前回は、Transaction-Ordering Dependence問題を検証するためのサンプルコードを準備しました。
今回はそのスマートコントラクトをデプロイし、gethコンソール上でそのコントラクトを操作できるように準備します。
アカウントごとの役割
アカウントの役割は次の通りです。
- MAIN ACCOUNT (eth.accounts[0])
コントラクト生成者。売り手 - ACCOUNT1 (eth.accounts[1])
買い手。 - ACCOUNT2 (eth.accounts[2])
マイナー。
デプロイ
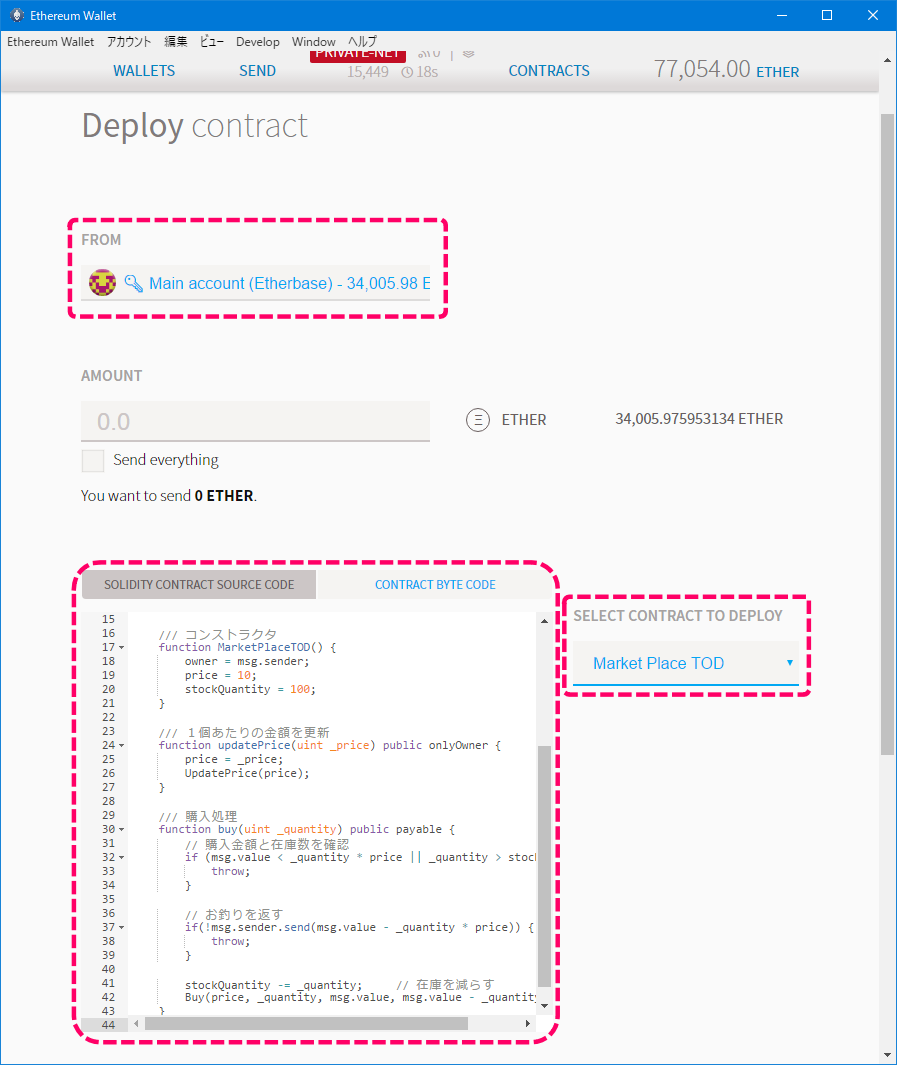
まずはデプロイを行います。デプロイアカウントはMAIN ACCOUNTです。
デプロイするのはMarket Place TODです。
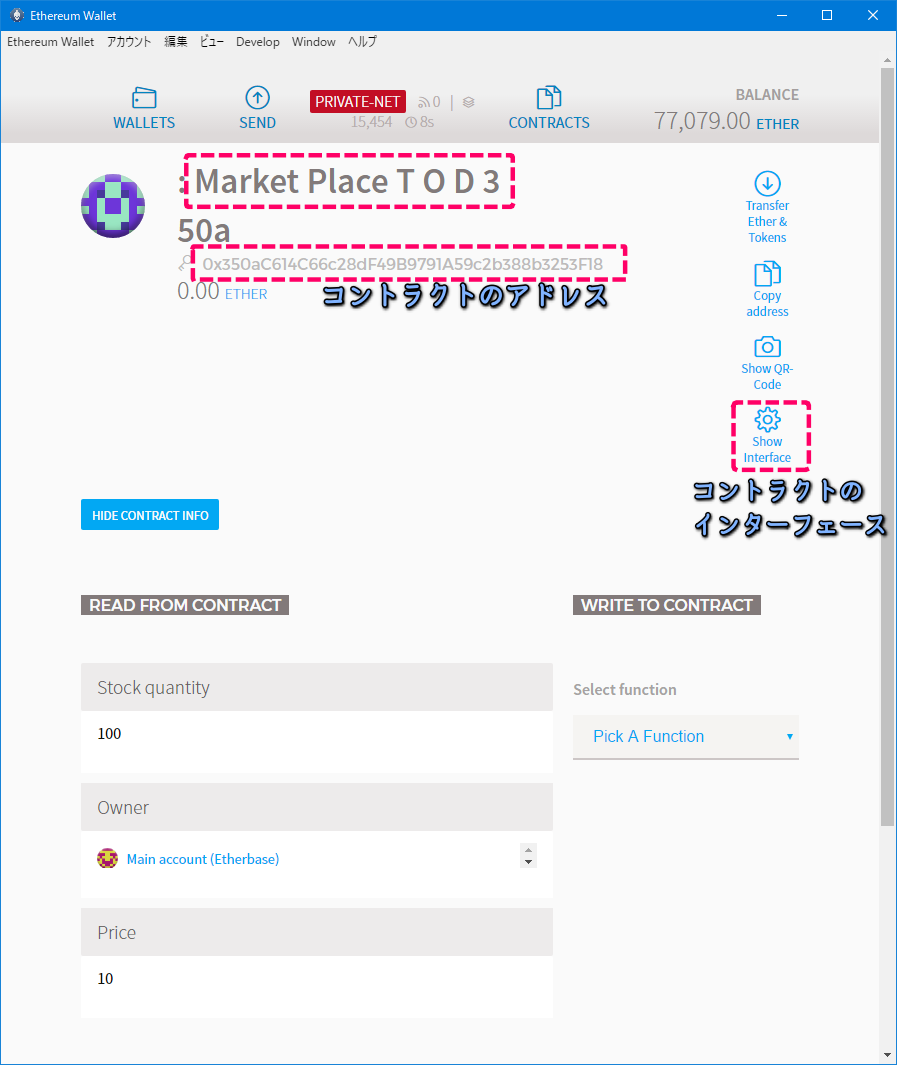
デプロイ後のコントラクトの状態を確認します。
コントラクトのアドレスとインターフェースは、geth上のコントラクト定義の際に必要になりますので、コピーしておいて下さい。
geth上でコントラクト変数定義
geth上でコントラクトを操作できるようにmptという変数名で定義します。
コントラクトを定義する際は次のようなコマンドを実行します。
[コントラクトの定義方法]
1 | var mpt = eth.contract(インターフェース).at('アドレス') |
インターフェースとアドレスには、Mist Walletから取得したものを設定します。
[コマンド]
1 | var mpt = eth.contract([ { "constant": true, "inputs": [], "name": "stockQuantity", "outputs": [ { "name": "", "type": "uint256", "value": "100" } ], "payable": false, "type": "function" }, { "constant": false, "inputs": [ { "name": "_price", "type": "uint256" } ], "name": "updatePrice", "outputs": [], "payable": false, "type": "function" }, { "constant": true, "inputs": [], "name": "owner", "outputs": [ { "name": "", "type": "address", "value": "0xec3b01f36b44182746ca109230567c4915512e35" } ], "payable": false, "type": "function" }, { "constant": true, "inputs": [], "name": "price", "outputs": [ { "name": "", "type": "uint256", "value": "10" } ], "payable": false, "type": "function" }, { "constant": false, "inputs": [ { "name": "_quantity", "type": "uint256" } ], "name": "buy", "outputs": [], "payable": true, "type": "function" }, { "inputs": [], "payable": false, "type": "constructor" }, { "anonymous": false, "inputs": [ { "indexed": false, "name": "_price", "type": "uint256" } ], "name": "UpdatePrice", "type": "event" }, { "anonymous": false, "inputs": [ { "indexed": false, "name": "_price", "type": "uint256" }, { "indexed": false, "name": "_quantity", "type": "uint256" }, { "indexed": false, "name": "_value", "type": "uint256" }, { "indexed": false, "name": "_change", "type": "uint256" } ], "name": "Buy", "type": "event" } ]).at('0x350aC614C66c28dF49B9791A59c2b388b3253F18') |
定義したコントラクトの内容はgeth上で確認できます。
[定義したコントラクトの内容確認]
1 | > mpt |
以上で、geth上でコントラクトの操作を行う準備ができました。
次回は、このスマートコントラクトの動作確認を行います。