テーブルデータを地図に表示
テーブル上の位置データを地図上に表示します。
地図を表示するためにmapboxよりアクセストークンを取得しておく必要があります。(12行目で設定)
[ソースコード]
1 | import dash |
コールバック関数には、テーブルの引数columnsとderived_virtual_dataを入力としています。
derived_virtual_dataは、テーブルの全ページデータです。
update_map関数では、列名と全データからDataFrameを作成し、そのDataFrameをscatter_mapbox関数に設定し、地図上に散布図を描画したfigureを返しています。(46~53行目)
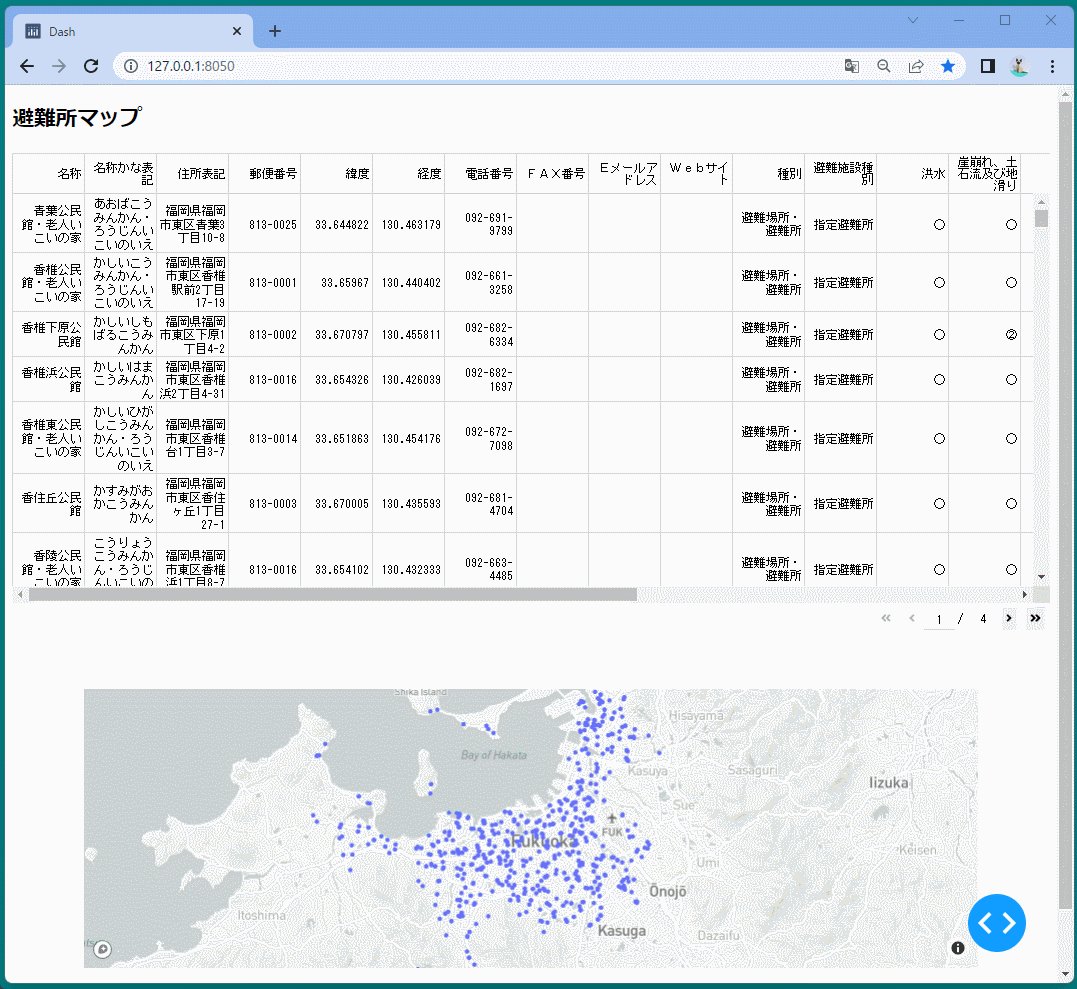
