画面遷移
URLのリンクをクリックするとコンテンツが切り替わる(画面遷移する)Dashアプリケーションを作成します。
irisのデータセットを使用します。
レイアウトとしては以下の3つを配置します。
- URLを生成するためのLocationコンポーネント
- URLを切り替えるためのLinkコンポーネント
- コンテンツを表示するDivコンポーネント
[ソースコード]
1 | import dash |
各ページのコンテンツとしては、タイトル・散布図・テーブルを作成します。
コールバック関数では、作成したコンテンツを 引数 pathname ごとに返します。
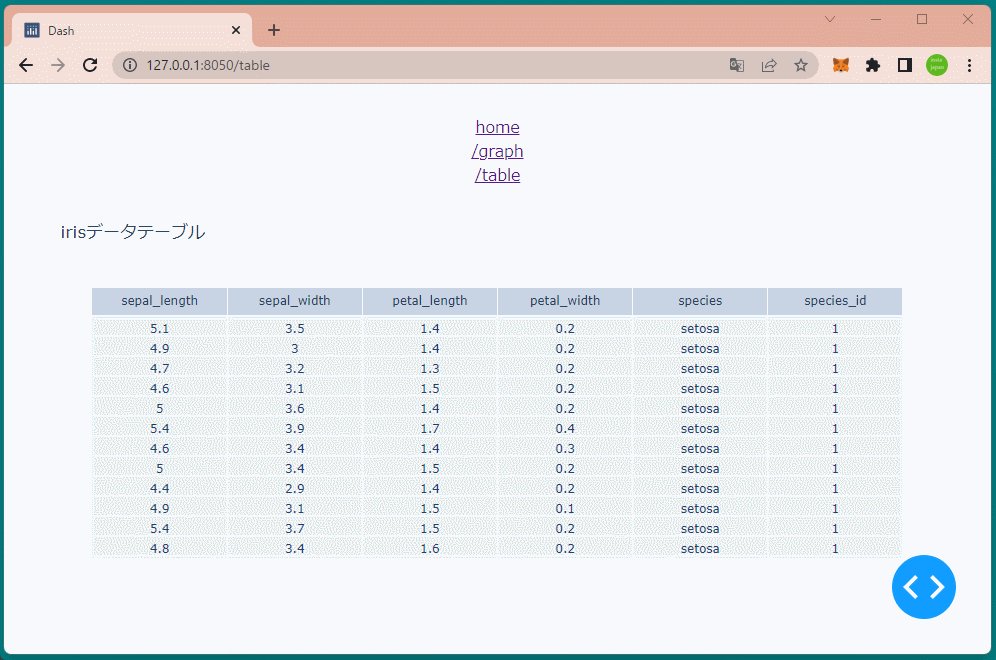
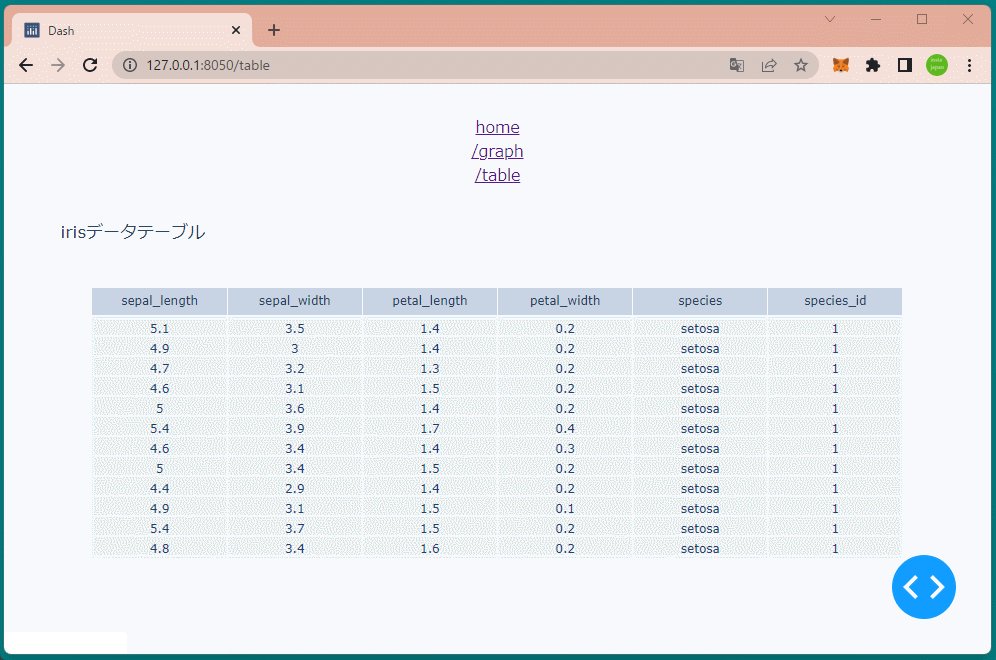
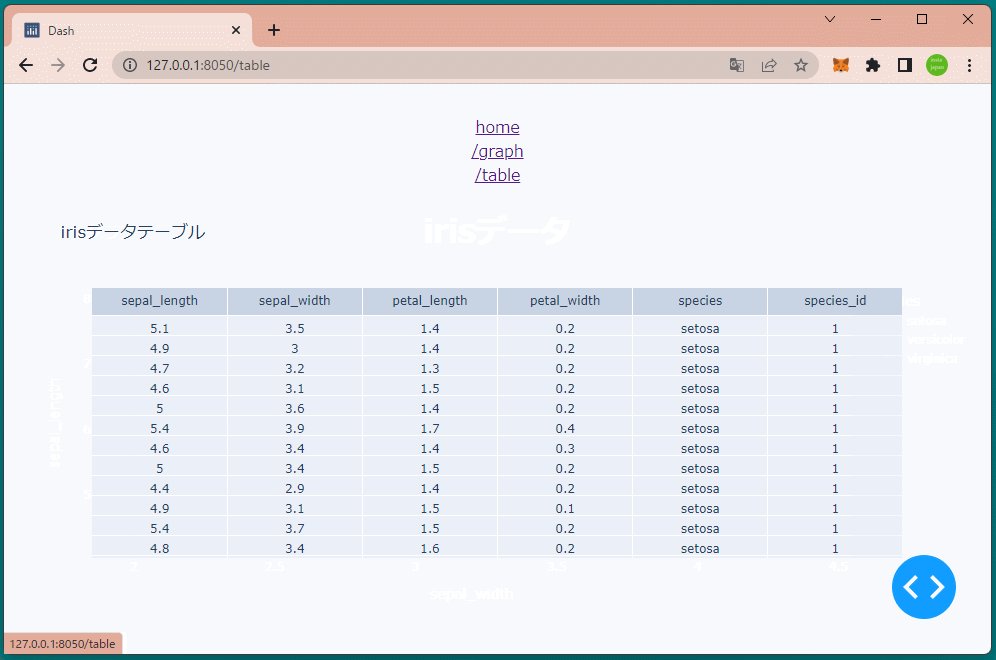
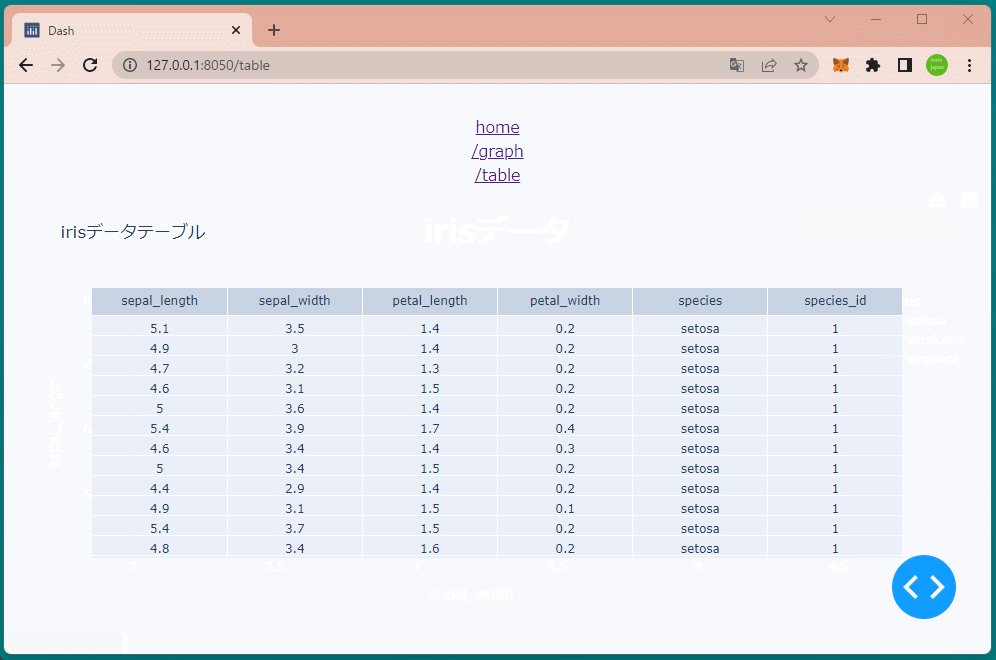
[ブラウザで表示]
最初の画面としては、タイトルとリンクが並んだページが表示されます。
“/graph”をクリックするとグラフが表示され、“/table”をクリックするとテーブルが表示されるようになりました。