地図上の散布図
Plotlyで地図上に散布図を表示するにはScattergeoクラスを使用します。
Scattergeoクラスの引数は下記の通りです。
- lon
経度を設定。 - lat
緯度を設定。 - mode
描画モードを設定。
“markers”を設定すると散布図で表示。
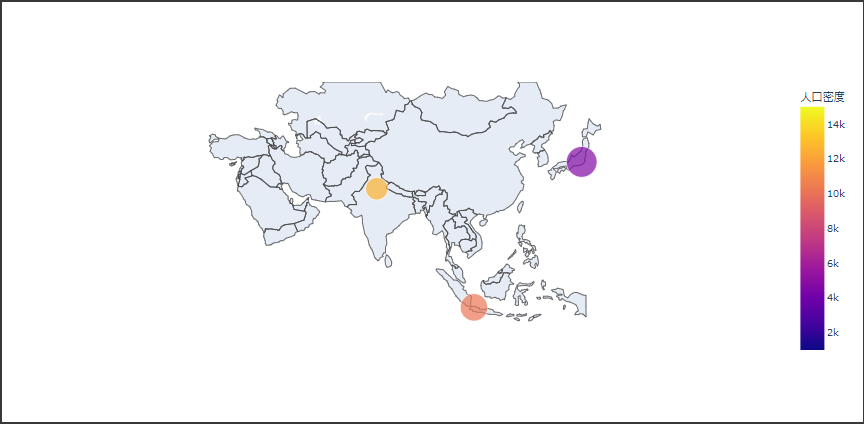
以下のコードでは、地図上に散布図を描画し、要素のサイズと色で値を表現しています。
[Google Colaboratory]
1 | import numpy as np |
[実行結果]
Plotlyで地図上に散布図を表示するにはScattergeoクラスを使用します。
Scattergeoクラスの引数は下記の通りです。
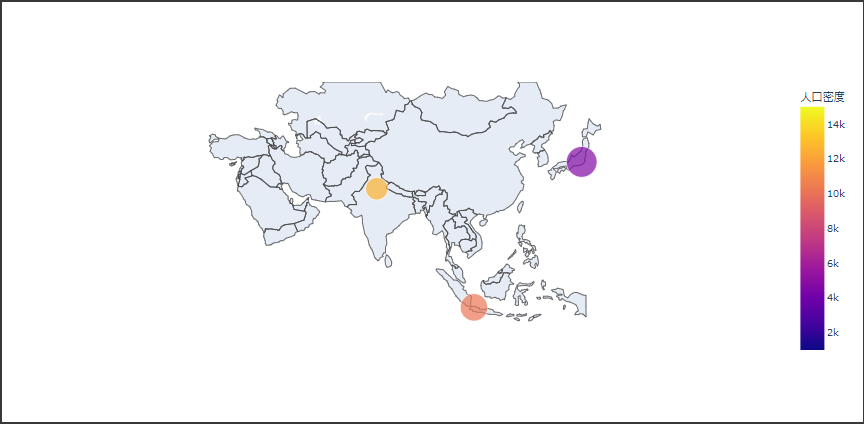
以下のコードでは、地図上に散布図を描画し、要素のサイズと色で値を表現しています。
[Google Colaboratory]
1 | import numpy as np |
[実行結果]