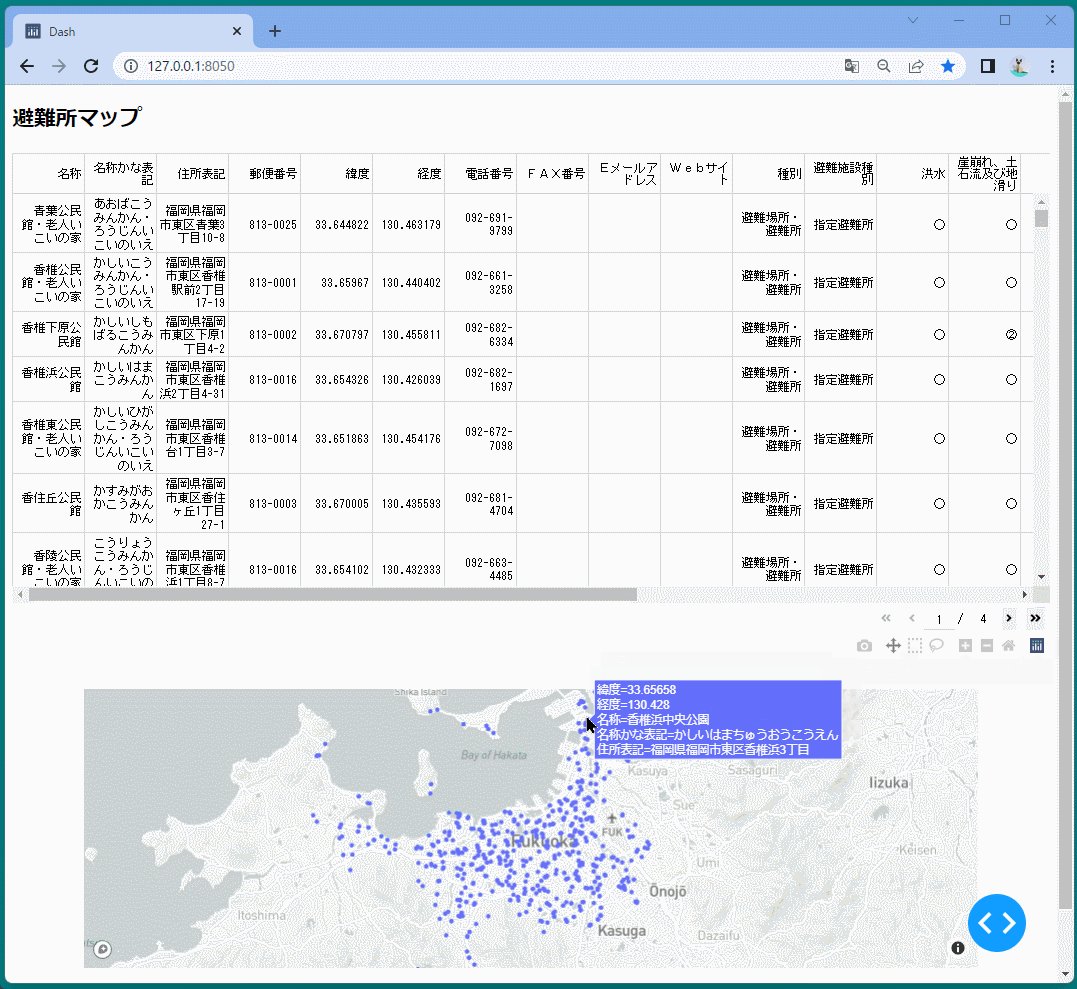
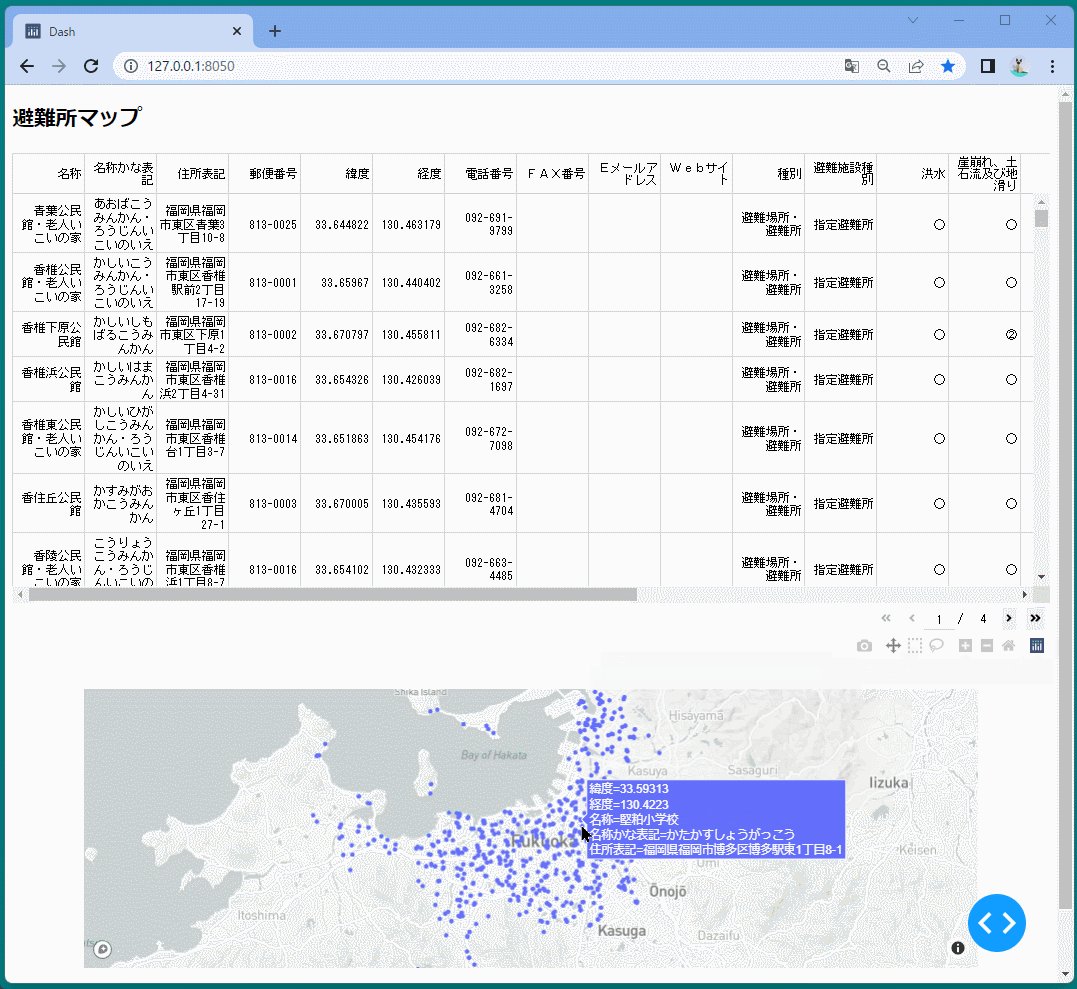
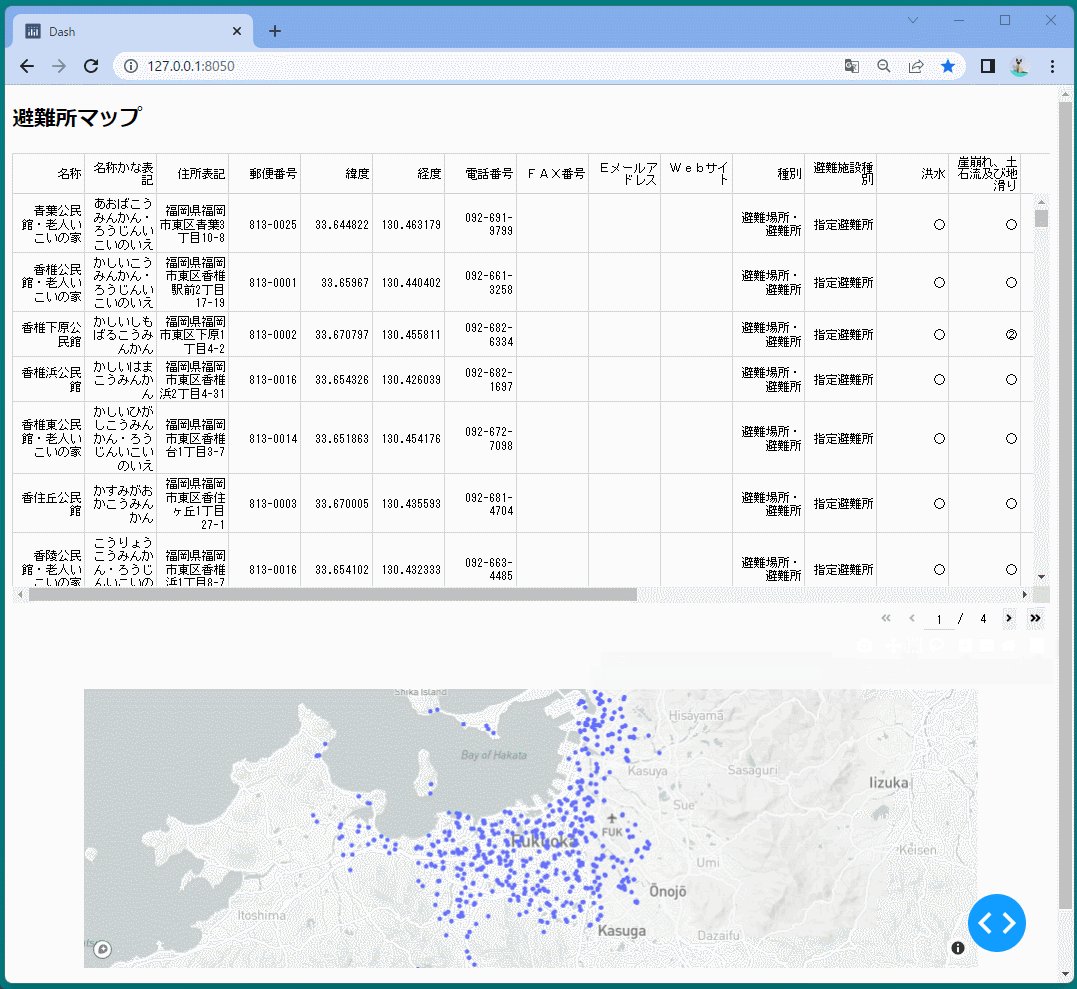
[ブラウザで表示]
テーブルの位置データが地図上に散布図として描画されていることを確認できました。