
まずはデータを読み込みます。
読み込むデータはgapminderデータセット(年・国ごとの平均寿命と一人当たりのGDP)です。
[Google Colaboratory]
1 | import plotly.express as px |
[実行結果]
散布図
散布図を表示するためにはscatter関数を使用します。
各パラメータの設定値に関しては、コメントをご参照下さい。
[Google Colaboratory]
1 | gapminder_2007 = gapminder.loc[gapminder["year"] == 2007] |
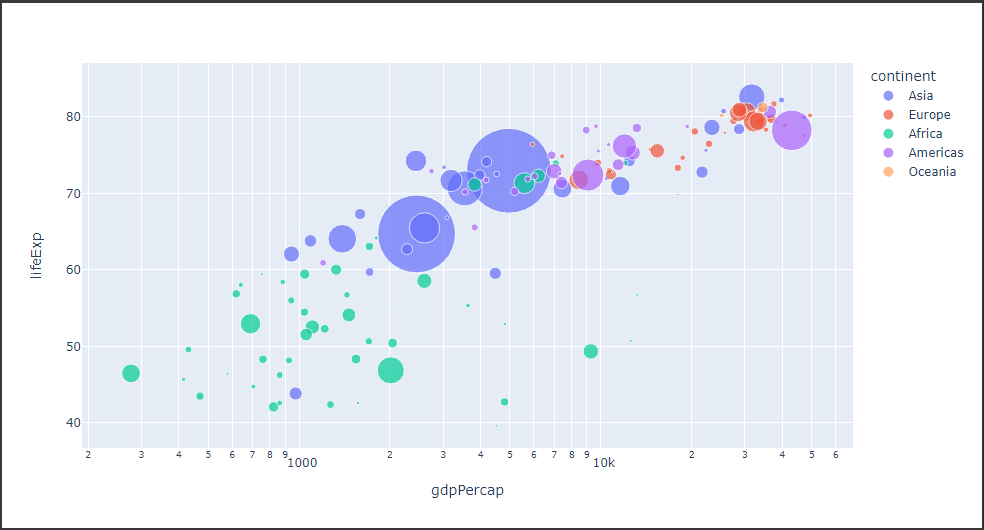
[実行結果]
散布図を表示することができました。
(要素の大きさを指定しているのでバブルチャートということもできます)