マウス動作
DashではGraphコンポーネントの属性から、グラフ上の要素の情報をマウス操作から取得することができます。
マウス操作で取得できる情報は下記の通りです。
| 属性 | 内容 |
|---|---|
| hoverData | グラフ上の1つの要素をホバーで取得する。 |
| clickData | グラフ上の1つの要素をクリックで取得する。 |
| relayoutData | グラフ上の指定した範囲の位置データを取得する。 |
| selectedData | グラフ上の複数要素を「右クリック+Shift」またはドラッグで取得する。 |
ホバー取得 (hoverData属性)
hoverData属性を使って、マウスカーソルをあてた散布図のデータを表示するアプリケーションを作成します。
[ソースコード]
1 | import json |
コールバック関数の入力項目にはhoverDataを指定し、関数内ではhoverData属性から取得した文字列を返しています。
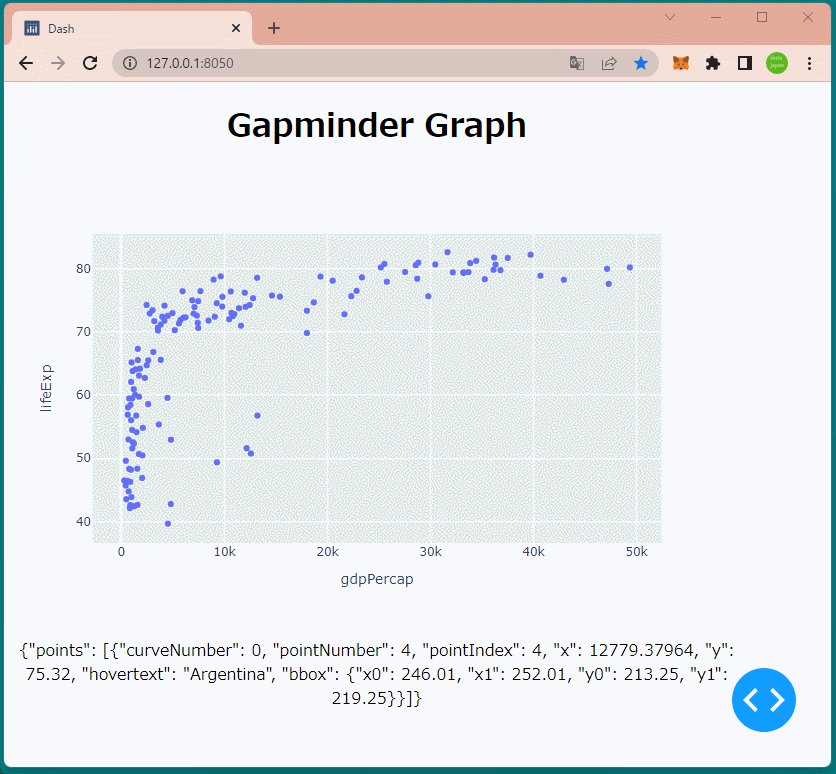
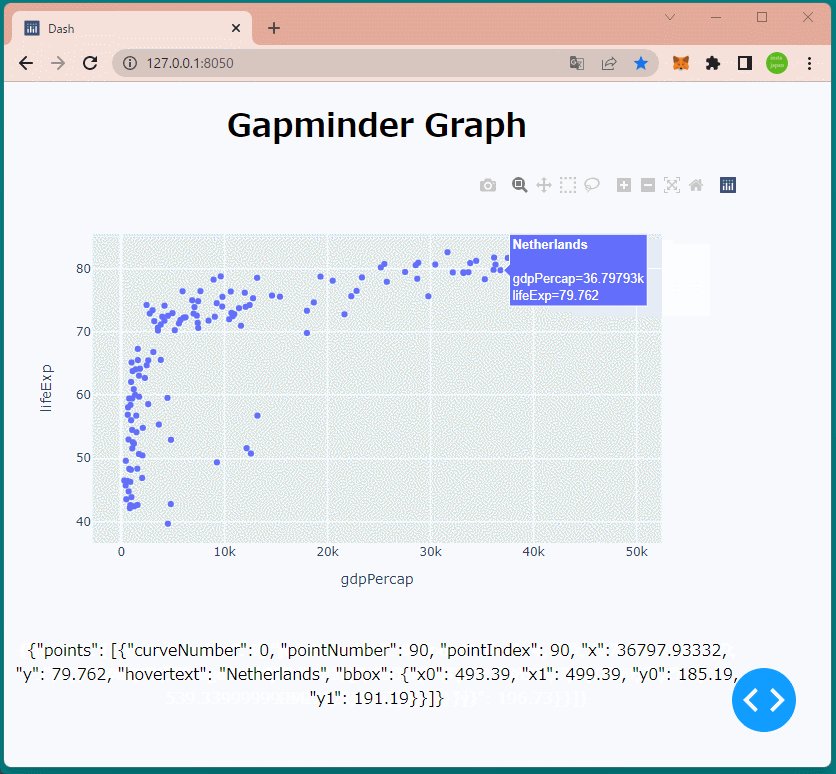
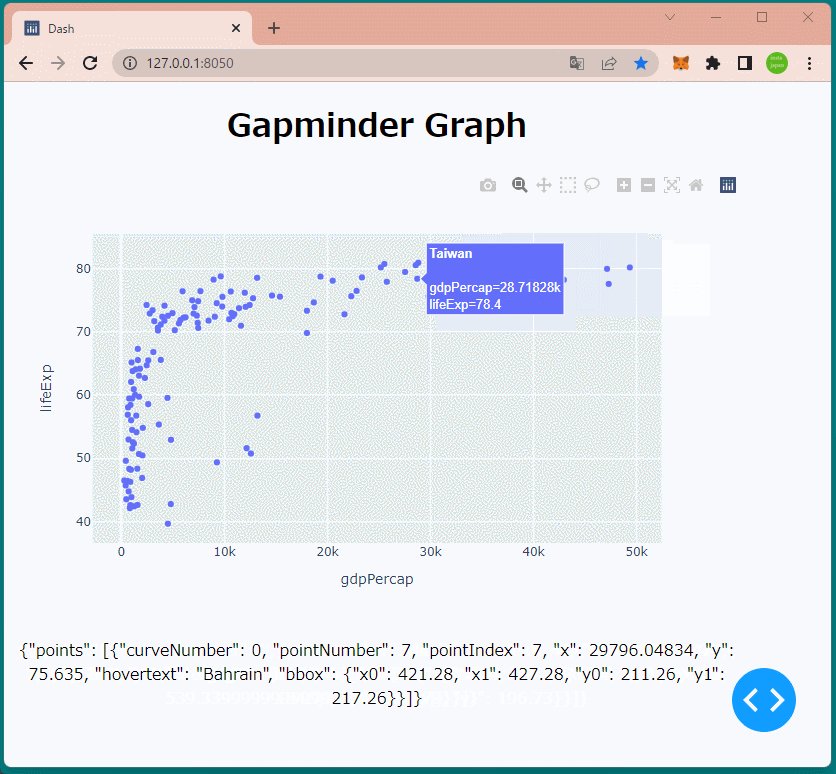
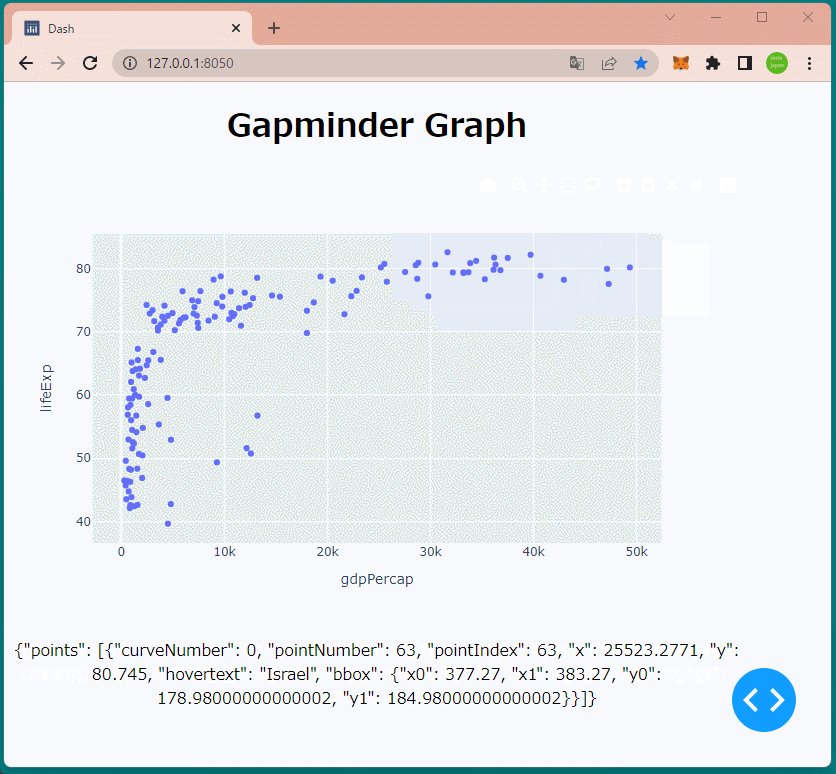
[ブラウザで表示]
グラフ上をマウスオーバーすると、グラフの下にカーソルをあてた箇所のデータが表示されます。