Map Overlay
HoloViewsの要素は Tiles要素 に重ねることで、地図上にグラフを表示することができます。
Tiles要素を使って地図上にグラフを表示するには、以下の3つの方法があります。
- テンプレート化された WMTS タイルサーバーURL を使用して holoviews.Tiles要素 を作成する。
- holoviews.element.tiles.tile_sourcesモジュール の関数を使用して、定義済みのタイルサーバー URLを持つ Tiles要素 を作成する。
- コンストラクター引数なしで holoviews.Tiles要素 を作成し、オプションズ(.opts)を使用して mapbox トークンとスタイルを設定する。
plotly mapbox トレースでは地理的位置を指定する場合、経度と緯度を指定しますが、HoloViewsではWebメルカトル座標で指定します。
Webメルカトルの水平座標と垂直座標はそれぞれ easting と northing と呼ばれます。
HoloViewsには、座標変換用に Tiles.lon_lat_to_easting_northing と Tiles.easting_northing_to_lon_lat という関数が用意されています。
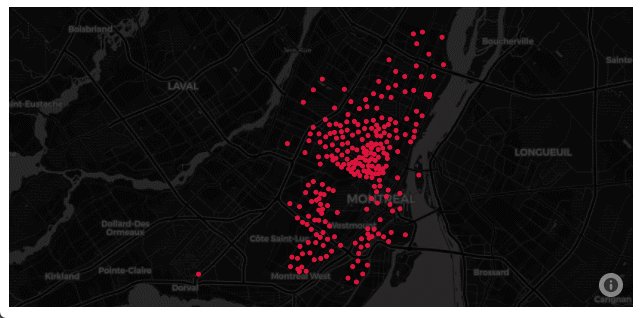
サンプル(カーシェア分布)
サンプルとして地図(StamenTerrain WMTS map)上にカーシェアの分布を表示してみます。
[ソースコード]
1 | import dash |
[ブラウザで表示]
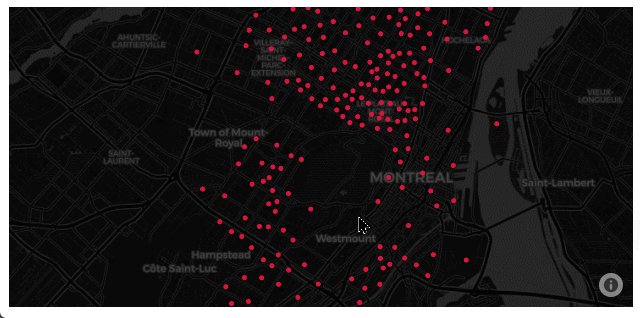
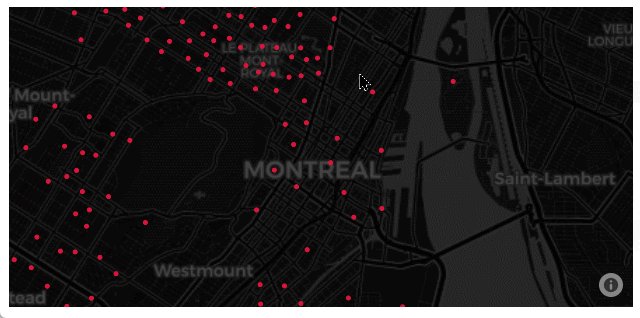
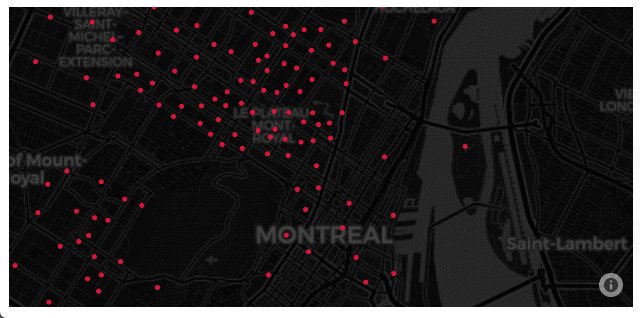
地図が表示され、その上にカーシェアの分布が表示されました。
ドラッグして地図の位置を変えたり、スクロールによって拡大・縮小を行うことができます。