前回記事に引き続きバブルチャートを表示します。
バブルチャート(大陸ごと)
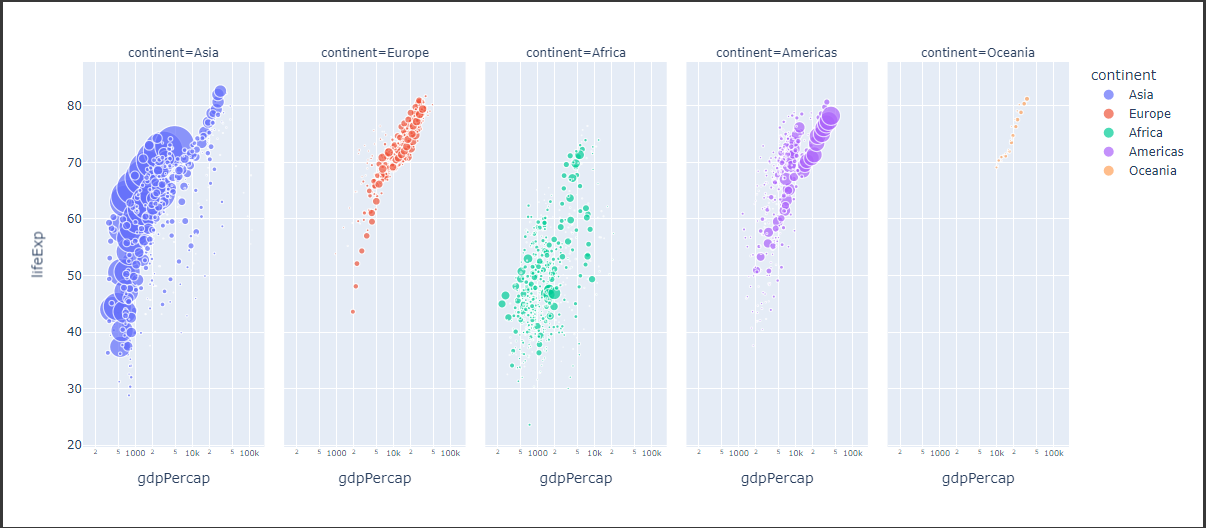
ファセットを利用すると、データをカテゴリごとに分割して可視化することができます。
facet_colに“continent”を指定し、大陸ごとに別のグラフで描画します。(10行目)
[Google Colaboratory]
1 | facet_fig = px.scatter( |
[実行結果]
バブルチャート(年ごと)
データセットには年のデータ含まれています。(これまではすべての年のデータをまとめて描画していました。)
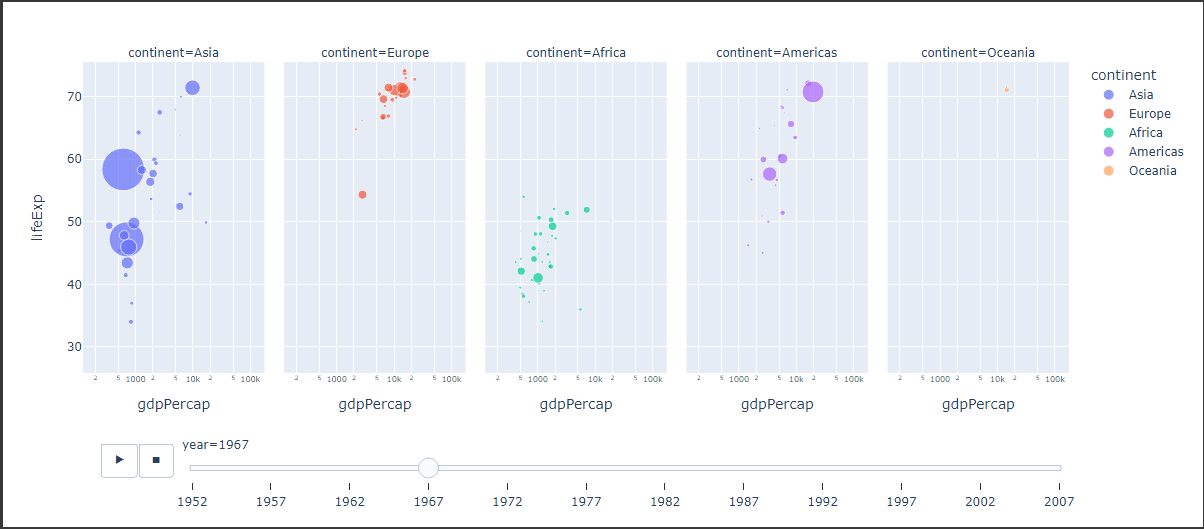
アニメーション機能を使って年ごとのバブルチャートを描画します。(12行目)
[Google Colaboratory]
1 | animation_fig = px.scatter( |
[実行結果]
グラフの下に再生ボタンやスライダーが表示され、年ごとにバブルチャートを切り替えることができます。
スライダを操作すると、指定した年のデータ描画されます。
まとめ
最初の散布図では以下の2つの情報しか表現できませんでした。
- 一人あたりのGDP
- 平均寿命
Plotly Expressでインタラクティブな可視化を行うことにより、次のような情報も合わせて確認できるようになりました。
- 国名
ホバーツールで表示。 - 人口
バブルの大きさで表示。 - 大陸名
バブルの色またはグラフの分割で表示。 - 年
アニメーションまたはスライドで表示切替。