Bokeh
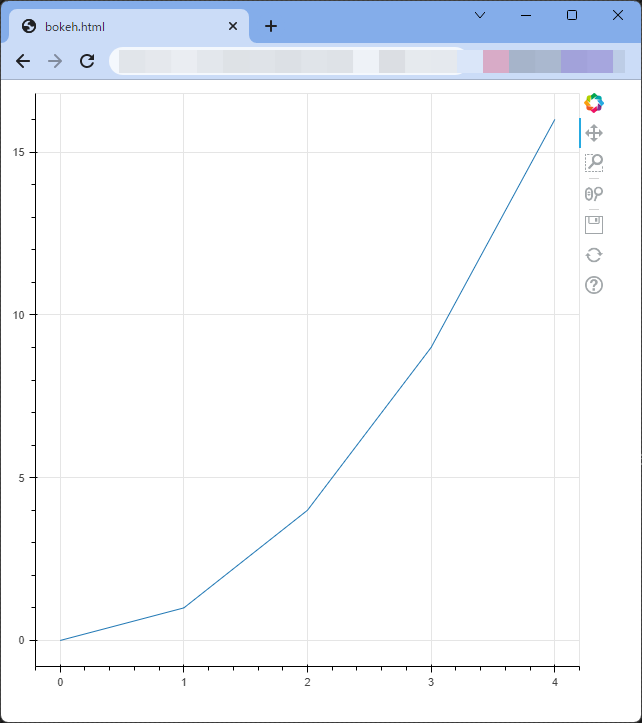
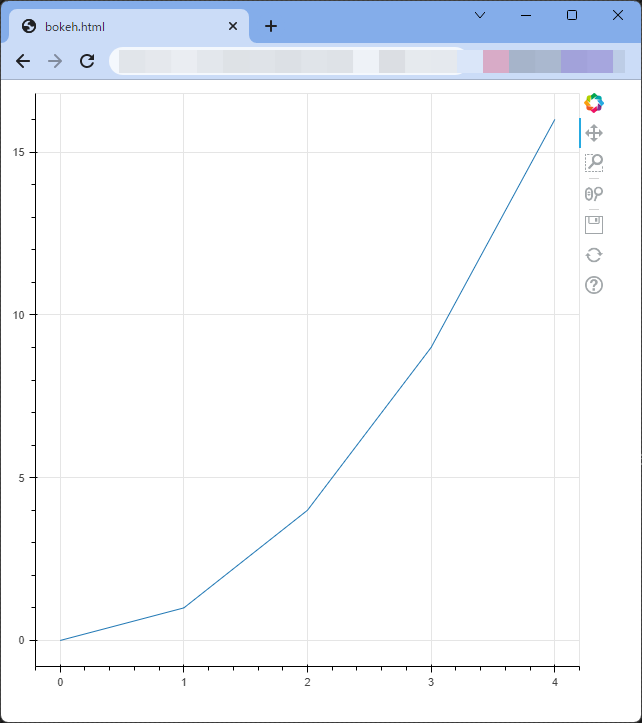
PyScript内から、Bokehを使って折れ線グラフを表示します。
まずBokenライブラリを使うため、headタグに下記のようにCDN(コンテンツ配信ネットワーク)を設定します。
1
| <script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.min.js"></script>
|
次にpy-configタグにbokehとnumpyを指定します。
そしてpy-script内では、Bokeh関連ライブラリをいろいろとインポートし、その後でBokenライブラリを使って図形オブジェクトを作成します。
最後にjson.dumps関数とBokeh.embed.embed_item関数を使ってブラウザ上に折れ線グラフを表示します。
(ざっくりとした説明になってしまいましたが、詳しくは下記のサンプルコードをご参照ください🙇♂️)
[ソースコード]
bokeh.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <html>
<head>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.min.js"></script>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="mpl"></div>
<py-config>
packages = ["bokeh", "numpy"]
</py-config>
<py-script>
import json
import pyodide
from js import Bokeh, console, JSON
from bokeh.embed import json_item
from bokeh.plotting import figure
from bokeh.resources import CDN
d = [0, 1, 4, 9, 16]
p = figure()
p.line(range(len(d)), d) # 第1引数がx軸、第2引数がy軸
p_json = json.dumps(json_item(p, "mpl")) # pは図形オブジェクトで、"mpl"はHtml上のDiv-IDを指定
Bokeh.embed.embed_item(JSON.parse(p_json))
</py-script>
</body>
</html>
|
[ブラウザ表示]

PyScript内で作成したBokehの図形オブジェクトを、ブラウザ上で表示することができました😊